
CSS では、ホバー セレクターと color 属性を使用して、マウスのホバー時に色を変更する効果を実現できます。ホバー セレクターは、マウス ポインターが浮いている要素を選択するために使用され、 color 属性はホバー時の色を設定するために使用されます。構文は「:hover{color:hover color;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
マウスホバー時に CSS の色を変更する方法:
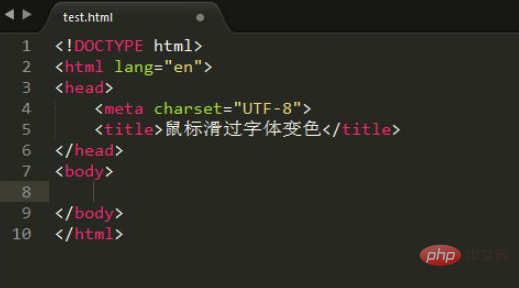
1. HTML 開発ツールを開き、HTML ファイルを作成します。

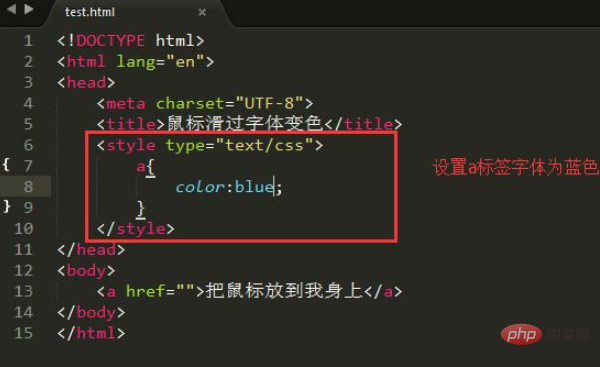
 ##3. 図に示すように、 タグの内容を変更し、色を青に設定します:
##3. 図に示すように、 タグの内容を変更し、色を青に設定します:
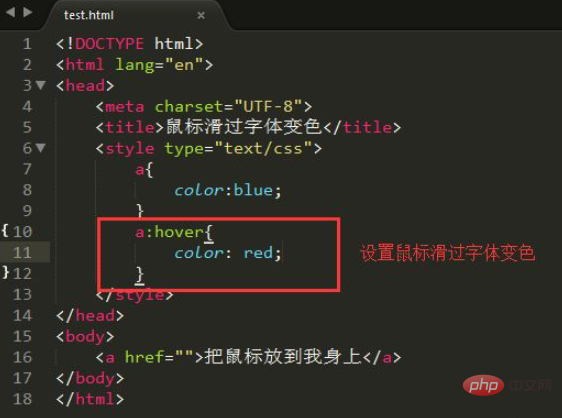
##4. マウスを タグ上にスライドすると、フォントが赤に変わるときのスタイルを設定します: a:hover{color:red}。図に示すように: 
5. HTML ファイルを保存し、ブラウザで開きます。最初に表示されるのは青いフォントです。テキストの上にマウスを置きます。青色が表示され、フォントが赤色に変わります。 

6. 実装されているすべてのコードについて、コードを HTML ファイルに直接コピーして効果を確認します。 # #注: マウスがホバーしているときにスタイルを変更するには、ホバー セレクターを使用する必要があります。
プログラミング ビデオ
をご覧ください。 !以上がCSS マウスオーバーで色を変える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




