
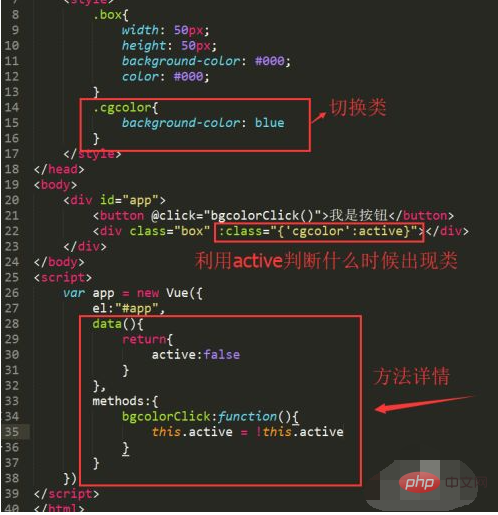
クラス スイッチングを実装する Vuejs メソッド: 1. HTML Web ページ インフラストラクチャを作成する; 2. vue.js を導入する; 3. vue インスタンスを初期化する; 4. イベント @click をボタンにバインドする; 5. を作成する色を切り替えるクラス cgcolor; 6. calssをバインドして判定するにはactiveを使うだけです。

この記事の動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs はクラス スイッチングをどのように実装しますか?
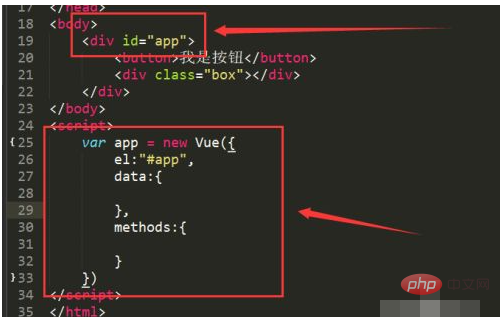
vue はクラス スイッチングを実装します:
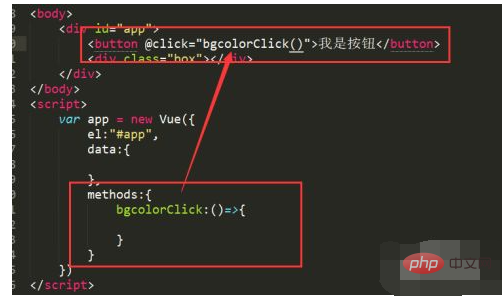
最初のステップは、次のことを容易にすることです。コードを作成します。HTML エディターの sublime-text を使用してコードを作成します。詳細は以下のとおりです。

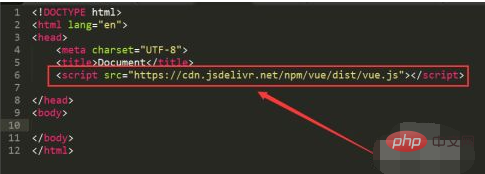
2 番目のステップは、HTML Web ページのインフラストラクチャを作成することです。 vue .js フレームワークを使用したい場合は、まず vue.js を紹介します。公式 Web サイトにアクセスして、オンラインの vue.js ライブラリをダウンロードまたは参照できます。詳細は次のとおりです


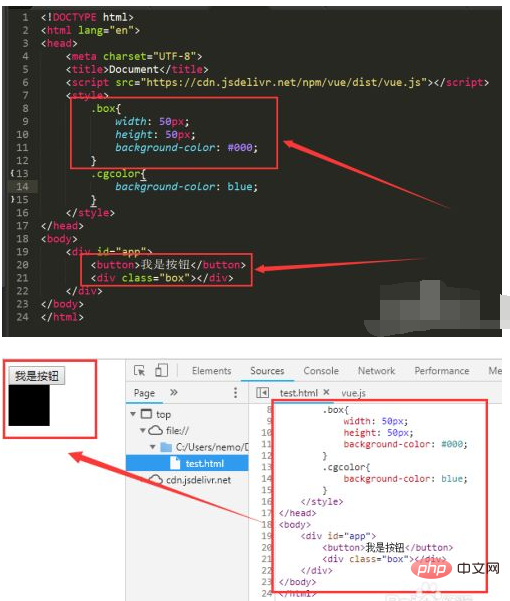
vue.js を導入した後の 3 番目のステップでは、達成したいサンプルの効果について簡単に説明します。
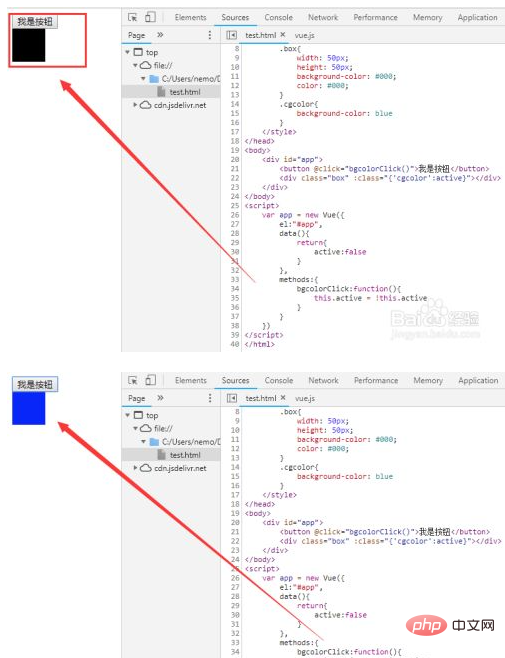
(ブラック ボックスがあります) 、ボタンをクリックすると、黒いボックスが青に変わり、もう一度ボックスをクリックすると、ボックスが黒に戻り、このようにループします。)詳細なコードは次のとおりです
、詳細は次のとおりです以下




 #推奨される学習: 「
#推奨される学習: 「
以上がvuejsでクラススイッチを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。