ミニプログラムコードを動的に作成する方法の簡単な分析
この記事では、WeChatミニプログラムクラウド開発で小さなプログラムコードを動的に作成する方法を紹介しますので、お役に立てれば幸いです。

1. はじめに
私は学校や仕事でいろいろあって、長らく「農業」を諦めていました。この間、たくさんのことを学び、大小合わせて10件近くのプロジェクトに取り組みましたが、その過程で記録の大切さを痛感し、忙しい合間を縫ってブログを書こうと思い立ちました。開発プロセスにおけるいくつかの知識ポイントについて話しましょう。決まり文句ですが、次回振り返るためだけでなく、困っている人たちを助けることができればという願いも込められています。 [関連する学習の推奨事項: ミニ プログラム開発チュートリアル ]
2. 要件分析
毎日の WeChat ミニ プログラム プロジェクトでは、プロモーション ポスターや招待ポスターを使用する必要があることがよくあります。友達を招待するポスターなどの機能は、生成後にユーザーが友達に投稿したり、友達の招待状を転送したりすることができますが、このとき、特典の発行などを簡単に行うために、どのユーザーを招待したかを把握する必要があります。これらは非常に一般的な要件です。では、同様のニーズをどのように満たすことができるのでしょうか?
3. アイデア分析
実際、これらのポスターの中で最も重要なものは、コードを長押ししてスキャンすることで認識されるパラメーター付きの QR コード (ミニ プログラム コード) です。
WeChat アプレット開発ドキュメントを参照すると、一般に、この種のパラメータ付き QR コード (小さなプログラム コード) を生成するには 2 つの方法があることがわかります。ポスター上では、この QR コードのパラメータを使用して、ポスターを作成したユーザーを識別できます。他のユーザーがコードをスキャンしてミニ プログラムにアクセスすると、識別された ID がデータベースに保存され、ポスターを招待したユーザーを特定できます。人々。
コードを書くのは久しぶりなので、言うのは少し面倒かもしれません。
要約: QR コードのパラメーターに基づいて投稿者を特定するには、このパラメーターでユーザーを特定できる必要があります。一般的に、ユーザーの openid を識別パラメーターとして使用できます。 。
#簡単な例 (クラウド開発): コレクションの定義:user
ユーザーが 2 人います# U1
| 値 | 説明 | |
|---|---|---|
| クラウド データベースによって自動的に生成された ID を使用できます。自分で生成する必要はありません。 | _openid | |
| これはデータの挿入時に含まれ、システム フィールドでもあります | superiorId | |
| 優れた openid フィールド |
| 説明 | ||
|---|---|---|
| クラウド データベースによって自動的に生成された ID を使用するだけです。必要はありません。自分で生成してください | _openid | |
| データの挿入時に含まれ、システム フィールドでもあります | superiorId | |
| Superior openid フィールド |
になります。その後、U1 が招待した人の数をカウントする必要がある場合、次のようになります。データ内で、superiorId 値が U1 の openid と等しいユーザーの数をクエリします。
WeChat では、ミニ プログラム コードを動的に生成する 3 つの方法が提供されます。ここではクラウドについてのみ説明します。呼び出し方法は従来のサーバーで開発されており、ドキュメントに従って操作することができ、原理はほぼ同じです。
1、
A インターフェイス: wxacode.createQRCodeC インターフェイス: wxacode.getB インターフェイス: wxacode.getUnlimitedこれら 3 つのインターフェイスを分析するためのテーブルを作成します。詳細については、ここをクリックしてください。タイトル 公式文書への直接アクセス。
| 適時性 | キャリーパラメータの長さ | ||
|---|---|---|---|
| 長期 | 128 バイト | インターフェイス C | |
| 長期 | 128 バイト | インターフェイス B | |
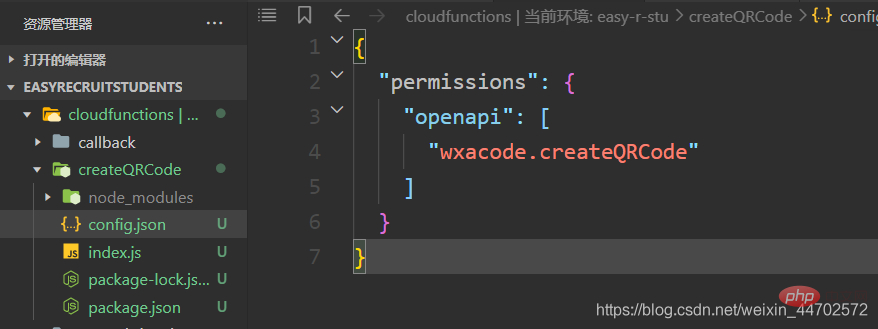
