
jquery 要素が見つかりません解決策: 1. 対応するコード ファイルを確認します; 2. デバッグでエラーを確認します; 3. ID のドットを削除します。

この記事の動作環境: Windows7 システム、jquery バージョン 3.2.1、DELL G3 コンピューター
どうすればよいですかjquery要素が見つからない場合は?
jquery は $
を使用して指定された要素を取得できません。具体的なコードは次のとおりです:
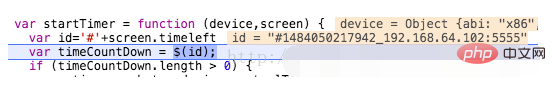
var id='#'+screen.timeleft var timeCountDown = $(id);
その後、timeCountDown は常に空でした。デバッグ後、次のことがわかりました。

理由は、ID に「.」が含まれているためです。それを削除すると、要素が
var id='#'+screen.timeleft.replace(/\./g, "").replace(/\:/g, "").replace(/\-/g, "") var timeCountDown = $(id);
で見つかり、その後は正常になります。
推奨学習: 「jquery ビデオ チュートリアル 」
以上がjquery要素が見つからない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



