
Vuejs で dom を取得する方法: 1. コンポーネントの DOM 部分で、任意のタグに「ref="xxx"」を記述します。 2. コンポーネント オブジェクト「this.$refs.xxx」を通じて要素を取得します。 "。 できる。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue.js 学習例: DOM 要素の取得
##1. DOM 要素の取得ref を使用できます。
(1) コンポーネントのDOM部分に任意のタグを記述します:
ref="xxx"### (2) スルーコンポーネント オブジェクト this.$refs.xxx
要素 1 を取得します。HTML タグの DOM を取得します
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
注: this.$refs.btn は、mounted()
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
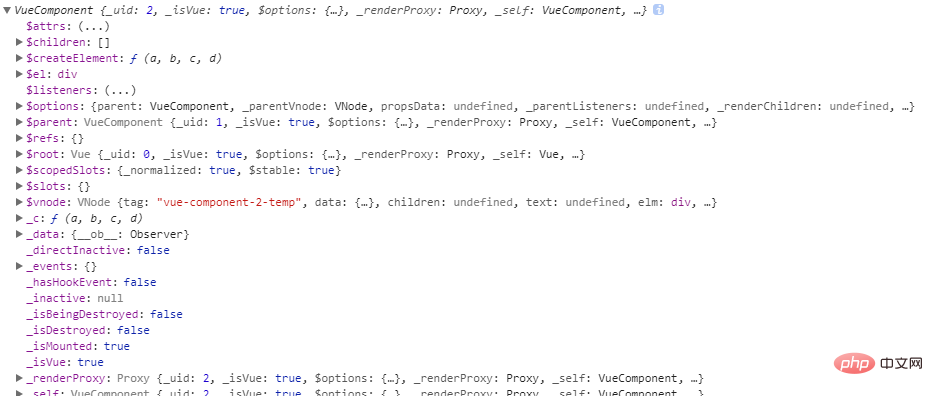
コンソール  出力
出力
の が temp コンポーネント ## であることがわかります。 #。 ここで注目したいのは、コンポーネントのさまざまなプロパティ (例: $ el、$parent など) です... console.log(this.$refs. tmp) to:
console.log(this.$refs.tmp.$el);
概要: 
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> エラー メッセージは、フォーカスが存在しないことを示しています。理由は
this. $refs.myInput も未定義です。なぜ ref は DOM 要素を取得しないのでしょうか?
も未定義です。なぜ ref は DOM 要素を取得しないのでしょうか? まず考えてみましょう。実装されている関数を
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},答えは否定的です。
Vue では最初にコードが実行され、次に最終値に基づいて DOM 操作が実行されるためです。 実際、上記のコードは次のコードと同等です:
mounted() {
this.isShow = true;
},それでは、どうやって解決すればよいでしょうか? ここでは、$nextTick
を使用して ~vm.$nextTick
this.$nextTick(function() {
·····dosomething
})let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});以上がvuejsでdomを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。