ブートストラップモーダルとはどういう意味ですか?
ブートストラップでは、モーダルは親フォームを覆うサブフォームである「モーダル ボックス」を指します。その目的は、親ウィンドウを離れることなく別のソースからのコンテンツを表示することです。体の。モーダル ボックスを使用すると、ユーザー通知、訪問者との対話、メッセージ アラート、またはカスタマイズされたコンテンツ インタラクションのために、目を引くプロンプトとインタラクションを Web サイトに追加できます。

このチュートリアルの動作環境: Windows7 システム、bootsrap3.3.7 バージョン、DELL G3 コンピューター
モーダル ボックス (Modal) がオーバーレイされますフォーム上の親サブフォーム上。通常、その目的は、親フォームを離れることなく何らかの対話が可能な別のソースからのコンテンツを表示することです。サブフォームは、情報や対話などを提供します。
Bootstrap ポップアップ モーダル ボックス スタイル
Bootstrap の JavaScript モーダル ボックス プラグインを使用して、目を引くプロンプトやインタラクションを Web サイトに追加し、ユーザーや訪問者に通知します。 、メッセージ アラート、またはカスタマイズされたコンテンツ インタラクション。
モーダル ボックスを閉じます:
-
右上隅の [x] をクリックします

-
右下隅の閉じるボタンをクリックします

- #マスク レイヤーをクリックします
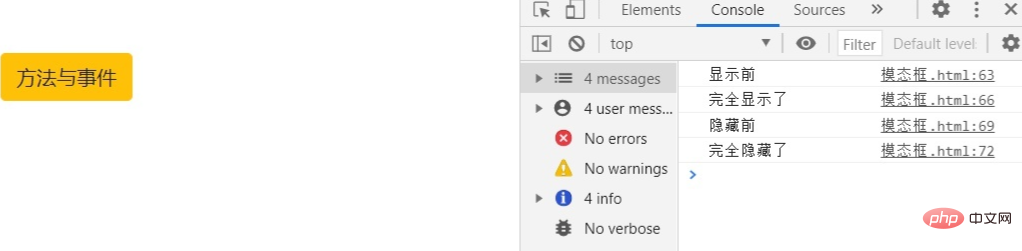
- ポップアップ モーダル ボックスは HTML、CSS、JavaScript で構築されており、他のプレゼンテーション要素の上に配置されます。 document を編集し、 イベントからスクロールを削除して、モーダル ボックス自体のコンテンツをスクロールできるようにします。
- モーダル ボックスの「背景」(灰色の背景領域) をクリックすると、動的モジュール ボックスが自動的に閉じます。
- Bootstrap は一度に 1 つのモーダル ウィンドウのみをサポートし、重ね合わせによりユーザー エクスペリエンスが低下するため、ネストされたモードはサポートしません。
- モーダル ボックスは、position:fixed を使用します。これは、プレゼンテーション内の他の要素とは大きく異なります。ポップアップモーダルボックスのHTMLは他の要素との干渉を避けるため、できるだけ最上位に配置してください 特に.modalイベントが別の固定要素にも定義されている場合、問題が発生する可能性があります。
- position:fixed 属性の影響も受けます モバイル端末でモーダルボックスを使用する場合は注意事項がございます。
- HTML5 のセマンティック定義によると、autofocusHTML 属性はブートストラップ モーダル ボックスに影響を与えません。同じ効果を実現するには、JavaScript を使用する必要があります。
- .modal: モーダル ボックスの最も外側のコンテナー。
- .modal-dialog: モーダル ボックス コンテナー。
- .modal-content: モーダル ボックスのコンテンツを配置し、モーダル ボックスのスタイルを設定します。
- .modal-header: モーダル ボックスのヘッダー。
- .modal-title: モーダル ボックスのタイトル。
- .modal-body: モーダル本文のコンテンツ。
- .modal-footer: モーダル ボックスのフッター コンテンツ。
-
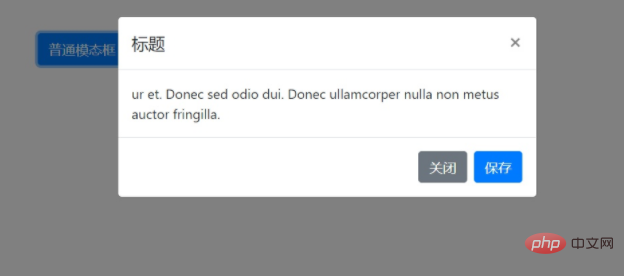
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 id="标题">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">普通的模态框</button> </div> </div> </div>
ログイン後にコピー

ユーザー ビューポートのビューポート (ポップアップ コンテンツ領域) ) またはデバイスのモーダルが長くなると、ページが自動的にスクロールされます。
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 id="标题">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">有滚动条的模态框</button> </div> </div> </div>

.modal-dialog ダイアログ ボックスに .modal-dialog-centered を垂直中央揃えモードに追加します。
<!-- 垂直居中的模态框 --> <div class="modal fade" id="modal2"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 id="标题">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 垂直居中的模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-secondary" data-toggle="modal" data-target="#modal2">垂直居中的模态框</button> </div> </div> </div>

.container-fluid グリッド システムを .modal-body に追加します。ダイナミック ビューポートでグリッド システムをブートラップし、どこでも通常のグリッド システム クラス定義を使用します。
<!-- 使用栅格系统 --> <div class="modal fade" id="modal3"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 id="标题">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <div class="container-fluid"> <div class="row"> <div class="col-md-4 bg-info border">第1列</div> <div class="col-md-4 bg-info border">第2列</div> <div class="col-md-4 bg-info border">第3列</div> <div class="col-md-12 bg-info border">第4列</div> </div> <div class="row"> <div class="col bg-info border">第1列</div> <div class="col bg-info border">第2列</div> <div class="col bg-info border">第3列</div> <div class="col bg-info border">第4列</div> </div> <div class="row"> <div class="col-md-5 bg-info">第1列</div> <div class="col-md-4 bg-info ml-auto">第2列</div> </div> <div class="row mt-3"> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> </div> </div> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-danger" data-toggle="modal" data-target="#modal3">包含栅格系统的模态框</button> </div> </div> </div>

モーダル ボックスのサイズを .modal-dialog に追加します。
| モーダル最大幅 | .modal-xl | |
|---|---|---|
| 1140px | .modal-lg | |
| 800px | #none(デフォルト) | |
| 500px | .modal-sm | |
| 300px |