
Solid は「実線」を意味し、「実線」を意味する css border-style 属性の属性値です。border-style 属性の値を「solid」に設定すると、実線の枠線を定義できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

solid は CSS の border-style 属性の属性値で、実線を表します。border-style 属性の値を次のように設定します。 "solid" 実線の境界線を定義できます。
div{
border-style: solid;
}
この方法で設定された境界線はデフォルトの境界線の幅と色になっているため、見栄えが良くない可能性があります。border-width と border-color を使用して変更できます。
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
説明:
border-style 属性は、要素のすべての境界線のスタイルを設定するために使用されます。各辺の境界線スタイルごとに個別に設定します。境界線は、この値が none でない場合にのみ表示されます。
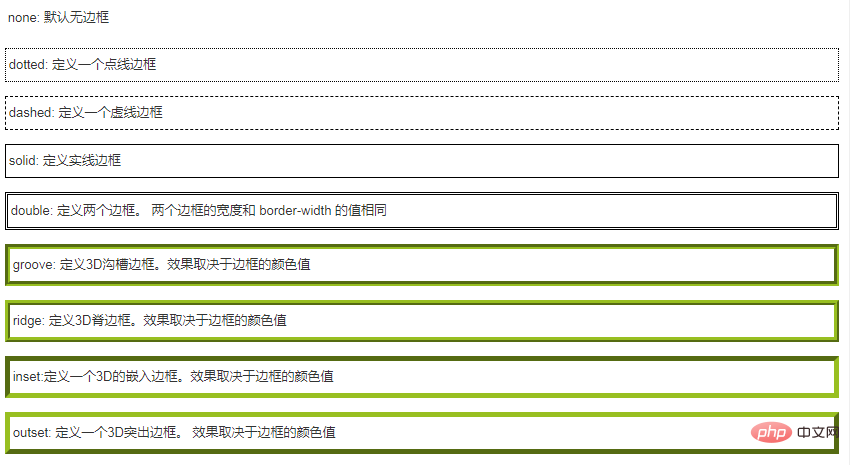
border-style 属性に設定できる値:
| Value | Description |
|---|---|
| 境界線を定義しません。 | |
| 「なし」と同じ。ただし、テーブルに適用される場合は例外で、境界線の競合を解決するために非表示が使用されます。 | |
| 点線の境界線を定義します。ほとんどのブラウザでは実線として表示されます。 | |
| 破線を定義します。ほとんどのブラウザでは実線として表示されます。 | |
| 実線を定義します。 | |
| 二重線を定義します。二重線の幅は、border-width の値と同じです。 | |
| 3D 溝の境界線を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 尾根の境界を定義します。効果はborder-colorの値によって異なります。 | |
| 3D 差し込み枠を定義します。効果はborder-colorの値によって異なります。 | |
| 3D アウトセット境界線を定義します。効果はborder-colorの値によって異なります。 |
 (学習ビデオの共有:
(学習ビデオの共有:
以上がCSSでソリッドとは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。