
Vuejs デバッグ方法: 1. Vue-cli コマンド ライン ツールを使用して、wabpack テンプレートに基づいてプロジェクトを初期化し、devtool 構成をsource-map に変更します; 2. 構成「モジュール」をvue.config.js ファイル .exports = {...}" で十分です。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs をデバッグするにはどうすればよいですか? vuejs を使用してコードをデバッグする方法
Vue-cli コマンド ライン ツールを使用して wabpack テンプレートに基づいてプロジェクトを初期化するためのコマンド構文:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
Inconfig/index.js ファイルの devtool 構成を source-map に変更します。
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
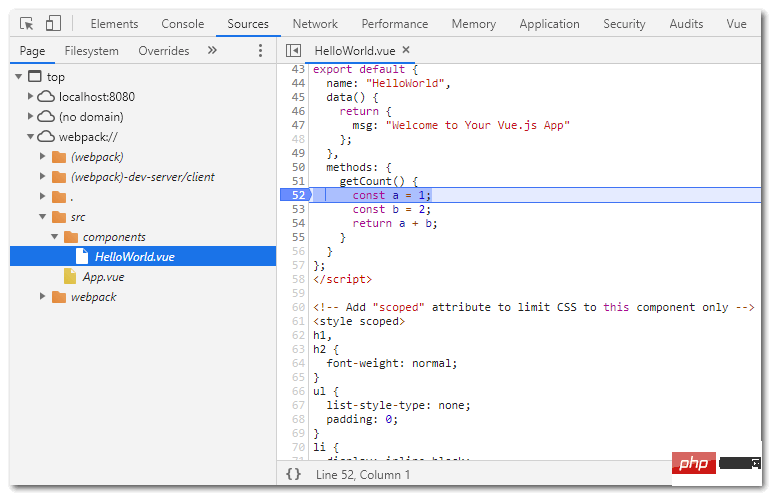
} は次のように設定されます。 source-map を使用すると、 .map ファイルを生成でき、Chrome ブラウザでのデバッグ時にソース コードを表示できます。その効果は次のとおりです:

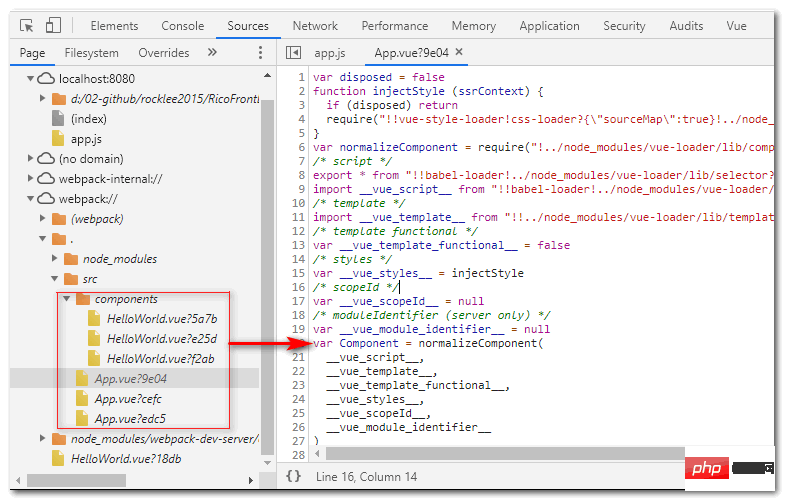
cheap- module-eval-source-map オプションの効果:

eval : ドキュメントでは非常に明確に説明されています。各モジュールは eval でカプセル化されており、 //# sourceURLsource- Map が最後に追加されます: これが最も多くなります。 元のソースマップ実装では、コードをパッケージ化し、同時に新しいソースマップ ファイルを作成し、//# sourceURL コメント行をコードの最後に追加します。パッケージ化されたファイルを使用して、JS エンジンにファイルの場所を伝えます hidden -source-map: ドキュメントには、それが soucremap であるとも記載されていますが、コメントはありません。コメントは? xxx/bundle.js ファイルなどのサフィックスのみに依存しているようです。一部のエンジンは xxx/bundle.js.mapinline-source-map を見つけようとします。ファイルごとに、ソースマップの DataUrl を追加します。ここでのファイルは、最後にパッケージ化されたファイルではなく、パッケージ化前の各ファイルであることに注意してください。同時に、この DataUrl は、ファイルの完全なソースマップ情報を含む Base64 形式の文字列であり、 URL。 eval-source-map: これは、eval のsourceURL を完全な souremap 情報の DataUrl に置き換えます。cheap-source-map : 列情報は含まれず、ローダーのソースマップ (babel のソースマップなど) は含まれません。 cheap-module-source-map: 列情報とローダーのソースマップは含まれません。も簡略化され、対応する行のみが含まれます。最終的なソースマップは 1 つだけあります。これは、ローダーによって生成されたソースマップを簡素化し、再度生成することによって webpack によって生成されます。 参考: Webpack ソースマップ オプションのさまざまなモードの説明
vue- cli は webpack をベースにしており、パッケージ化効果は上記と同じですが、構成が異なります。
次の設定を vue.config.js ファイルに追加します:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}vscode のデバッグには常に問題がありました。 , debug このモードは起動してしばらくすると必ず固まります。多くの方法を試しましたが成功しませんでした。続きます...
おすすめ: " 最新の vue.js ビデオ チュートリアル 5 選》
以上がvuejsをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。