ミニプログラム開発の実践の簡単な分析: 携帯電話番号の取得方法
ミニ プログラムはどのようにしてユーザーの携帯電話番号を取得しますか?次の記事では、WeChat アプレット開発においてユーザーの携帯電話番号を取得する方法を紹介しますので、ご参考になれば幸いです。

1. 背景
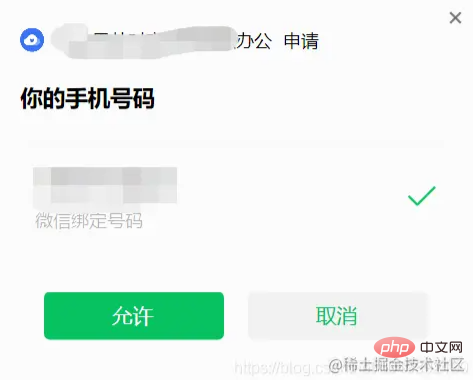
通常、サードパーティの WeChat ミニ プログラムを使用する場合、多くの場合、WeChat 携帯電話を入手する必要があります。

[関連する学習の推奨事項: 小さなプログラム開発チュートリアル]
これはどうですか実装?毛織物?以下は、WeChat の携帯電話番号を取得する方法の記録です。
**注: **WeChat ミニ プログラム アカウントが必要です。このアカウントは企業によって認定されています。 (携帯電話番号の取得機能は、個人用ミニプログラム番号には適用されません)
それでは、一緒に携帯電話番号を取得するプログラミングの旅を始めましょう。
2. コードの実装
2.1 app.json で新しいプロジェクトを作成します
以下に示すように、ファイルに「pages/getphonenumber/getphonenumber」を追加します。

