
追加方法: 1. 位置属性を使用して、画像とテキストを含むコンテナ要素 div に相対位置スタイルを追加します。 2. 位置属性を使用して、テキスト要素に絶対位置スタイルを追加します。 3. left 属性と top 属性を使用して、画像上のテキストの位置を設定します。画像上にテキストを配置するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML 画像にテキストを追加する方法:
1. 方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 HTML CSSを使用して画像にテキストを追加します。

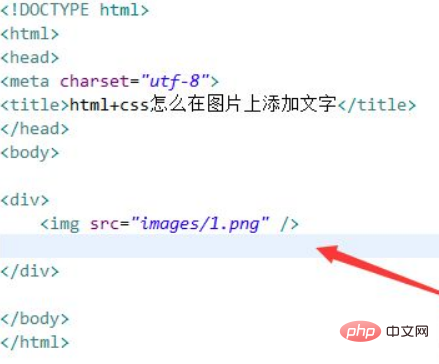
2. test.html ファイルで、div タグを使用してモジュールを作成し、div 内で img タグを使用してイメージを作成します。

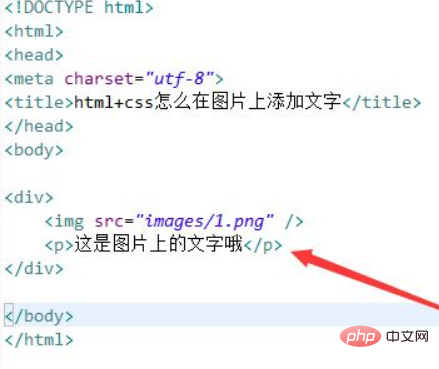
3. test.html ファイルの div タグ内で、p タグを使用してテキストを作成します。次に、テキストが画像に追加されます。 CSSを通して。

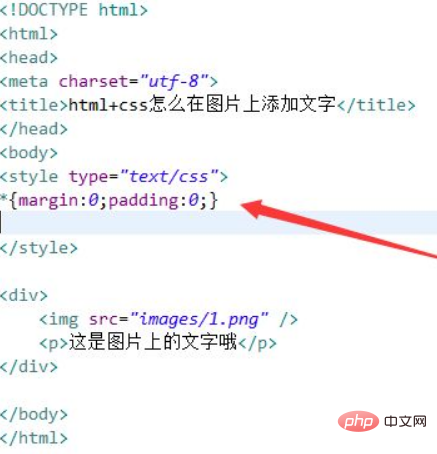
4. test.html ファイルの css タグで、「*」を使用してページ上のすべての要素の内側と外側の余白を 0 に初期化します。次の CSS スタイル定義に影響します。

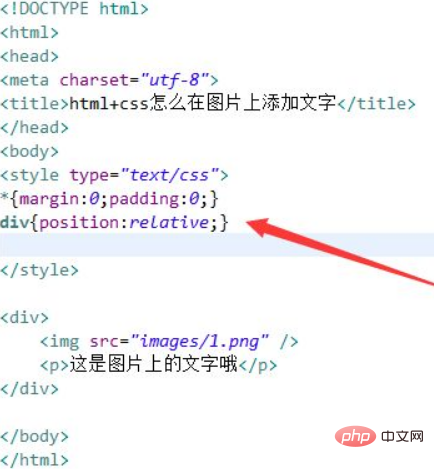
5. cssタグ内でdiv要素のスタイルを設定し、そのposition属性を相対配置(relative)として定義します。

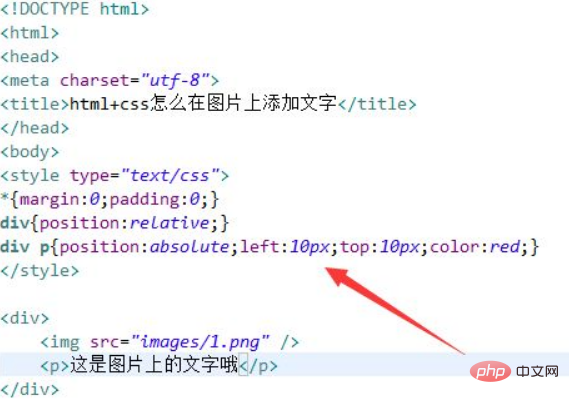
6. cssタグ内で、div内のp要素のスタイルを設定し、そのposition属性のpositionを絶対配置(absolute)として定義します。画像の位置に依存しますので、画像の左端から10px、画像の上端から10pxの位置に文字を配置し、文字の色を赤に設定します。

7. ブラウザで test.html ファイルを開いて効果を確認します。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がHTMLで画像にテキストを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




