JavaScript の 2 つの選択ステートメントとは何ですか?
JS の 2 つの選択ステートメント: 1. 「if else」ステートメント、構文「if (条件式) {//code}else{//code}」; 2. 「switch case」ステートメント、構文は「switch(式){ケース値: ステートメント; ブレーク;..デフォルト: ステートメント;}」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
条件判定ステートメントは、プログラム開発中に頻繁に使用されるステートメント形式であり、ほとんどのプログラミング言語と同様に、JavaScript にも条件判定ステートメントがあります。いわゆる条件判定とは、年齢に基づいて異なる内容を表示したり、true または false のブール値に基づいて操作の成功または失敗を判断したりするなど、異なる条件に基づいて異なる操作を実行するプログラムを指します。
JavaScript は、次のさまざまな形式の条件判断ステートメントをサポートしています:
if else ステートメント (複数のバリエーション)
- #switc case 文
if else 文
if else 文は、プロセス制御における条件判断に基づいて実行されます。 。このステートメントを実行すると、まず条件が判定され、判定結果に基づいて対応する演算が行われます。これは、if ステートメント、if...else ステートメント、if...else if...else ステートメントの 3 つのタイプに細分できます。if 文 は JavaScript における最も単純な条件判定文であり、その構文形式は次のとおりです。ブール値 true の場合、{ }
のコードが実行されます。
if else ステートメント は、if ステートメントのアップグレード バージョンです。式が true のときに実行されるコードだけでなく、式が true のときに実行されるコードも指定できます。構文 形式は次のとおりです:
if(条件表达式){
// 要执行的代码;
}はより高度な形式です。 , in if else if else ステートメント
を使用すると、複数の条件式を定義し、式の結果に基づいて対応するコードを実行できます。構文形式は次のとおりです: if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}
例:if (条件表达式 1) { // 条件表达式 1 为真时执行的代码 } else if (条件表达式 2) { // 条件表达式 2 为真时执行的代码 } ... else if (条件表达式N) { // 条件表达式 N 为真时执行的代码 } else { // 所有条件表达式都为假时要执行的代码 }ログイン後にコピー
switch case ステートメント 
switch ステートメントif...else if...else ステートメントと同様に分岐構造になっており、if...else if...else ステートメントと比較して、switch ステートメントはより簡潔で明確です。 switch ステートメントは、式と複数の case ラベルで構成され、case ラベルの後にコード ブロックが続き、case ラベルはこのコード ブロックの識別子として機能します。 switch ステートメントの構文形式は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>注: switch ステートメントでは、式は合同 (===) を使用して各 cese 句の値と一致します。等価演算子を使用しているため、各値の型は自動的に変換されません。
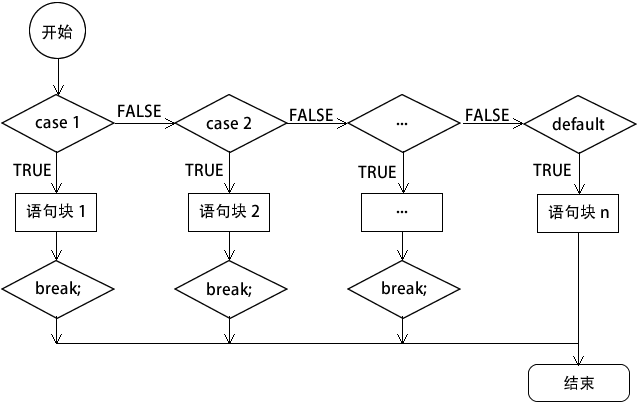
switch ステートメントの実行フロー (動作原理) を次の図に示します。例:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
} 出力:
出力:
switch ステートメントを使用するときは、次の点に注意する必要があります:

- if ステートメントとは異なり、switch ステートメントの後の中括弧は必須です。
- case ステートメントの数は指定されておらず、無制限に増やすことができます。ただし、case ラベルと case ラベルの後の値の間にはスペースが必要で、値の後には構文の一部であるコロンが必要です。
- スイッチのマッチングが完了すると、一致した分岐モジュール内のステートメントが 1 つずつ実行され、スイッチ構造が終了するか、break ステートメントに遭遇するまで実行は停止しません。したがって、分岐文の後にbreak文が記述されていない場合、プログラムは次の分岐文の内容を実行し続けます。
if ステートメントの else と同様に、switch ステートメントのデフォルト ラベルの直後にはコロンが続きます。条件がないように見えますが、実際には条件付きです。条件は次のとおりです。 「式」の値が前の case ラベルの後の値と等しい場合、デフォルトのブランチのステートメントが実行されます。デフォルトのラベルは if の else 句と同じですが、switch ステートメントでは必須ではないため、省略できます。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript の 2 つの選択ステートメントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




