
この記事では、仕事でのnodeの使い方や業務効率化のための使い方を紹介しますので、お役に立てれば幸いです。

作業プロジェクトでは、外部ファイルに依存する必要があります。このファイルは他のチームによって管理され、jenkins を使用してビルドされ、ビルド製品は [Amazon S3] にプッシュされます。 ](aws.amazon .com/pm/serv-s3/…)、S3 からファイルを手動でダウンロードしてプロジェクトにコピーする必要がありますが、プロセス全体は自動化できます。
また、深刻な問題にも遭遇しました。S3 で必要なビルド製品のパスは「a/b//c/」に似ており、余分な / は実際には「/」フォルダーという名前のパスです。このフォルダーは Windows の S3 ブラウザーを使用すると正常に認識されますが、Mac では「/」がファイル区切り文字として認識されるため、いくつかの GUI ツールが正常にディレクトリを認識できないため、Mac 開発者は依然として Windows を使用してダウンロードする必要があります。仮想マシン内で製品を作成することは、非常に無駄で意味のないプロセスです。 [推奨学習: "nodejs チュートリアル "]
Amazon は API アクセスを提供しているため、アップデートをダウンロードする作業を完了するスクリプトを実装することを考えました。
未使用スクリプト:

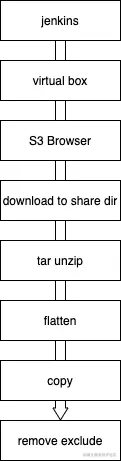
使用スクリプト:
jenkins → 製品名 → スクリプト実行
これは直接実行できるため、手動プロセスの必要がなく、「/」のバグも排除されます。
ここでは、Amazon が提供する aws-sdk を使用し、S3 クライアントを使用し、accessKeyId と SecretAccessKey を渡して接続します。
import S3 from "aws-sdk/clients/s3";
const s3 = new S3({ credentials: { accessKeyId, secretAccessKey } });aws-sdk はバケットとファイルの追加、削除、変更、クエリ インターフェイスを提供します。ここで、jenkins によって構築された製品ファイル名を事前に取得できます。ここでは、ファイル名と場所に従ってファイル:
const rs = s3
.getObject({ Bucket: "your bucket name", Key: "file dir + path" })
.createReadStream();Bucket はファイルが保存されているバケットの場所です。キーは S3 内のファイルのパス情報です。パス全体はディレクトリ名とファイル名に相当します。 。
ここでは ReadStream を取得し、node.js を使用してローカルに直接書き込むことができます。
const ws = fs.createWriteStream(path.join(__dirname, outputfilename)); rs.pipe(ws);
node-tar ツールを使用して解凍してインストールします。直接実行します :
npm install tar
extract エイリアスは Yes です。元の .tar ファイルを保存する必要はありません:
- const ws = fs.createWriteStream(path.join(__dirname, outputfilename));
- rs.pipe(ws);
+ rs.pipe(tar.x({ C: path.join(__dirname, outputfilename) }));ここでのパイプ操作はストリーム オブジェクトを返し、これをリッスンできます。後続のプロセスを処理する終了メソッド:
const s = rs.pipe(tar.x({ C: path.join(__dirname, outputfilename) }));
s.on('finish', () => {
// do something ...
})元のファイルにはサブフォルダーがあり、それらを最外層に移動する必要があるため、タイル フォルダー操作を行う必要があります。 。
ここでは、読み取りに fs 関連 API を使用します。fs API は、同期と非同期の 2 つのタイプに分かれています。同期 API 関数名は Sync で終わります。非同期関数のデフォルトは、コールバック エラー最初のスタイルです。 fs/promises配下にPromise形式の非同期APIが提供されており、必要に応じて利用できます。
ディレクトリには 1 つのレイヤーしかないため、1 つのレイヤーだけをフラット化します。複数のレイヤーがある場合は、再帰を使用してそれを実現できます:
async function flatten(dir) {
const fileAndDirs = await fsp.readdir(dir);
const dirs = fileAndDirs.filter((i) =>
fs.lstatSync(path.join(dir, i)).isDirectory()
);
for (const innerDir of dirs) {
const innerFile = await fsp.readdir(path.join(dir, innerDir));
await Promise.all([
innerFile
.filter((item) => fs.lstatSync(path.join(dir, innerDir, item)).isFile())
.map((item) =>
fsp.rename(path.join(dir, innerDir, item), path.join(dir, item))
),
]);
remove(path.join(dir, innerDir));
}
}コピー後にプロジェクト ディレクトリに移動するだけです。コピーするには、copyFile API を呼び出すだけです。不要なファイルについては、正規表現を使用して除外ブラックリストを構成します:
async function copy(from, to) {
const files = await fsp.readdir(from);
await Promise.all(
files
.filter((item) => !exclude.test(item))
.map((item) => fsp.copyFile(path.join(from, item), path.join(to, item)))
);
}実際の使用では、設定ファイルはコードから分離する必要があります。ここでの accessKeyId と SecretAccessKey は各ユーザーによって設定される必要があるため、別の設定ファイルに配置されます。このファイルはユーザーと関連者によってローカルに作成されます設定内容はメインプログラムで読み取られます:
// config.js
module.exports = {
s3: {
accessKeyId: 'accessKeyId',
secretAccessKey: 'secretAccessKey',
}
};
// main.js
if (!fs.existsSync('config.js')) {
console.error('please create a config file');
return;
}
const config = require(path.resolve(__dirname, 'config.js'));毎回ダウンロードされるファイル名は、呼び出し時に渡す必要があります。ファイルに書き込むときに頻繁に変更されるため、ここではパラメータとして直接渡されます。
node.js の process.argv を通じて読み取ることができます。argv は配列です。この配列の最初の要素は、ノードが配置されているインストール パスです。2 番目の要素は、現在実行されているスクリプトのパスですFrom 3 番目の要素はカスタム パラメーターで始まるため、process.argv[2] から始める必要があります。複雑なコマンド ライン パラメーター要件がある場合は、command などのコマンド ライン パラメーター解析ライブラリを使用できます。この例ではパラメーターが 1 つだけ必要なので、ここで直接読み取ることができます:
const filename = process.argv[2];
if (!filename) {
console.error('please run script with params');
return;
}至此,一个可用的命令行工具就完成了。
node.js 可以开发后端,但是 node.js 意义最大的地方绝不是使用 JS 开发后端。对前端开发者而言,node.js 真正的价值在于它是一个非常实用的工具,前端工具 Webpack、rollup、dev-server 等都是 node 创造的价值,由于 NPM 丰富的生态,使用 node 可以快速完成脚本的开发,处理开发中遇到的一些工具链与效率的问题很有效,在工作中遇到问题时可以考虑尝试。
更多编程相关知识,请访问:编程入门!!
以上がノードを使用して作業効率を向上させる方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




