
HTML では、margin-bottom スタイルと margin-top スタイルを table 要素に追加して行間隔を設定できます。構文「

HTML で表の行間隔を設定する方法:
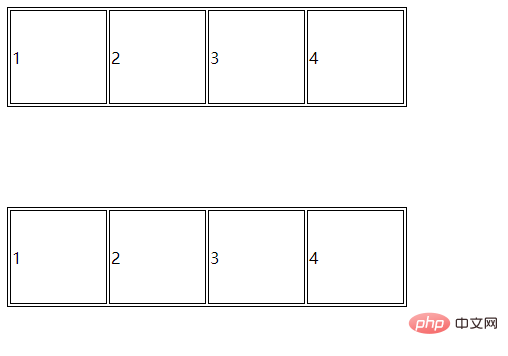
1. を設定すると、下の表と表の間の距離を維持できます。テーブルの margin-bottom 属性。 margin-bottom 属性は要素の下マージンを設定します。 コードは次のとおりです:<table style="margin-bottom:下外边间距值" >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>
<table style="max-width:90%" >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
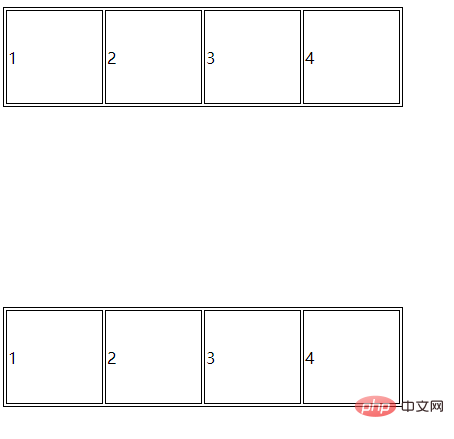
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black;margin-top:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html> 
プログラミング ビデオ をご覧ください。 !
以上がHTMLで表の行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


