
この記事では、ブラーを使用して視覚的な 3D 効果を実現するテクニックを紹介し、フィルターと変換スタイルの属性を使用して視覚的な 3D 効果を実現する方法を説明します。皆さんのお役に立てれば幸いです。

通常の視覚効果では、通常、自分に近づくほど鮮明に見え、遠ざかるにつれて相対的に鮮明さが低下することは誰もが知っています~
clear と blur の 2 つの状態を使用して視差効果を構築できます。次のように:

CSS では、ぼかしフィルター filter:blur() と transform-style:preserve -3d を使用できます。 を実行してください。
まず、比較的単純なテキストの 3D 変換を実装する必要があります。主に、transform-style:preserve-3d と perspective を使用し、テキストを Y 軸を中心に回転させます。
簡単なコードは次のとおりです:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}このような 3D テキスト効果を得ることができます:

<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
} と :nth-last-child を使用して CSS コードを効率的に記述するにはanimation-delay text-shadow 完全なコードについては、ここをクリックしてください-- CSS のインスピレーション -- filter:blur を使用すると、テキストの 3D 効果が強化されます
完全なコードについては、ここをクリックしてください-- CSS のインスピレーション -- filter:blur を使用すると、テキストの 3D 効果が強化されます
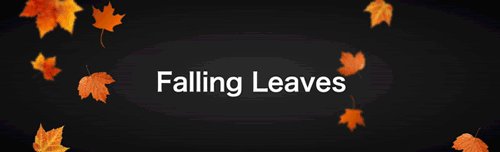
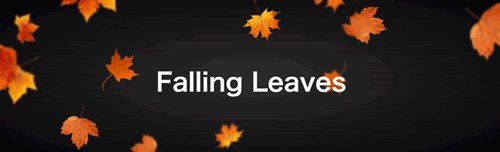
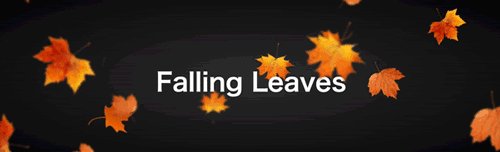
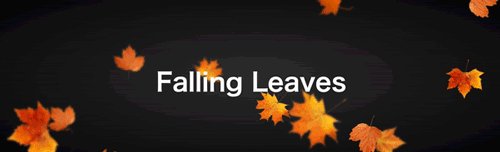
https://csscoco.com/inspire/#/./filter/use-filter-blur-enhance-text-3d-effectぼかしを適切に使用すると、ぼかしを使用して落ち葉エフェクトを構築する
素晴らしい 3D 効果。 Clear 2 つの状態間のコントラストと速度の違いを使用して、視差効果を作成します。 CodePen デモ -- 落ち葉 をご覧ください。 ! 以上がフィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。たとえば、次の落ち葉エフェクトでは、ぼかしと単純な階層関係を使用して、全体像を非常にリアルに見せています: <h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="フィルターと変換スタイルのプロパティを賢く使用して、視覚的な 3D 効果を作成します" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section> と
と
最後にさて、この記事はここで終わります。お役に立てば幸いです:)
プログラミング関連の知識については、
プログラミング ビデオ




