JavaScriptプロトタイプとは
Nov 11, 2021 pm 05:21 PMJavaScript オブジェクトには、別のオブジェクトを指す Prototype プライベート プロパティが組み込まれており、このオブジェクトを元のオブジェクトのプロトタイプと呼びます。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のプロトタイプとは何ですか? (関数: 継承を含む)
学習目標:
js とは何かを理解するプロトタイプ、プロトタイプ、構成関数、インスタンス オブジェクトの関係、プロトタイプの適用範囲。
プロトタイプとは
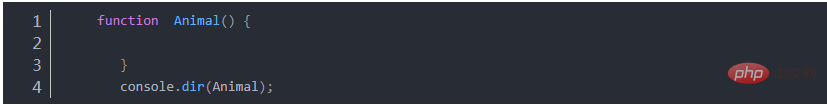
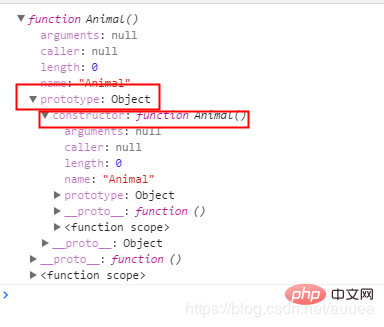
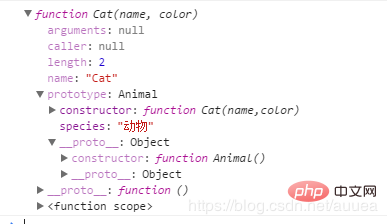
関数にはプロトタイプがあります。関数にはプロトタイプという属性があります。関数のプロトタイプはオブジェクトを指します。このオブジェクトはプロトタイプ オブジェクトと呼ばれます。 。このプロトタイプ オブジェクトには、関数自体を指すコンストラクター プロパティがあります。




#コンストラクター、インスタンス オブジェクト、プロトタイプは直接関連しています
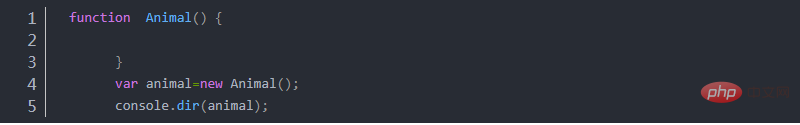
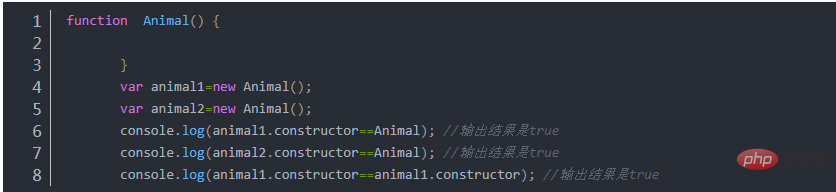
コンストラクターの関係インスタンス オブジェクトの場合
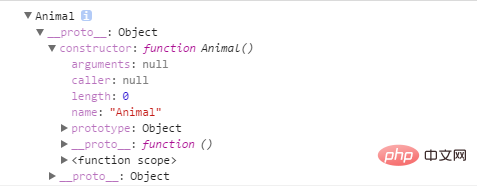
# 各インスタンス オブジェクトの __proto__ には、インスタンスを作成したコンストラクターを指すコンストラクター属性もあります。

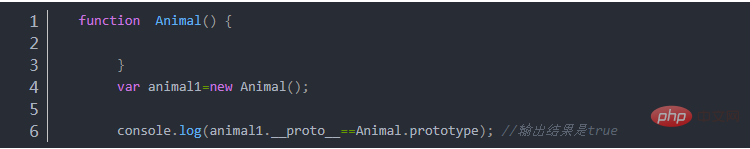
各インスタンス オブジェクトの __proto__ はコンストラクターのプロトタイプを指しており、この 2 つは等しいです。

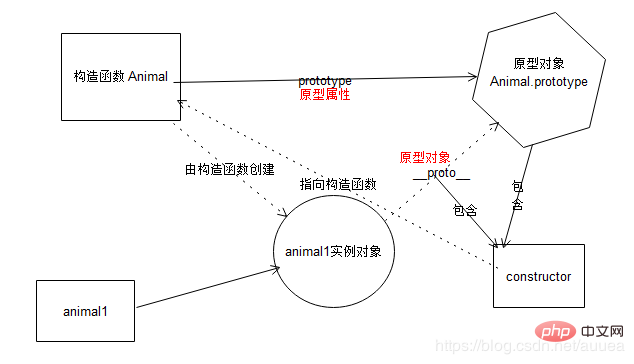
#コンストラクター、プロトタイプ プロトタイプ オブジェクト、インスタンス オブジェクト、プロト、コンストラクター、直接関係
#プロトタイプ関数