| #長期 | #表示可能な文字数 32 文字# ご覧のとおり、AC インターフェイスは実際には同じであり、実際の使用方法も似ていますが、パラメーターが異なります。 AC インターフェイスと B インターフェイスの違いは、生成数の制限と伝送されるパラメータの長さです。したがって、選択する際には、生成されるパラメータの数と伝送されるパラメータの長さの 2 つの条件を考慮する必要があります。 ミニ プログラム コードの 3 つのインターフェイスを簡単に比較した後、見てみましょう。もう一度、この普通のQRコードの特徴を見てください。上記の 3 つのインターフェイスではビジネス ニーズを満たせない場合、たとえばパラメーターが長く、生成されるアイテムの数が非常に多い場合は、この通常の QR コードを使用してそれを実現できます。 インターフェースと比較すると、この QR コードには生成されるパラメーターの数に制限がありません。パラメーター理論は非常に長くなる可能性があります (具体的な長さは試していませんが、128 より長いのは間違いありません)。制限時間も長期にわたる。この観点から見ると、どのようなビジネス シナリオであっても、この方法が正しい選択であるように思えます。 もちろんそうではありません。通常の QR コードでは、少なくともこれら 2 つの側面を考慮する必要があります。 1. オープンスコープ: 企業、メディア、政府、その他の組織向けの小規模なプログラム。 つまり、個人の開発者アカウントの使用はサポートされていません。 2. 開発は比較的複雑で、構成にはサーバーとドメイン名が必要です。落とし穴もたくさんあるでしょう。 このメソッドの実装は少し複雑なので、ここでは詳しく説明しませんが、この点でニーズがある友人は私にプライベート メッセージを送って、お互いにコミュニケーションを取り、学び合うことができます。 最後に注意すべき点は、どの方法で実装されても、ミニ プログラムをスキャンして通常に使用するには、その前にリリースする必要があるということです。 5. AC インターフェースの実装コード例 (クラウド開発)B インターフェースは AC インターフェースに似ており、コード例は公式 Web サイトに直接アクセスできます。平行線を引くことができるはずです。したがって、ここでは AC インターフェイスの 1 つだけを使用します。主なことは、いくつかの一般的な質問を提起することです。 1. 新しいクラウド関数を作成した後、config.json ファイルで権限を構成します (createQRCode を例にします)
## 2.index.js コード const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}ログイン後にコピー 3. 呼び出し (ローカル デバッグでない場合は、忘れずにクラウド関数を送信してください) if (posterType == 1) {
// 配置页面路径以及参数
path = "pages/indexStudent1/indexStudent1?superiorId1=" +
superiorId1 + "&superiorId2=" + superiorId2
}
else if (posterType == 2) {
path = "pages/teacherSubmit/teacherSubmit?superiorId="
+ superiorId2
}
// 调用云函数,请求生成小程序码 buffer 数据
const QRCodeObj = await wx.cloud.callFunction({
name: 'createQRCode',
data: {
path: path,
width: 430
}
})
// 需要注意的是返回来的数据是Buffer格式
// 需要转换成为base64格式(为了方便存储复用,毕竟次数有限)
const base64 = "data:image/jpeg;base64," +
wx.arrayBufferToBase64(QRCodeObj.result.buffer.data)
// 将数据直接扔进image组件的src参数里面即可
this.setData({
imgUrl: base64
})ログイン後にコピー 4.wxml
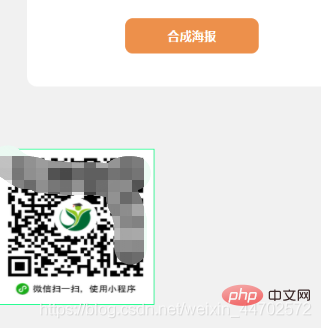
5. 効果
キーコードの一部をインターセプトしました。小さなプログラムコードも処理されています。 関数をトリガーして再利用を実装するコードは投稿されません (安全上の理由から、投稿するのは不便です)。 最適化するとき、最初に考慮すべきことは再利用です。つまり、新しいユーザーがクラウド関数を呼び出して初めて生成します。次回は、データベースから直接読み取られて、それを生成します。もちろん、パラメーターが一貫していることが前提となります。 なぜ再利用する必要があるのかというと、同じQRコードであってもパラメータが同じであるため、関数を10回呼び出して生成すると、 1 つのコードではなく、10 つのコードとしてカウントされます。したがって、数に限りがある場合には、可能な限り再利用を検討してください。 この記事が役に立った場合は、「いいね!」をお願いします。 プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 ! |
以上がミニプログラムコードを動的に作成する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.