CSSインラインボックスとブロックボックスの違いは何ですか
違い: 1. インライン ボックスは厳密なボックス モデルに準拠しませんが、ブロック ボックスは厳密なボックス モデルに準拠します。 2. ブラウザ内のブロック ボックスが占めるスペースは、要素のサイズ、パディング、ボーダー、マージンで構成されますが、インライン ボックスは要素のサイズによって決まります。 3. インラインフレームの高さは設定できませんが、ブロックフレームの高さは設定できます。 4. ブラウザはインライン ボックスのパディングとマージンの設定を無視しますが、ブロック ボックスでは無視します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
DOM 要素は CSS スタイルの定義でインライン要素とブロック要素に分けられることは誰もが知っています。ブラウザのボックス モデルにより、要素をボックスとして扱うことができるため、これら 2 つのカテゴリはインライン ボックスおよびブロック ボックスとも呼ばれます。この記事の目的は、これら 2 つのボックスのブラウザーのさまざまなレンダリング モードを紹介することです。
ブロック ボックス (ブロック要素)
ボックス モデルに厳密に従ってください - ブラウザ内で要素が占めるスペースは、要素のサイズ、パディング、境界線によって決まります。マージンの構成もマージン重ね合わせの原則に従います。いわゆるマージン重ね合わせの原理は、正確には合計の原理ではなく、最大の原理です。例:
(1) 2 つの div 要素が隣り合っています。上の div 要素には margin-bottom が設定され、下の div 要素には margin-top が設定されています。これを両方の div に追加します。 border の場合、この時点でブラウザー内の 2 つの div によって表示される効果は、2 つの境界線間のマージン - ボタン、マージン - 上部の距離の合計ではなく、2 つの距離の最大値になります。
(2) マージンの重ね合わせルールは、異なる隣接するブロック要素に適用されるだけでなく、同じ要素の隣接するマージンにも重ね合わせルールが適用されます。空の要素について考えてみましょう。その要素の外側の上マージンと外側の下マージンは直接隣接していませんか?
インライン ボックス (インライン要素)
インライン要素は、厳密なボックス モデルに準拠していません。ブラウザ内でそれが占める垂直位置は要素のサイズによってのみ決定され、インライン ボックスの高さは CSS で設定できず、ブラウザはパディングとマージンの設定を無視します。
マージンにどのような値を設定しても影響はありませんが、インライン ボックスにはパディングが存在します。
たとえば、ページ上にスパンを書いて境界線を追加し、パディング値を変更すると、境界ボックスの高さが高くなります。表面的には、パディング値がサポートしているように見えますライン ボックスの高さ ボックス全体の高さは要素の高さと上下のパディングで構成されますが、span の下に div を記述すると問題が発生します。
div は、span パディングほどの幅はありませんが、span 要素の行の高さの終わりから直接新しい行が始まります。
これは、ブラウザのスパン ボックスの解釈がブロック ボックスの解釈とは完全に異なることを示しています。垂直方向のパディングとマージンは、ブラウザ内の要素のスペースを占有しません。インライン ボックスの高さは次のとおりです。インライン ボックスの高さによってのみ決定されます。コンテンツは自動的にサポートされ、このアプローチのため、インライン ボックスの高さを変更する唯一の方法は、インライン要素の行の高さを設定することです。
手順:
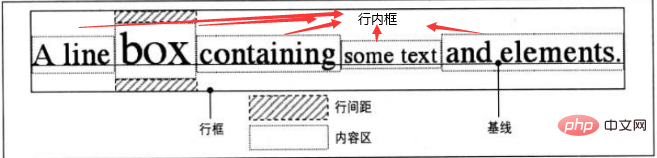
インライン ボックスの高さ = テキストの高さの行間隔
高さ行ボックスの = 最高位のインライン ボックスの上部 - 最低位のインライン ボックスの底部
最高位と最低位の区別は、異なるサイズのフォントが存在する可能性があるためです。同じ行内で上下の位置が異なるフォントを使用するため、インラインボックスの高さが異なります。
広い視点で見ると、インラインボックスは個人向け、ラインボックスは全体向けです。
下図のように、ボックスが配置されているボックスが列全体の最高点と最下点となり、列フレームはこれによって支えられます。
つまり、行ボックス = ボックスのインライン ボックスです。
他の小さなボックスは、各テキストのインライン ボックスです。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSインラインボックスとブロックボックスの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





