
HTML では、Web ページに音楽プレーヤーを挿入して、audio タグを通じて音楽を再生できます。構文は "" です。 「
」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML で音楽を再生する方法:
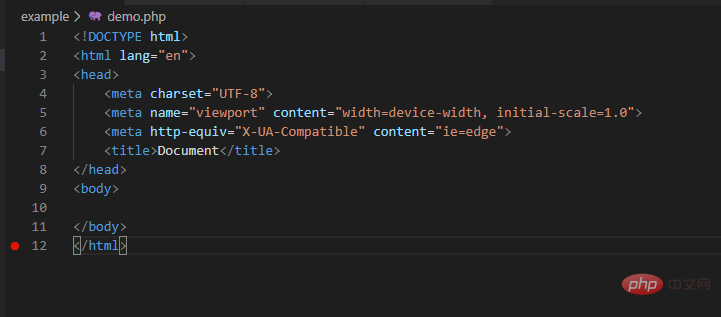
1. HTML ファイルを開き、プロジェクトが開いていることを確認します。

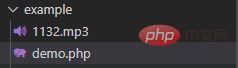
#2. インポートする音楽ファイルが HTML フォルダーにあることを確認する必要があります。HTML ファイルが存在するフォルダーに音楽ファイルをドラッグすることができます。位置した。

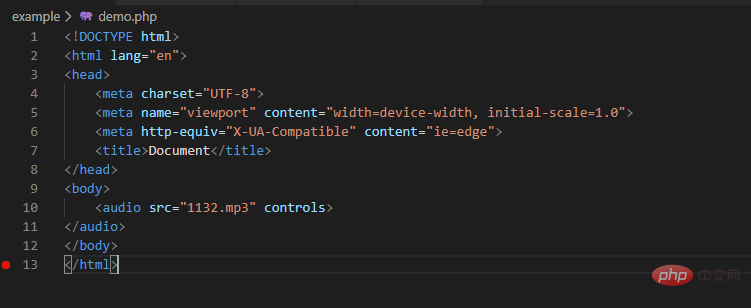
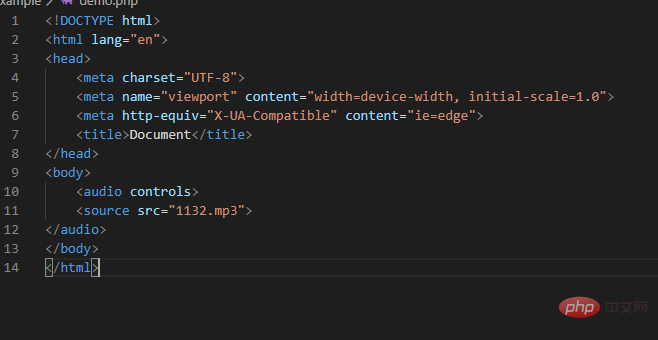
3. audio タグを使用して音楽プレーヤーを作成できます。
audio タグの src 属性を使用できます。
<audio src="1132.mp3" controls> </audio>

もう 1 つの方法は、audio タグにソース タグを挿入して、音楽ファイルのパスを導入することです。コードは次のとおりです。
<audio controls> <source src="1132.mp3"> </audio>

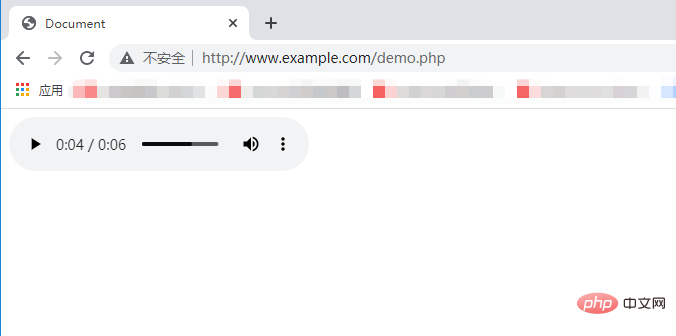
4. この HTML ファイルを開くと、Web ページ上に制御可能な音楽プレーヤーが表示されます。

#これで、HTML での音楽再生が完了しました。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がHTMLで音楽を再生する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


