jquery .attr が失敗した場合の対処方法
jquery .attr エラーの解決策: 1. HTML サンプル ファイルを作成します; 2. jquery を介してチェックボックスを操作します; 3. attr を prop に置き換えます。

この記事の動作環境: Windows7 システム、jquery バージョン 1.2.6、DELL G3 コンピューター
内容jquery .attr の管理に失敗した場合はどうすればよいですか?
jquery attr を複数回使用すると失敗する問題の解決策
今日、全選択関数を作成するときに、jq の attr メソッドを使用しましたが、実際に使ってみたところ 初めて全選択・全選択解除の機能が実現できましたが、何回かクリックするとチェックの効果が消えてしまいます!
まずコードを見てみましょう:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
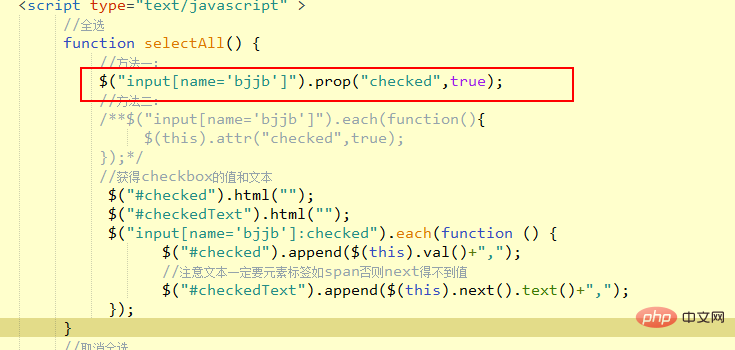
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>実行時の効果:
初回 (クリックしてすべて選択):
 2 回目 (クリックしてすべて選択):
2 回目 (クリックしてすべて選択):
 3 回目 (もう一度クリックしてすべて選択):
3 回目 (もう一度クリックしてすべて選択):
 クリックしてもチェックマークがつきません。確かに問題があります。
クリックしてもチェックマークがつきません。確かに問題があります。
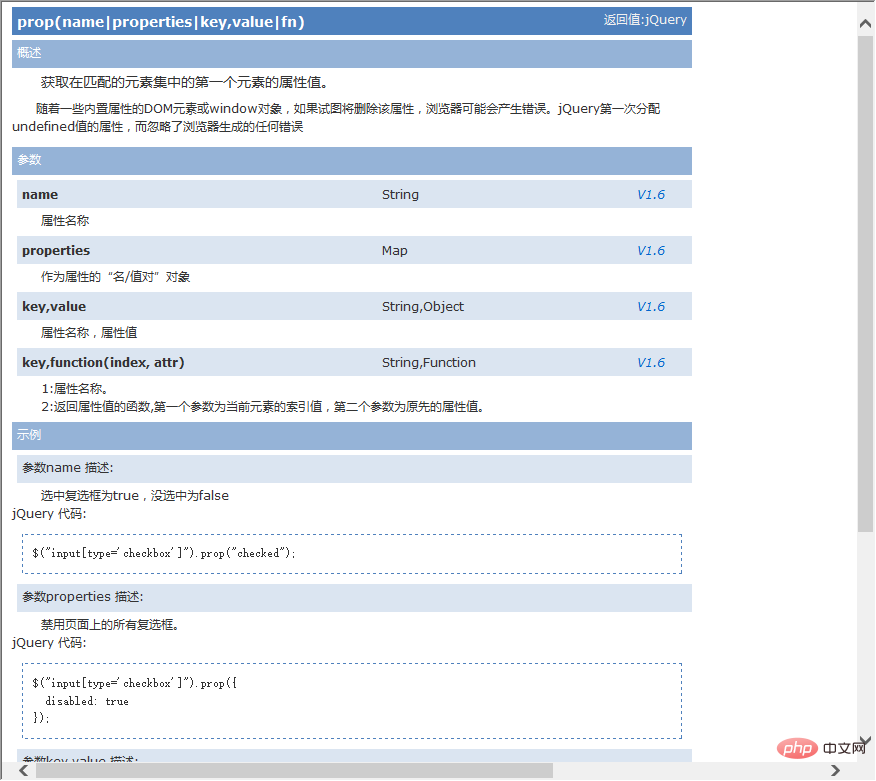
多くの検証の後、フォーラム マスターは次のように言いました:
それが HTML 自体の属性である場合は、prop メソッドを使用するのが最善です
jquery 1.8 ドキュメントを確認した後、同じ例を与えるときに prop メソッドも使用しました:

では、上記を変更するにはどうすればよいですか?
これは非常に簡単です:
 attr を prop に置き換えるだけです。行って試してみてください! !
attr を prop に置き換えるだけです。行って試してみてください! !
推奨される学習: 「
jquery ビデオ チュートリアル」
以上がjquery .attr が失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




