
CSS では、フレックスの正式名は「柔軟」であり、「伸縮性のあるレイアウト」を意味します。これは、ボックス型モデルに最大限の柔軟性を提供するために使用できるレイアウト方法であり、任意のコンテナをフレックスとして指定できます。レイアウト。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
公式声明: Flex は Flexible Box の略語で、「柔軟なレイアウト」を意味し、ボックス型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナを Flex レイアウトとして指定できます。
よく言われること: CSS での flex の意味 はブロックやインラインブロックなどに似たレイアウトメソッドです。
Flex の基本的な機能は、「垂直方向のセンタリング」など、レイアウトをよりシンプルにすることです。 CSS での flex の意味 の機能が何であるかを明確に理解するには、まずいくつかの概念を理解する必要があります。
Flex レイアウトを使用する要素は Flex コンテナー (フレックス コンテナー) と呼ばれ、「コンテナー」と呼ばれます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。 
コンテナにはデフォルトで 2 つの軸があります。水平主軸 (メイン軸) と垂直クロス軸 (クロス軸) です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。
項目はデフォルトで主軸に沿って配置されます。 1 つのアイテムが占める主軸のスペースをメイン サイズと呼び、1 つのアイテムが占める横軸のスペースをクロス サイズと呼びます。
「コンテナ」「プロジェクト」「メイン軸(横軸)」「クロス軸(縦軸)」の意味と方向だけ覚えてください。
3.1 CSS での flex の意味-direction
CSS での flex の意味-direction は、主軸の方向 (つまり、コンテナの配置方向) を決定します。アイテム)。可能な値は 4 つあります。
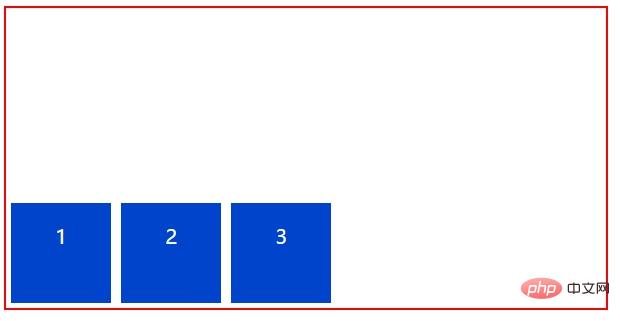
CSS での flex の意味 (デフォルト値): 主軸は水平で、開始点はコンテナの左端にあります。 
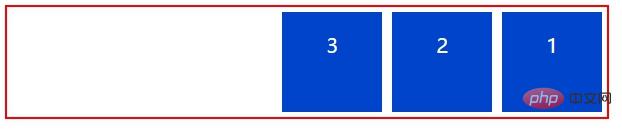
CSS での flex の意味-reverse: 主軸は水平であり、開始点はコンテナの右端にあります。 
CSS での flex の意味: 主軸は垂直であり、開始点はコンテナの上端にあります。 
CSS での flex の意味-reverse: 主軸は垂直であり、開始点はコンテナーの下端にあります。 
3.2 CSS での flex の意味-CSS での flex の意味
デフォルトでは、コンテナ内のすべての項目は 1 行に配置されます。CSS での flex の意味-CSS での flex の意味 は、変更方法を定義します。 1 行に収まらない場合はその行。可能な値は 3 つあります。
CSS での flex の意味 (デフォルト): ラップしません。 
CSS での flex の意味: 最初の行を先頭にしてラップします。 
CSS での flex の意味-reverse: ラップ、最初の行は以下です。 
3.3 CSS での flex の意味-flow
CSS での flex の意味-flow プロパティは、CSS での flex の意味-direction プロパティと CSS での flex の意味-CSS での flex の意味 プロパティの略称です。デフォルト値は行ナラップです。
3.4 justify-content
justify-content は、主軸上の項目の配置を定義します。可能な値は 5 つあります。
CSS での flex の意味-start: 主軸の開始位置に揃えます。つまり、主軸の開始位置から配置を開始します。 CSS での flex の意味-direction プロパティを使用して主軸の方向を変更すると、対応する項目の配置も変更されます。
.container{
display: CSS での flex の意味;
CSS での flex の意味-direction: CSS での flex の意味;
justify-content: CSS での flex の意味-start;
}
.container{
display: CSS での flex の意味;
CSS での flex の意味-direction: CSS での flex の意味-reverse;
justify-content: CSS での flex の意味-start;
}
CSS での flex の意味-end: 主軸の終了位置に揃えます。つまり、主軸の終了位置から配置を開始します。主軸。 CSS での flex の意味-start と同様に、CSS での flex の意味-direction にも関連します。
.container{
display: CSS での flex の意味;
CSS での flex の意味-direction: CSS での flex の意味;
justify-content: CSS での flex の意味-end;
}
センター:センター
.container{
display: CSS での flex の意味;
CSS での flex の意味-direction: CSS での flex の意味;
justify-content: CSS での flex の意味;
}
space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和CSS での flex の意味-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和CSS での flex の意味-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
CSS での flex の意味-start:交叉轴的起点对齐。

CSS での flex の意味-end:交叉轴的终点对齐。

CSS での flex の意味:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果CSS での flex の意味-direction的值是CSS での flex の意味,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

CSS での flex の意味-start:与交叉轴的起点对齐。

CSS での flex の意味-end:与交叉轴的终点对齐。

CSS での flex の意味:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

4.1 order属性
.item {
order: <integer>;
}</integer>order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 CSS での flex の意味-gCSS での flex の意味属性
.item {
CSS での flex の意味-gCSS での flex の意味: <number>; /* default 0 */
}</number>CSS での flex の意味-gCSS での flex の意味属性定义项目的放大比例,默认为0。

如果所有的item 的CSS での flex の意味-gCSS での flex の意味的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的CSS での flex の意味-gCSS での flex の意味的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 CSS での flex の意味-shrink属性
CSS での flex の意味-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
CSS での flex の意味-shrink: <number>; /* default 1 */
}</number>
如果所有项目的CSS での flex の意味-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的CSS での flex の意味-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的CSS での flex の意味-CSS での flex の意味则不存在空间不足的情况,如果超过会自动换行。所以这时候设置CSS での flex の意味-shrink也是不起作用的。
负值对该属性无效。
4.4 CSS での flex の意味-basis属性
CSS での flex の意味-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
CSS での flex の意味-basis: <length>|auto; /* default auto */
}</length>它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 CSS での flex の意味属性
CSS での flex の意味属性是CSS での flex の意味-gCSS での flex の意味, CSS での flex の意味-shrink 和 CSS での flex の意味-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
CSS での flex の意味: none | [ ? || ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果CSS での flex の意味-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是CSS での flex の意味-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素CSS での flex の意味-basis值 * (CSS での flex の意味-shrink)/加权值) * 溢出值
如果CSS での flex の意味-basis的总和小于父级宽度,剩余的宽度将根据CSS での flex の意味-gCSS での flex の意味值的总和进行百分比;
扩张的宽度 w = (子元素CSS での flex の意味-gCSS での flex の意味值 /所有子元素CSS での flex の意味-gCSS での flex の意味的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | CSS での flex の意味-start | CSS での flex の意味-end | CSS での flex の意味 | baseline | stretch;
}(学习视频分享:css视频教程)
以上がCSS での flex の意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



