収集する価値のある 10 の CSS 視覚化ツール (共有)
この記事では、CSS スニペットをすばやく生成できる、収集する価値のある 10 個の CSS 視覚化ツールを紹介します。仕事中に釣りをするのは問題ありません。信じてください。きっとあなたもそれらの虜になるでしょう。

1. Neumorphism
アドレス: https://neumorphism.io/
この Web サイトはsection または div は、対応する UI を生成します。これにより、border-radius、box-shadow などもカスタマイズできます。

2. Shadows Brumm
アドレス: https://shadows.brumm.af/
it非常にクールな効果である複数のレイヤーの影を生成したり、曲線から色をカスタマイズしたりすることが可能です。

#3. CSS クリップパス メーカー
アドレス: https://bennettfeely.com/clippy/ これは私が最もよく使っているものです。初期の頃に録画した CSS ビデオでは、このツールを使用して多くの複雑な効果が生成されました。強くお勧めします。
4. 派手な境界線形状ジェネレーター
アドレス: https://9elements.github.io/fancy-border-radius /border-radius を操作することで素晴らしい形状を生成します。これをプロジェクトで使用し、微調整することで希望の形状を実現できます。

5. 3次曲線
アドレス: https://cubic-bezier.com/ はCSS アニメーションの生成cubic-bezier。

6. CSS グラデーション
アドレス: https://cssgradient.io/プロジェクトの場合多くの場合、グラデーションの使用が必要になるため、このサイトに夢中になるでしょう。長い間使用していますが、完璧です。ここでは、グラデーション ボタンなどのいくつかのツールを使用することもできます。
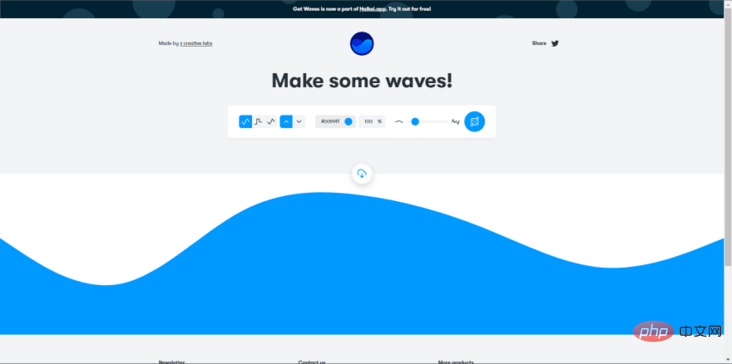
7. CSS ウェーブ ジェネレーター
次の 3 つのウェーブ ジェネレーターはあらゆる種類のウェーブを生成でき、現在も描画されています。波が崩れて困っている友達が使えます。CSS Waves
アドレス: https://getwaves.io/単純な Wave を生成できます。いくつかのカスタム機能。
グラデーション複数波
アドレス: https://www.softr.io/tools/ svg-wave-generator複数の勾配波を生成できるのは素晴らしいことです。
複数のアニメーション Wave##アドレス: https://svgwave.in/
複数のグラデーション波を生成することができますが、これに対するリアルタイムアニメーションも生成できるのが大きな特徴です。8. CSS グリッド ジェネレーター
アドレス: https: //cssgrid-generator.netlify.app/
グリッド用の優れた CSS を生成し、div でカスタマイズでき、その子要素も作成します。)
グリッド領域を生成できます。お客様の特定のニーズに合わせてゾーンに名前を付けてカスタマイズできます。
9. アニメーション GIF/SVG の読み込み
アドレス: https://loading.io/このサイトでは、SVG、GIF、PNG、その他の形式でダウンロードするための複数の読み込みアニメーションを生成できますが、その最大の特徴は、これらのアニメーションを次のレベルにカスタマイズできることです。
##10. 無料アイコン ライブラリ#Flaticons
アドレス: https://www.flaticon.com/このライブラリには 570 万個のベクトル アイコンがあります。考えられるアイコンはここにあり、それを使用できます。
)
icons8
アドレス: https://icons8.com/
このライブラリには、ダウンロードせずにカスタマイズしたり直接使用したりできるアイコンの大規模なコレクションもあります。
)
概要
この記事から何かを学んでいただければ幸いです。そうなら、ぜひボザンキルトにお越しください。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
)
)
以上が収集する価値のある 10 の CSS 視覚化ツール (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




)
)

