
CSS3 では、filter 属性を使用してカラー画像を白黒画像に変更できます。この属性の値を「grayscale(%)」に設定するだけです。具体的な構文形式は「img」です。 {フィルター:グレースケール (100%)}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、filter 属性を使用してカラー画像を白黒画像に変更できます。この属性の値を "grayscale(%)" に設定するだけです。
filter 属性は、要素 (通常は  ) の視覚効果 (例: ぼかし、彩度、グレースケール) を定義します。
) の視覚効果 (例: ぼかし、彩度、グレースケール) を定義します。
grayscale(%) : 画像をグレースケールに変換します。値は変換のスケールを定義します。値が 100% の場合、画像は完全にグレースケールに変換され、値が 0% の場合、画像は変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトの 0 になります。
例:
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="CSS3でカラー画像を白黒画像に変更する方法" >
<img class="img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="CSS3でカラー画像を白黒画像に変更する方法" >
</body>
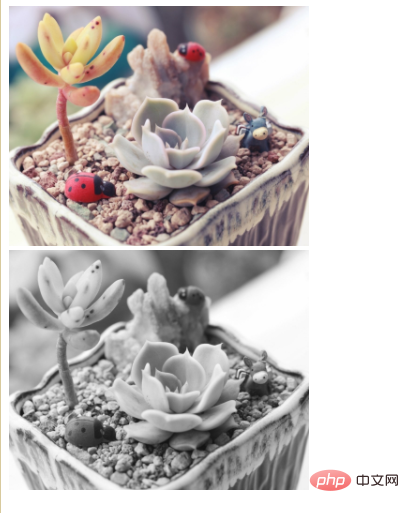
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でカラー画像を白黒画像に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。