- #プロトタイプがデータを共有してメモリ領域を節約する方法
JavaScript オブジェクト指向プログラミング
# #方法プロトタイプは継承を実装します。
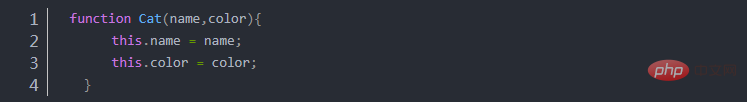
#「cat」オブジェクトのコンストラクターもあります。

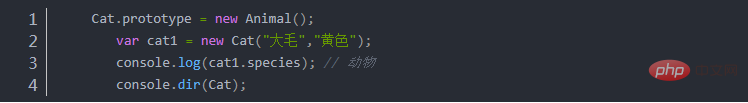
#「猫」に「動物」を継承させるにはどうすればよいでしょうか?



すべてのプロトタイプ オブジェクトには、そのコンストラクターを指すコンストラクター属性があります。
コードの後に Cat.prototype = new Animal(); を追加します。
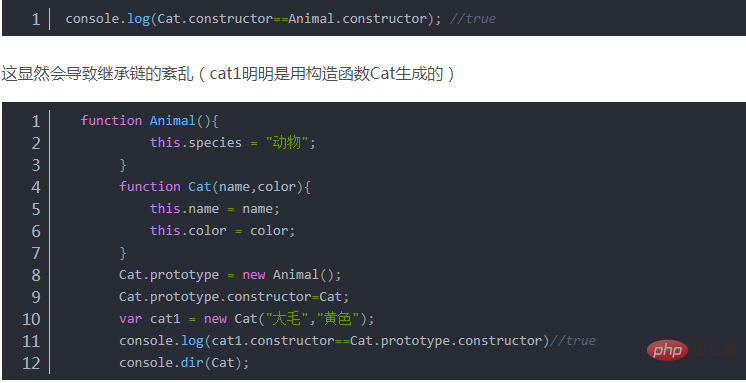
Cat.prototype.constructor は Animal を指します。
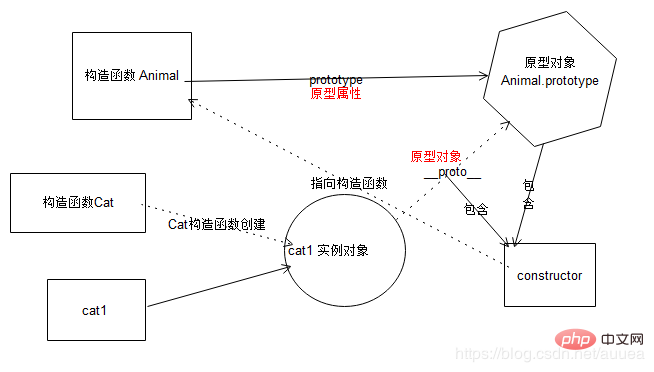
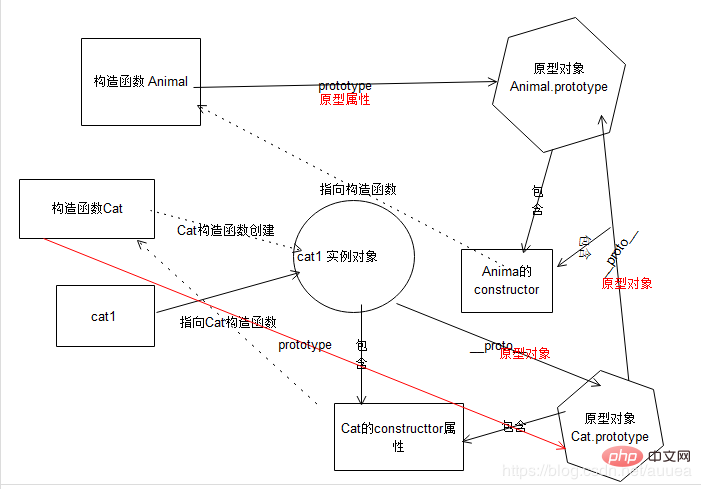
 #cat1 インスタンス オブジェクトとコンストラクターの関係図は次のとおりです
#cat1 インスタンス オブジェクトとコンストラクターの関係図は次のとおりです

推奨学習: 「
JavaScript 基本チュートリアル」

以上がJavaScriptプロトタイプとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