#2.2 暗号文解析ツール クラスの準備
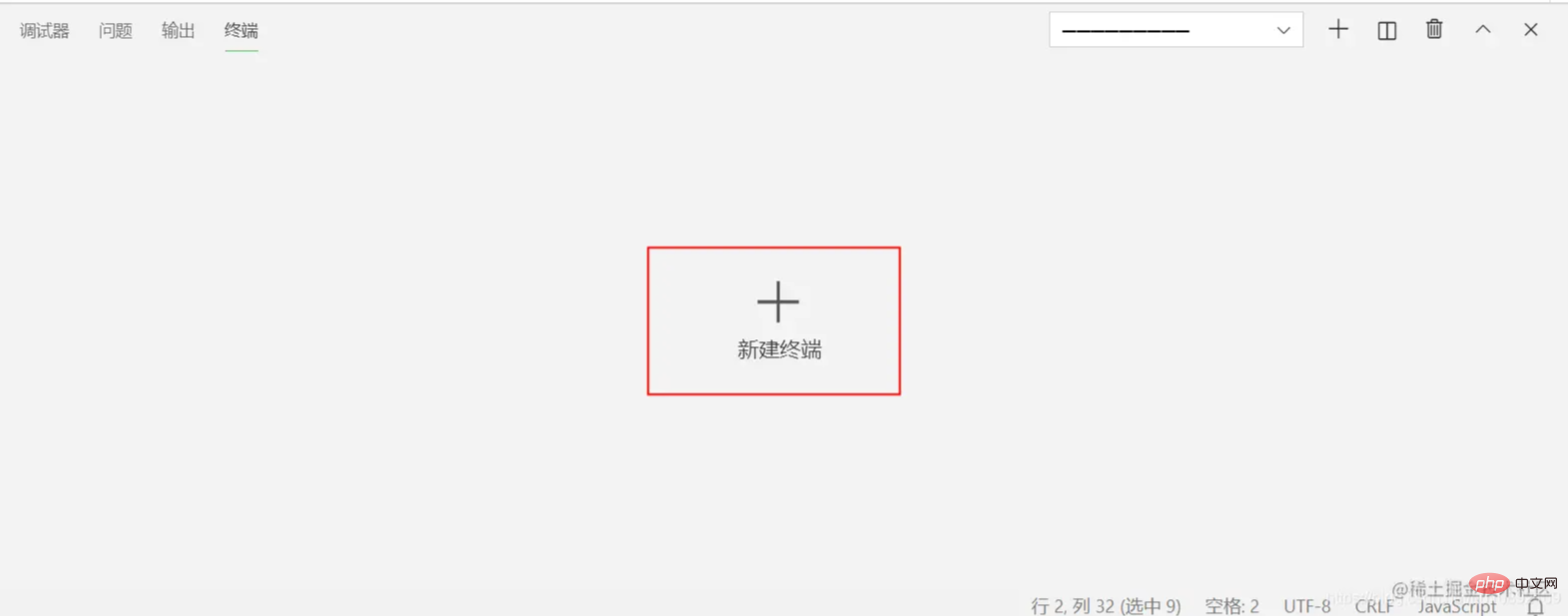
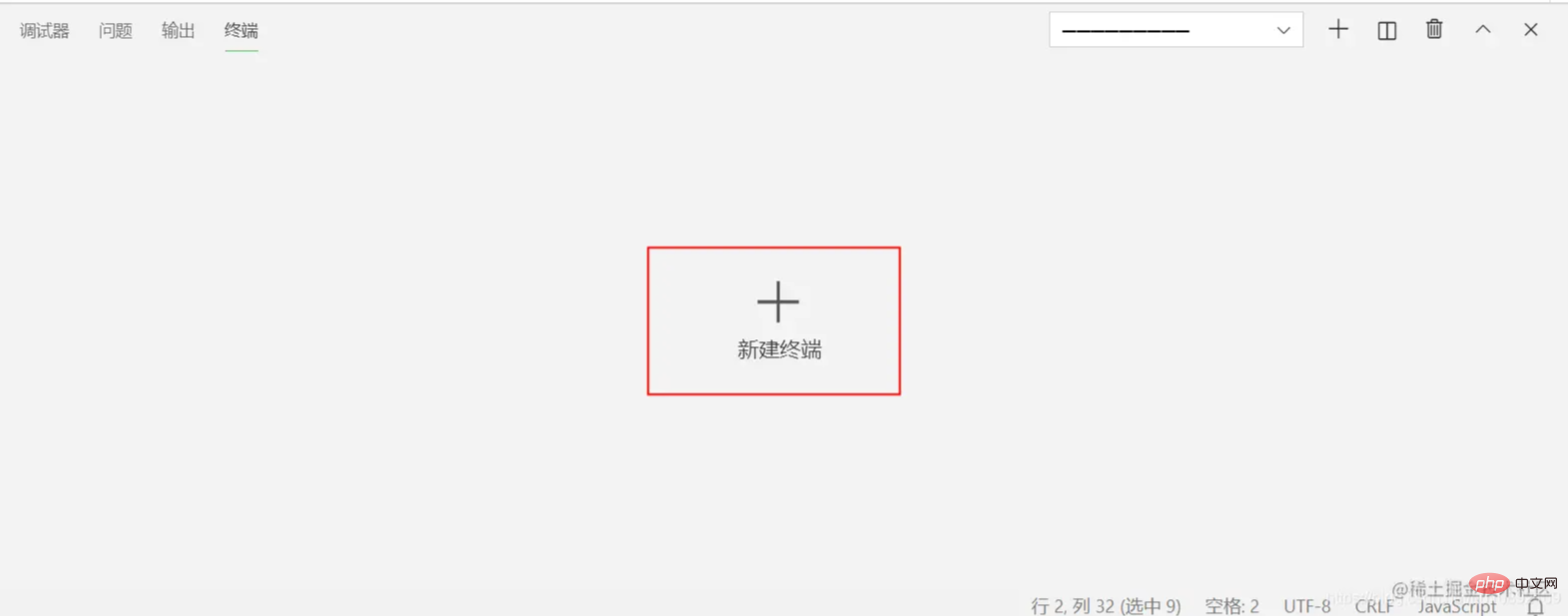
# WeChat アプレットが提供するインターフェイスを介して携帯電話番号を取得します。返されたデータは暗号化されているため、返された暗号化されたデータを復号化する必要があります。1) 新しいターミナルを作成します
WeChat 開発者ツールで、以下に示すように [ターミナル] - [新しいターミナル] をクリックします。 2) npm init コマンドを実行します
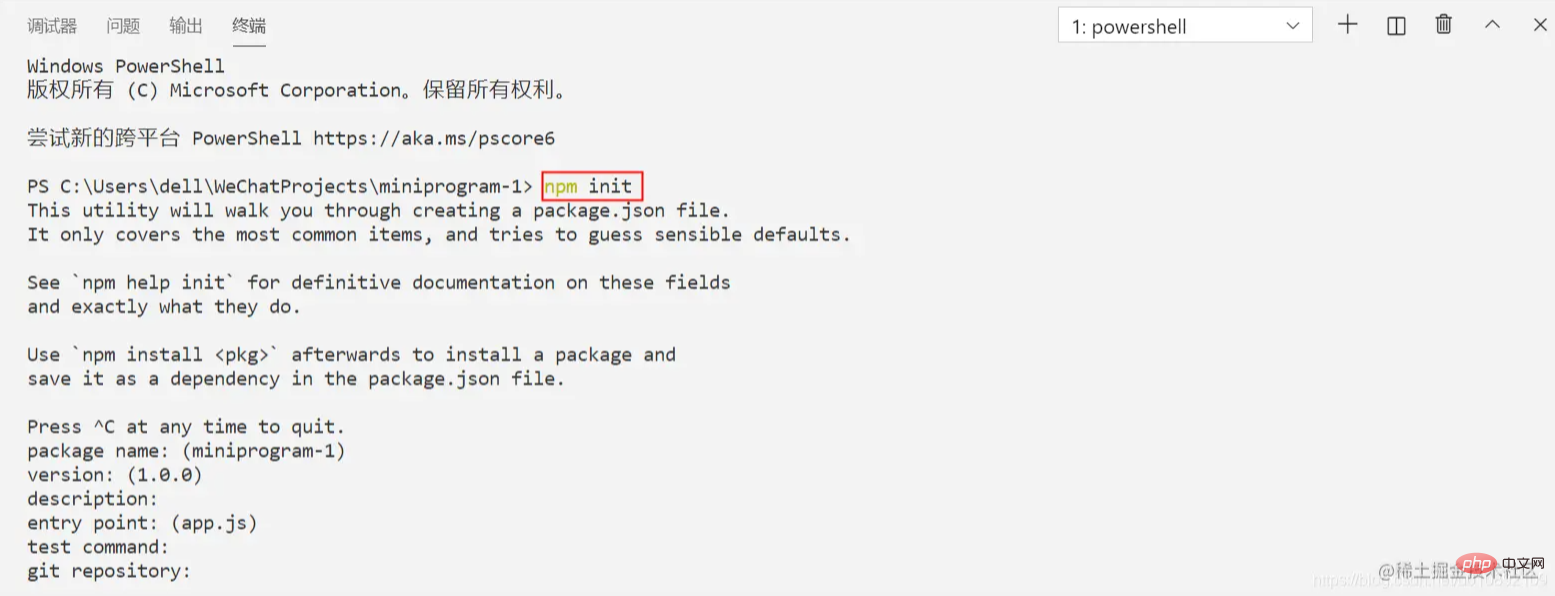
2) npm init コマンドを実行します
//npm init を実行した後、いくつかの情報を入力する必要があります。「Enter」キーを押し続けるだけです
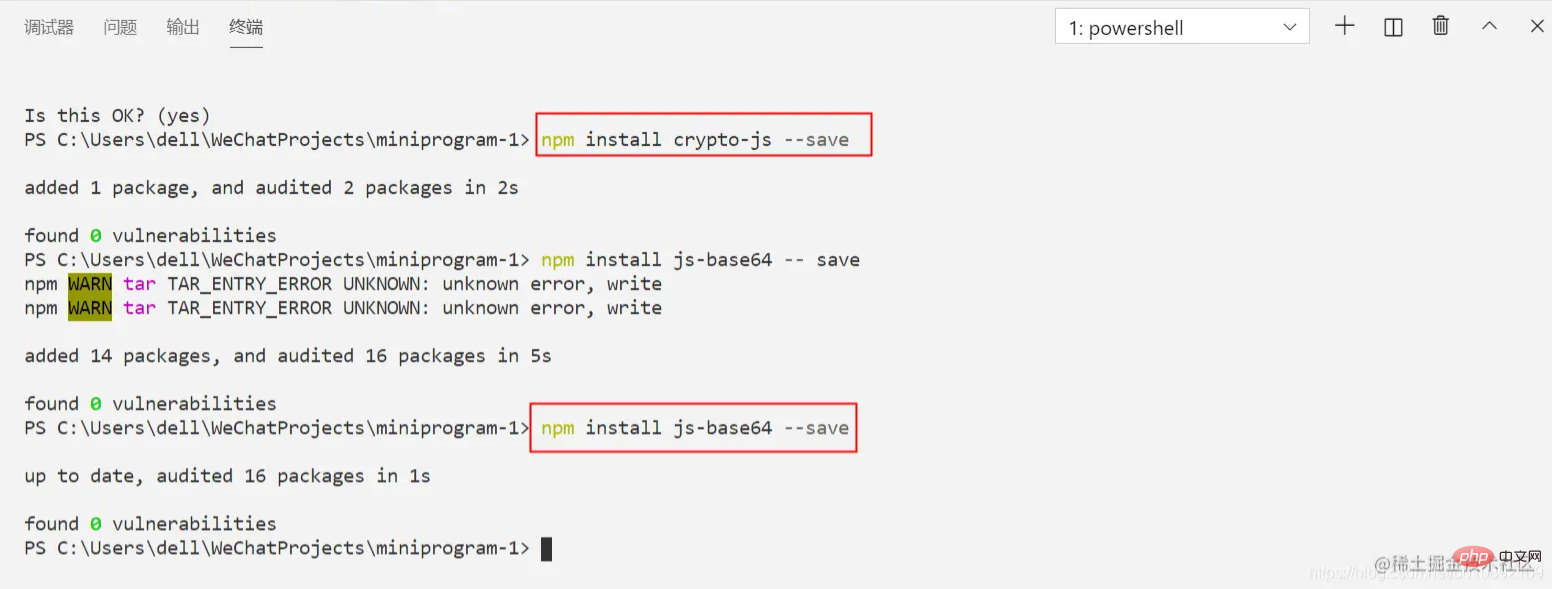
下の図に示すように:#3) npm install crypto-js --save 、 npm install js-base64 --save を実行します。 # in sequence 
4) のメニューで npm

