この記事では、10 個の高度な VSCode settings.json 構成を紹介します。ぜひ集めてください。皆さんのお役に立てれば幸いです。

魂の拷問: VS Code settings.json ファイルには何行ありますか?
確認したら60行以上ありましたが、中には見慣れない行もあり、何の設定になっているのかわかりません; ╮(╯▽╰)╭
この記事では、10 個の settings.json 高 (インストール) レベル (カップ) 構成項目~
VS コードの左のアイコン リストは「アクティビティ バー」。アイコンをクリックすると、各モジュールにジャンプできます。workbench.activityBar.visible を設定することで、アクティビティ バーの表示を制御できます。 [推奨学習: "vscode チュートリアル"]

表示を復元したい場合は、ショートカット キーをカスタマイズしてこのスペースを再度表示できます。

ショートカット キーの設定方法: keybindings
Ctrl B を使用してファイルを非表示/表示できます。エクスプローラーでは、Ctrl Alt B を使用してアクティビティ バーを非表示/表示します。
ただし、コマンド パネル Ctrl Shift P で検索することもできますが、その方が便利です。ショートカット キーを使用するにはカップ効果~
アクティビティ バーが非表示の場合、Ctrl Shift E (ファイル エクスプローラーにジャンプ) などのショートカット キーを使用して別のワークスペースにジャンプすることもできます。 Ctrl Shift コードを書くときにコードのスニペットを生成できる拡張機能; 人工知能と機械学習であるため、気に入らないコードが生成される可能性がありますが、嫌いにしないでください。それは、結局のところ、AI コーディングが将来のトレンドです。
プライバシー上の理由から、職場では Copilot を使用しないことをお勧めしますが、個人的なプロジェクトでは使用できます。興味深いもので、特に単体テストに役立ちます。
Copilot は
settings.json で設定できます; 
に記述する必要はありません。これは、オプションと入力構成ウィンドウの構成で行います。
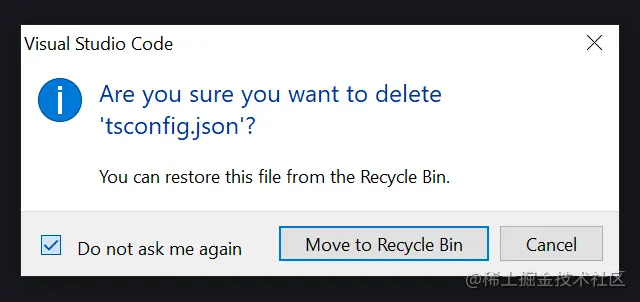
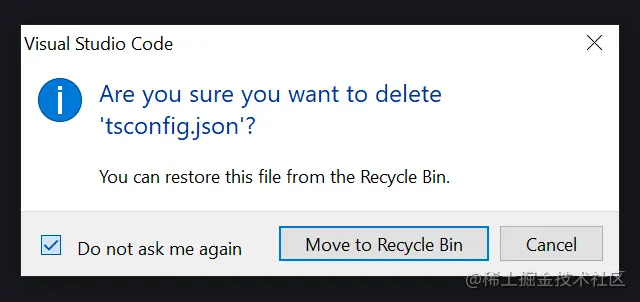
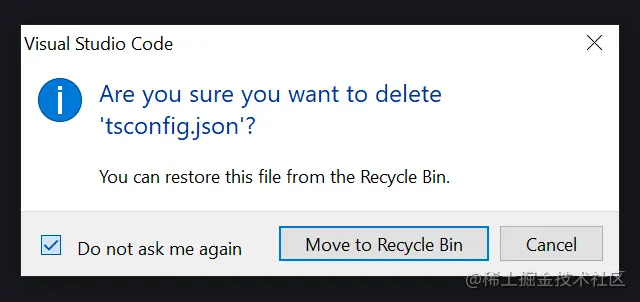
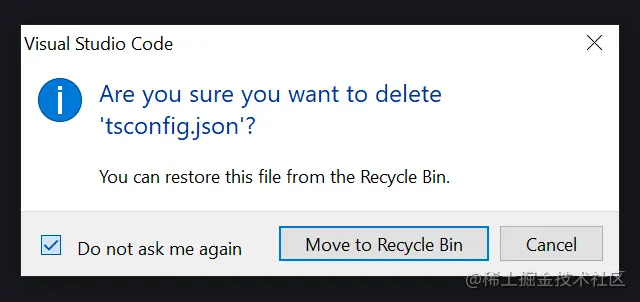
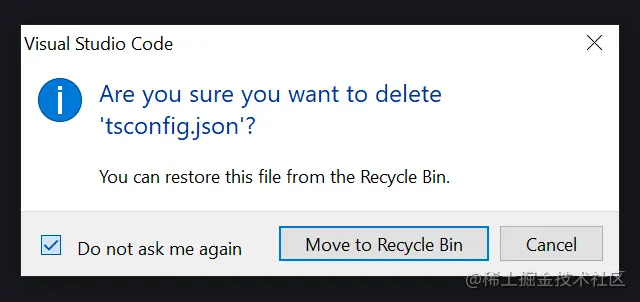
4. ドラッグ/削除確認なし
Ctrl Z に十分な自信がある場合は、キャンセル削除確認を設定できます。 ; ドラッグ/削除の確認がアイデアを妨げることがあるため ~
## の 1 つ#VS Code の最大の特徴は、ファイルのインポートが絶対パスを使用して簡単に行えることです。たとえば、 @/components/Button
@/components/Button
../../Button よりも簡単です。快適;
よりも簡単です。快適;
#絶対パス インポートを使用するには、.tsconfig/.jsconfig ファイルでパスを構成する必要があることに注意してください。
fixAll を使用すると、
を使用すると、
を使用して、欠落しているインポートや、保存後に実行したいその他のアクションを追加することもできます。
#この設定はプログラミングの魔法のようなものです~7. CSS フォーマット既に Stylelint を使用している可能性がありますが、そうでない場合は設定で設定してください。
もう 1 つの設定は editor.suggest.insertMode です。これは、"replace" に設定すると、プロンプトを選択して Tab または Enter キーを押すと、テキスト全体を次の文字列に置き換えます。ヒント、とても役に立ちます。
Emmet は Web 開発者にとって必須のツールキットであることはご存知かもしれませんが、そうでない場合はセットアップしてください。 VS Code ただし、手動で設定して有効にする必要があります;

Tailwind CSS は、次のような機能を統合する機能優先の CSS フレームワークです。 flex 、pt-4、text-center、rotate-90 などのクラスは、スクリプト マークアップ言語で直接組み合わせることができます。あらゆるデザインを思いつきます。
これは現在 VS Code に組み込まれていませんが、無料の VS Code 拡張機能としてインストールして使用することができ、追加の設定を構成して機能を強化することができます。

VS Code のデフォルトのユーザー インターフェイスに奇妙な現象があります。ダブルクリックして実行する必要があります。ファイルエクスプローラーから開きます。
ワンクリックで得られるのは、次のファイルをクリックすると最初のファイルが消える奇妙な「プレビュー」モードです。ラベルが1つしかないようなものです。

#この構成は必須です。閉じた後、クリックすると、新しいタブでファイルが開きます。問題は解決しました~
Settings Sync を使用して構成を同期します。どこにいてもカスタマイズしてカスタマイズできます。いいね!

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上が収集する価値のある 10 の高度な VSCode 構成 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。