
JavaScript では、DOM は HTML および XML ドキュメントのプログラミング インターフェイスである「ドキュメント オブジェクト モデル」を指します。これは、HTML ドキュメントにアクセスして処理するための標準メソッドを定義し、プログラムが次のことを実行できるようにする方法を定義します。 HTML ドキュメントにアクセスして処理します。ドキュメントの構造、スタイル、コンテンツを変更するには、この構造にアクセスします。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1 DOM の概念
ドキュメント オブジェクト モデル (DOM)。HTML ドキュメントにアクセスして処理するための標準メソッドを定義します。今では主に HTML DOM に触れます。
DOM は、HTML および XML ドキュメント用のプログラミング インターフェイスです。これは、文書の構造化された表現を提供し、プログラムから構造にアクセスして文書の構造、スタイル、コンテンツを変更する方法を定義します。
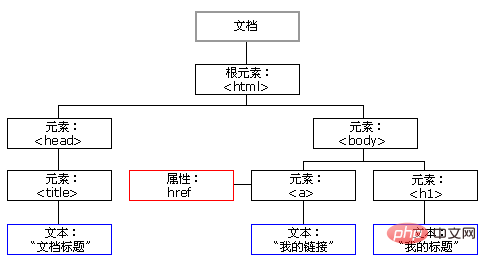
HTML ドキュメント内の各コンポーネントはノードです。 HTML ドキュメント内のすべてのノードはドキュメント ツリー (ノード ツリー) を形成します。 HTML ドキュメント内の各要素、属性、テキストなどは、ツリー内のノードを表します。ツリーはドキュメント ノードから始まり、そこからツリーの最下位レベルにあるすべてのテキスト ノードに分岐します。 DOMを学ぶとは、ページ要素を操作するためのAPI(メソッド)をいくつか学ぶことです。次の図はドキュメント ツリーを表しています。

2 DOM の構成
DOM はノードで構成されます。ノードは、ラベル ノード、属性ノード、テキスト ノードに分かれています。
3 DOM
の目的 JavaScript を通じて、HTML ページ ドキュメント全体を再構築できます。ページ上の項目は、追加、削除、変更、または並べ替えることができます。ページ上の何かを変更するには (つまり、動的に変更するには)、JavaScript は HTML ドキュメント内のすべての要素にアクセスする必要があります。このエントリは、HTML 要素を追加、移動、変更、削除するためのメソッドおよびプロパティとともに、ドキュメント オブジェクト モデル (DOM) を通じて取得されます。
以上がJavaScriptにおけるdomの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