2.3 クラス実装の解析
プロジェクトの utils フォルダーに新しい WXBizDataCrypt.js ファイルを作成します。コード実装は次のとおりです。 var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}
##2.4.1 getphonenumber.js 実装注意: appId とシークレットは、独自のアプレットの
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})に置き換える必要があります。2.4.2 getphonenumber.wxml の実装
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>この時点で、エンコーディングはプロセスが完了しました。 注: 通常、jscode2session の取得はサーバー側で実装されますが、ここでは sessionKey の取得をすべてアプレット上で実装します。 ミニ プログラムの公式 Web サイトのリンクを参照してください:
3. 操作のレンダリング
プログラミング関連の知識については、
プログラミング ビデオ
をご覧ください。 !以上がミニプログラム開発の実践の簡単な分析: 携帯電話番号の取得方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7941
7941
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatのJSリソースキャッシュ問題に関する議論。プロジェクト機能をアップグレードするとき、一部のユーザーは、特にエンタープライズでうまくアップグレードできない状況に遭遇することがよくあります...
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 H5およびMINIプログラムの開発ツールは何ですか?
Apr 06, 2025 am 09:54 AM
H5およびMINIプログラムの開発ツールは何ですか?
Apr 06, 2025 am 09:54 AM
H5開発ツールの推奨事項:VSCODE、WebStorm、Atom、Brackets、Sublime Text;ミニプログラム開発ツール:WeChat開発者ツール、Alipay Mini Program Developer Tools、Baidu Smart MiniプログラムIDE、Toutiao Mini Program Developer Tools、Taro。




