vuejsで文字列をオブジェクトに変換する方法
Vuejs で文字列をオブジェクトに変換する方法: 1. データベース テーブルから元のデータを読み取ります; 2. 文字列を Just json オブジェクトに変換します。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs で文字列をオブジェクトに変換するにはどうすればよいですか?
vue.js は String 型を json 形式に変換し、json オブジェクトを String に変換します。
vue プロジェクトを作成するとき、データ量が膨大になるため、変換形式は比較的複雑なので、フォームから値を直接取得して文字列形式でデータベーステーブルに格納していますが、レコードを編集する際にはIDでデータベーステーブルから読み込んでから行う必要があります。それに応じてページに表示します;
それでは、vue プロジェクトで文字列形式を Json 形式に変換する方法を説明します:
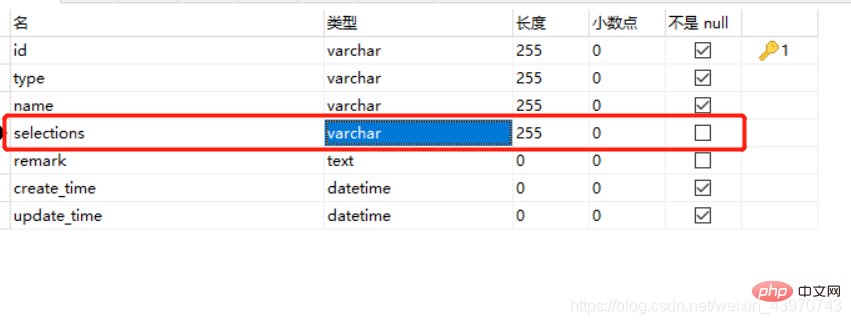
データベースに保存されているデータ形式を見てみましょう。この記事では選択フィールドを例として取り上げます; 

次に、String 形式と json 形式がどのように相対的に変換されるかを示します
vue.js のいくつかの重要なデモ コードが添付されています:
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
}, 下の図に注目してください。 ! ! JSON.parseとJSON.stringifyの魅力を実感します! 
さて、この 2 つの関数の使い方を詳しく紹介します。 [ps: 詳細については、初心者チュートリアルにアクセスして、初心者チュートリアルの URL にジャンプしてください]
(1) JSON.parse 関数:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2)JSON.stringify() 関数:
作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
推奨される学習: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション##」 #"
以上がvuejsで文字列をオブジェクトに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント モバイル アプリケーションの人気とユーザー ニーズの継続的な成長により、Android アプリケーションの開発は開発者からますます注目を集めています。 Android アプリを開発する場合、適切なテクノロジー スタックを選択することが重要です。近年、Vue.js 言語と Kotlin 言語が Android アプリケーション開発の選択肢として徐々に人気になってきています。この記事では、Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのテクニックをいくつか紹介し、対応するコード例を示します。 1. 最初に開発環境をセットアップする
 Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント はじめに: ビッグ データ時代の到来により、データ視覚化は重要なソリューションになりました。データ視覚化アプリケーションの開発では、Vue.js と Python を組み合わせることで、柔軟性と強力な機能を提供できます。この記事では、Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒントをいくつか紹介し、対応するコード例を添付します。 1. Vue.js の概要 Vue.js は軽量の JavaScript です。
 Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C の統合、信頼性の高い Mac アプリを開発するためのヒントとアドバイス
Jul 30, 2023 pm 03:01 PM
Vue.js と Objective-C 言語の統合、信頼性の高い Mac アプリケーションを開発するためのヒントと提案 近年、フロントエンド開発における Vue.js の人気と Mac アプリケーション開発における Objective-C の安定性により、開発者はこの 2 つを組み合わせて、より信頼性が高く効率的な Mac アプリケーションを開発しようとしています。この記事では、開発者が Vue.js と Objective-C を正しく統合し、高品質の Mac アプリケーションを開発するのに役立ついくつかのヒントと提案を紹介します。 1つ
 Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジンを構築するためのベスト プラクティスと経験の共有 はじめに: ゲーム開発の継続的な開発に伴い、ゲーム フロントエンド エンジンの選択は重要な決定となっています。これらの選択肢の中で、Vue.js フレームワークと Lua 言語が多くの開発者の注目を集めています。人気のフロントエンド フレームワークとして、Vue.js は豊富なエコシステムと便利な開発方法を備えていますが、Lua 言語は軽量で効率的なパフォーマンスのため、ゲーム開発で広く使用されています。この記事では、その方法について説明します。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します
 Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して、効率的な Web クローラーとデータ スクレイピング ツールを開発します。近年、インターネットの急速な発展とデータの重要性の増大に伴い、Web クローラーとデータ スクレイピング ツールの需要も増加しています。この文脈では、Vue.js と Perl 言語を組み合わせて効率的な Web クローラーとデータ スクレイピング ツールを開発することは良い選択です。この記事では、Vue.js と Perl 言語を使用してこのようなツールを開発する方法を紹介し、対応するコード例を添付します。 1. Vue.js と Perl 言語の概要
 Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法 今日のソーシャル時代において、チャット機能はモバイル アプリケーションや Web アプリケーションの中核機能の 1 つとなっています。チャット インターフェイスで最も一般的な要素の 1 つはチャット バブルです。これにより、送信者のメッセージと受信者のメッセージを明確に区別でき、メッセージの読みやすさが効果的に向上します。この記事では、Vue を使用して QQ のようなチャット バブル効果を実装する方法を紹介し、具体的なコード例を示します。まず、チャット バブルを表す Vue コンポーネントを作成する必要があります。コンポーネントは 2 つの主要な部分で構成されます




