
ブートストラップの組み込みプラグインには次のものが含まれます: 1. トランジション効果プラグイン; 2. モーダル ボックス プラグイン; 3. ドロップダウン メニュー プラグイン; 4. スクロール モニタリング プラグイン; 5 . タブ プラグイン; 6. プロンプト ツール プラグイン; 7. ポップアップ ボックス プラグイン; 8. アラート ボックス プラグイン; 9. ボタン プラグイン; 10. 折りたたみプラグイン; 11. カルーセル プラグイン-in; 12. 追加のナビゲーション プラグイン。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップ ビルド済みプラグインには次のものが含まれます:
ブートストラップ トランジション エフェクト
##ブートストラップの追加ナビゲーション
#Bootstrap Transition プラグイン
Transition プラグインは、単純なトランジション効果を提供します。 このプラグインの機能を個別に参照したい場合は、他の JS ファイルに加えて、transition.js を参照する必要があります。あるいは、bootstrap.js または bootstrap.min.js の縮小バージョンを参照することもできます。
Transition.js は、transitionEnd イベントおよび CSS トランジション効果シミュレーターの基本ヘルパー クラスです。これは、CSS トランジションのサポートを確認し、トランジション効果を取得するために、他のプラグインによって使用されます。Bootstrap モーダル ボックス (Modal) プラグイン
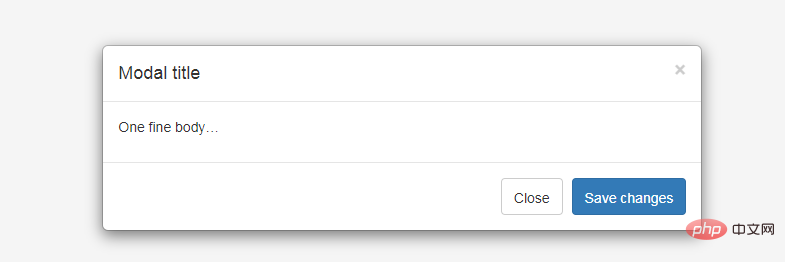
モーダル ボックス (Modal) は、親フォームを覆う子フォームです。通常、その目的は、親フォームを離れることなく何らかの対話が可能な別のソースからのコンテンツを表示することです。サブフォームは、情報や対話などを提供します。
#プラグインの機能を個別に参照したい場合は、modal.js を参照する必要があります。あるいは、bootstrap.js または bootstrap.min.js の縮小バージョンを参照することもできます。
使用方法:モーダル プラグインの非表示コンテンツを切り替えることができます:
データを渡す属性: コントローラー要素 (ボタンやリンクなど) に属性 data-toggle="modal" を設定し、切り替える特定のモーダルを指定するには data-target="#identifier" または href="#identifier" を設定します。 . ボックス (id="identifier" 付き)。
$('#identifier').modal(options)
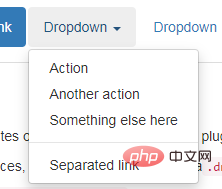
ブートストラップ ドロップダウン メニュー (ドロップダウン) プラグイン
ドロップダウン メニュー (ドロップダウン) プラグインを使用すると、任意のコンポーネント (ナビゲーションなど) にコンテンツを追加できます。バー、タブ ページ、カプセル ナビゲーション メニュー、ボタンなど) を使用してドロップダウン メニューを追加します。 このプラグインの機能を個別に参照したい場合は、dropdown.js を参照する必要があります。または、bootstrap.js または bootstrap.min.js の圧縮バージョンを参照してください。

Scrollspy プラグイン (自動的に更新されます) ナビゲーション プラグイン-in は、スクロール バーの位置に応じて、対応するナビゲーション ターゲットを自動的に更新します。基本的な実装は、スクロール時のスクロール バーの位置に基づいて、ナビゲーション バーに .active クラスを追加することです。 使用方法
スクロール リスニング動作を上部ナビゲーションに追加できます:
data 属性を使用して、リッスンしたい要素 (通常は body ) data-spy="scroll" を追加します。次に、Bootstrap .nav コンポーネントの親要素の ID またはクラスを使用して属性 data-target を追加します。これを機能させるには、リッスンするリンクの ID と一致する要素がページの本文に存在することを確認する必要があります。 <body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>
$('body').scrollspy({ target: '.navbar-example' })Bootstrap tab (Tab )Plugin
いくつかのデータ属性を組み合わせることで、タブ付きインターフェースを簡単に作成できます。このプラグインを使用すると、タブ、カプセル タブ、さらにはドロップダウン メニュー タブにコンテンツを配置できます。
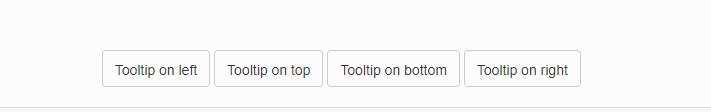
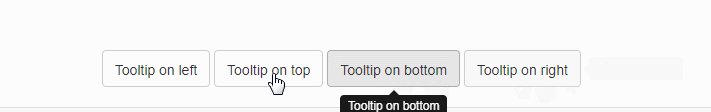
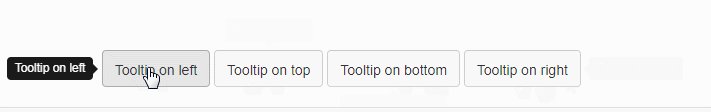
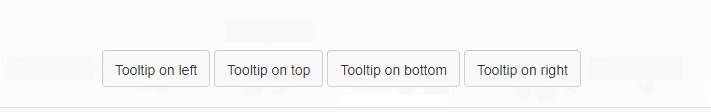
Bootstrap ツールチップ プラグイン
ツールチップは、リンクを説明するときに非常に便利です。 Tooltip プラグインは、Jason Frame によって作成された jQuery.tipsy からインスピレーションを受けました。 Tooltip プラグインは、画像に依存する必要がなくなり、代わりに CSS を使用してアニメーション効果を実現したり、データ属性を使用してタイトル情報を保存したりするなど、多くの改善が加えられています。

