HTML5 でスクロールを無効にする方法: 1. 新しいindex.html ページを作成します; 2. HTML ページの本文にスタイル コントロール「style="overflow:hidden"」を追加します。

#この記事の動作環境: Windows7 システム、HTML5 バージョン、DELL G3 コンピューター
html5 スクロールを無効にするにはどうすればよいですか?
まず、デモをシミュレートするために新しいindex.htmlページを作成します。

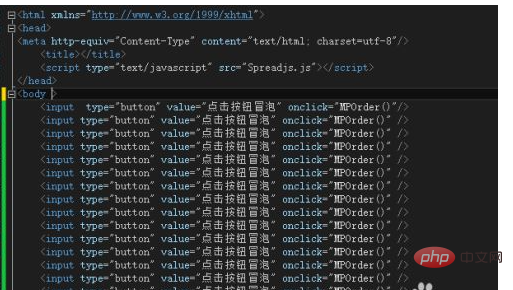
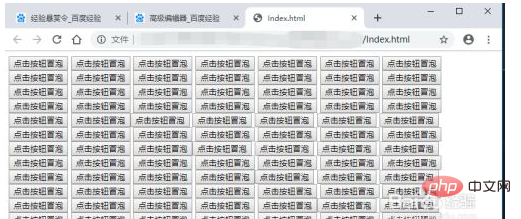
本文に大量のデータを準備して、表示を容易にします。スクロール バー

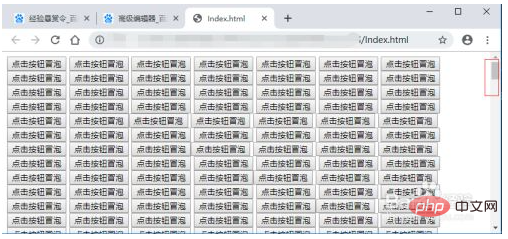
ブラウザで開くと、垂直スクロール バーが表示されます

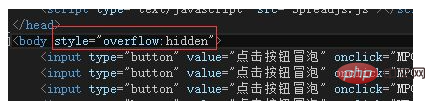
スタイル コントロール スタイルを追加します。 HTML ページの本文に ="overflow:hidden" を追加して保存します。

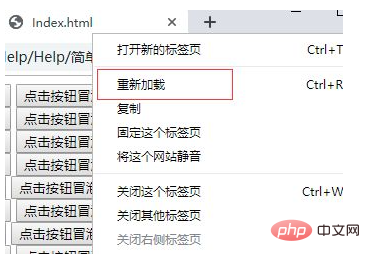
以前にブラウザに表示されていたインターフェイスを更新します。

更新 その後、スクロール バーが表示されなくなり、インターフェイスのスクロールが禁止されたことがわかります。

推奨される調査: 「
HTML ビデオ」チュートリアル###"###
以上がHTML5でスクロールを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。