ブートストラップはいくつかのリスト スタイルをサポートします
bootstrap は 6 つのリスト スタイルをサポートします: 1. ul 順序なしリスト; 2. ol 順序付きリスト; 3. 削除されたリスト; 4. インライン リスト (垂直リストを水平リストに変更することを指します)、および箇条書きを削除します。リストを水平方向に表示し続ける; 5. 定義リストを dl; 6. 水平方向の定義リスト。

順序なしリスト
<ul>
<li>…</li>
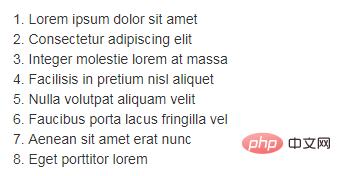
</ul>順序付きリスト
<ol>
<li>…</li>
</ol>定義リスト
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>6 形式のリストを提供します。
☑ 順序なしリスト ☑ 順序付きリスト ☑ ポイント リストに移動☑ インラインリスト ☑ 定義リスト ☑ 水平定義リスト 次は、Bootstrap が提供するこれを学びましょう リストの 6 つの使い方
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
リスト -- 順序なしリスト、順序付きリスト


ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}margin にいくつかの調整を加えただけであることがわかります。
リストのネスト
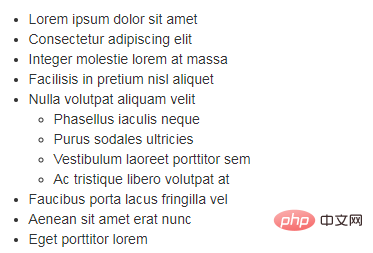
ブートストラップではリストをネストすることもできます。 リスト -- リストに移動Bootstrap では、デフォルトで、順序なしリスト と 順序付きリスト が箇条書きになっていることがわかります。ただし、実際の作業では、ナビゲーションに順序なしリストを使用する場合など、多くの場合、リストにはこの番号は必要ありません。 Bootstrap は多くの開発者に配慮しており、順序なしリストに「.list-unstyled」というクラス名を追加することでデフォルトのリストスタイルを削除することができます。 /*ソース コードについては、bootstrap.css ファイルの 580 ~ 583 行目をご覧ください*/
.list-unstyled {
padding-left: 0;
list-style: none;
}left パディングリストの # も含まれます。##Alsocleared0。 List--inline list
Bootstrap はリストと同じように「
.list-inline」というクラス名を追加することでインラインリストを実装します。 垂直リストを水平リストに置き換えます、箇条書き(数字)を削除します、水平表示を維持します。インライン リストは水平方向のナビゲーションを作成するために生まれたとも言えます。 /*bootstrap.css ファイルの 584 ~ 593 行目のソース コードを表示します*/.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>List--Definition list
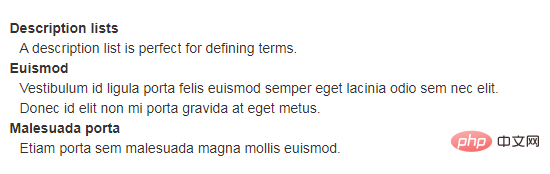
 定義リストについては、Bootstrap はあまり多くの調整を行わず、
定義リストについては、Bootstrap はあまり多くの調整を行わず、
、マージン 、および フォント太字 効果のみを調整しました。 。 /*ソース コードについては、bootstrap.css ファイルの 594 ~ 607 行目をご覧ください*/dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
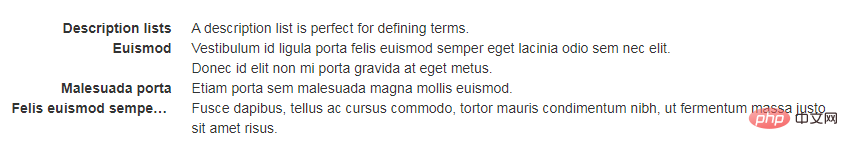
</dl>List--水平方向の定義リスト
 水平方向の定義リスト インライン リストと同様に、Bootstrap はクラス名「##」を追加できます。 #.dl-horizontal
水平方向の定義リスト インライン リストと同様に、Bootstrap はクラス名「##」を追加できます。 #.dl-horizontal
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}.dl-horizontal」を追加することで、水平方向の定義リスト効果が得られます。主な実装方法: 1. dt を左浮動小数点数に設定し、幅を 160px に設定します 2. dd を左マージンの値 180px に設定して、水平方向の効果を実現します 3. タイトルの幅が 160px を超える場合、3 つの省略記号 が表示され、その使用法は次のとおりです。
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>ブートストラップの使用方法のチュートリアル
」以上がブートストラップはいくつかのリスト スタイルをサポートしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