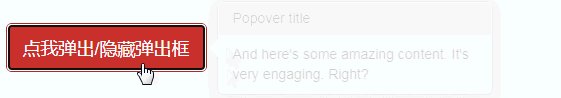
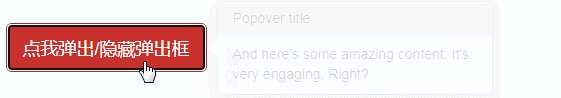
Bootstrap Popover プラグイン
Popover と Tooltip ) は、拡張ビューを提供します。ポップオーバーをアクティブにするには、ユーザーは要素の上にマウスを移動するだけです。ポップアップ ボックスの内容はすべて、Bootstrap Data API を使用して入力できます。この方法はツールチップに依存します。

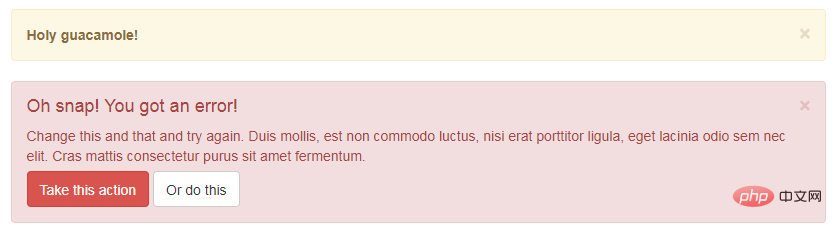
#Bootstrap Alert プラグイン
アラート メッセージが主に使用されます。警告や確認などの情報を表示します。エンドユーザーへのメッセージ。アラート プラグインを使用すると、すべてのアラート メッセージに削除機能を追加できます。
Bootstrap ボタン (Button) プラグイン
Button (Button) の章で紹介されていますブートストラップボタン「パス」。 Button プラグインを使用すると、ボタンの状態の制御などの操作を追加したり、他のコンポーネント (ツールバーなど) のボタン グループを作成したりできます。
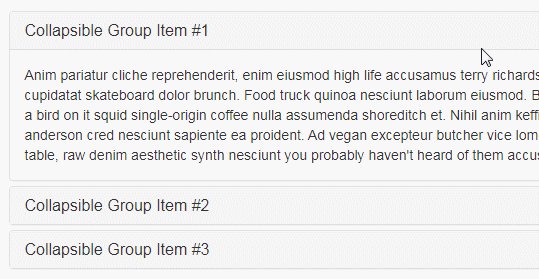
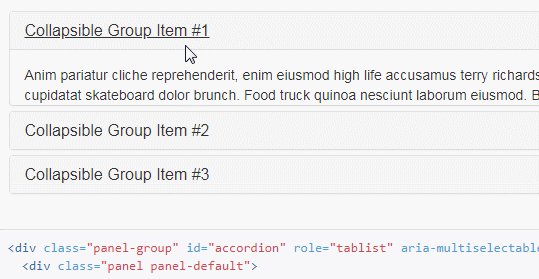
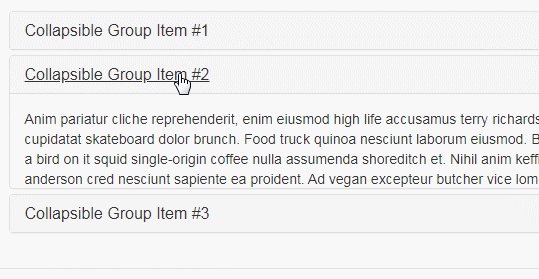
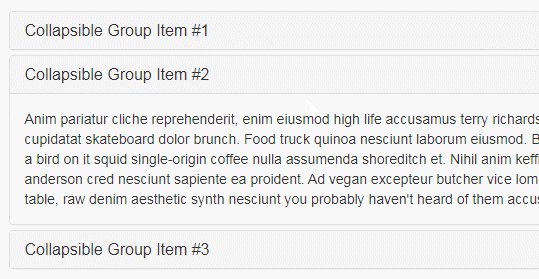
Bootstrap Collapse プラグイン
Collapse プラグインは簡単にページを作成できます。 領域が折りたたまれます。アコーディオン ナビゲーションやコンテンツ パネルの作成に使用する場合でも、多くのコンテンツ オプションが可能になります。
Bootstrap Carousel プラグイン
Bootstrap Carousel プラグインは、柔軟で応答性の高い方法です。サイトにスライダーを追加します。さらに、コンテンツは十分に柔軟であり、画像、iframe、ビデオ、またはその他の任意の種類のコンテンツを配置できます。
Bootstrap 追加ナビゲーション (Affix) プラグイン
追加ナビゲーション (Affix) プラグインでは、< を指定できます。 ; div> はページ上の特定の位置に固定されます。一般的な例はソーシャル アイコンです。これらは特定の位置から始まりますが、ページ上のマークをクリックすると、ブートストラップの使用方法のチュートリアル」
以上がブートストラップの組み込みプラグインとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。