CSS挿入フォームとは何ですか?
CSS 挿入フォーム: 1. 要素タグの style 属性に CSS コードを書き込みます。 2. 「」タグのペアの間に CSS コードを書き込みます。 3. . css ファイルに css コードを記述し、link タグを使用してインポートします; 4. 「@import」ルールを使用して css コード ファイルをインポートします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. CSS
CSS (カスケード スタイル シート) とは、CSS を使用して Web ページのスタイル シートを構築したり、スタイル シートを使用して Web ページを変更したりできます。 . 美肌効果。いわゆるカスケードでは、Web ページを、高いレベルが低いレベルをカバーするレイヤーごとの構造と考えることができます。 CSS は Web ページを階層的にスタイル設定できます。 (文字サイズ、背景色、幅と高さ、境界線など)
CSS は W3C 組織によって作成および維持されている言語で、1996 年にバージョン 1.0、1998 年にバージョン 2.0 がリリースされました。 CSS3 には全体的なリリース時期はありません。多くの小さな機能に分割され、異なる時期にリリースされます。詳細については、W3C 公式 Web サイトを確認してください。
2. CSS の挿入方法
CSS スタイル シートには、インライン スタイル、内部スタイル、外部スタイルを導入するリンク タグ、インポートされたスタイルの 4 つの挿入方法があります
(1) インラインスタイル (inline style)
インラインスタイル: 要素の style 属性に CSS コードを記述し、style 属性の後に追加できます。コード。インライン スタイルはインライン タグに書き込まれます。
style 属性には複数のスタイルを記述することができます。属性の異なる値はセミコロン (;) で区切られます。このスタイルはインライン タグと呼ばれます。インラインタグは現在の要素に対してのみ機能します。


(2) 内部スタイル
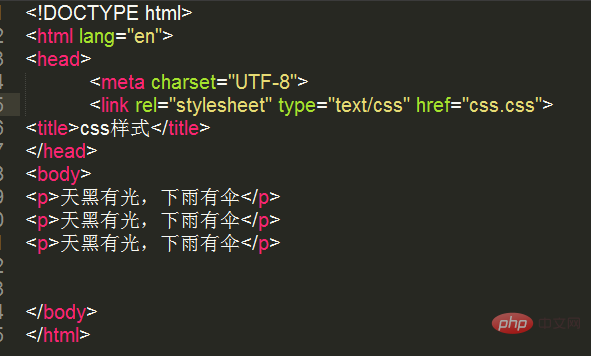
内部スタイル: HTML の下の < に CSS スタイルを記述できます。 head>タグ()のうち、type="text/css"の部分はデフォルト値であり、記述してもしなくても構いません。このうち、text は書かれたスタイルがテキストであることを意味し、css はこれが CSS スタイルシートであることを意味します。
スタイル タグにコンテンツを追加するには、まずスタイルを設定する対象を示す CSS コンテンツ セレクターを記述する必要があります。スタイルを設定するにはタグの後に中括弧 { } を入れて、次のように記述する必要があります。スタイル シート 指定されたスタイル タグに移動し、CSS セレクターを通じて指定された要素を選択し、これらの要素のスタイルを同時に設定します。これにより、スタイルの再利用が向上し、構造とスタイルがさらに分離され、スタイルが改善されます。意味レベル。 (内部スタイルは現在のページでのみ使用できます)


(3) 外部スタイル
外部スタイル:リーチ 一連のスタイルを異なるページで同時に使用でき、CSS ファイル (ファイルの拡張子は .css) がリンク タグを介して現在のページに導入されます。
自己終了タグ。外部 CSS ファイルを現在のページに導入して、外部ファイルを現在のスタイル シートに適用できるようにします。 href 属性は外部ファイル アドレス URL、rel="stylesheet" type="text/css" を指します。コンテンツのこの部分はデフォルト値です。スタイルを外部ファイルに統一して記述し、リンクタグで導入するこの方法では、ブラウザのキャッシュを利用してアクセスを高速化し、ユーザーエクスペリエンスを向上させます。


css.css ファイルのコード内容は p{color:blue} で、最終的なパフォーマンスは、内部スタイルを使用した上記の効果と一致します。
(4) インポート (@import)
Import: 2 つの CSS ファイル間の相互参照。CSS@import ルールを使用して外部 CSS ファイルを導入します。
リンク タグを使用して外部 CSS スタイル シートを導入する場合と、インポートされた CSS ファイルを使用する場合では、実装効果が若干異なります。
link タグを使用すると、メイン ページ部分を読み込む前に CSS ファイルが読み込まれるため (上から下の順に読み込まれます)、読み込まれたページは最初からスタイルで表示されます。
インポート方法を使用する場合、ページ全体が読み込まれてから CSS ファイルが読み込まれます。一部のブラウザでは、ページ ファイルのサイズが比較的大きい場合、スタイルのないページが最初に表示され、点滅します。とスタイルを設定した効果が表示されます。ユーザーの観点から見ると、これはインポートの欠陥です。
別の CSS ファイルを導入する場合の選択計画と CSS 方法:
- CSS ファイルを 1 つだけ導入する場合は、リンク リンク方法を使用するのが最適です。 (JavaScript を通じてどの CSS ファイルを動的にインポートしたい場合は、リンク タグを使用してインポートする必要があります)
- 複数の CSS ファイルを参照する必要がある場合は、まずリンクを使用して「ディレクトリ」CSS ファイルを導入します。 「ディレクトリ」 CSS ファイルで import を使用して、他の CSS ファイルを導入します。
別の CSS ファイルを CSS に導入する方法
3 つの CSS スタイル シートがあるとします: one.css、two.css、three.css
次に、次を使用します。メイン スタイル style.css。これには 3 つのスタイル シートがすべて含まれます: (パスに注意してください)
@import "one.css"; @import "two.css"; @import "three.css";
呼び出すときは、style.css を呼び出すだけです。
CSS ファイルに別の CSS ファイルをインポートするインポート方法は、主に @import ルールを使用します
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS挿入フォームとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 85
85
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





