vue の SPA と MPA とは何ですか?両者の違いは何ですか?
この記事では、vue のシングルページ (SPA) とマルチページ (MPA) を紹介し、SPA と MPA の違いについて説明します。

SPAとは
SPA フルネーム Single Page Application、つまりシングル ページ アプリケーション。一般に、クライアント側レンダリングである CSR (Client Side Render) とも呼ばれます。 HTML、CSS、JS などの必要なリソースは 1 つのリクエストでロードされます。つまり、更新せずに動的にロードされます。ブラウザ (クライアント) レンダリングは、名前が示すとおり、すべてのページ レンダリング、ロジック処理、ページ ルーティング、およびインターフェイス リクエストがブラウザ内で発生することを意味します。 SPA の場合、ページ切り替えはコンポーネントまたはビュー間の切り替えです。 [関連する推奨事項: "vue.js チュートリアル "]
簡単に言うと、SPA アプリケーションには HTML ファイルが 1 つだけあり、このファイルには vue-router を通じてアクセスできます。 vue ページ全体を更新するのではなく、コンポーネントをローカルに切り替えて、更新のないページの切り替えを実現するテクノロジー
SPA アプリケーションは、サーバー上でのページのレンダリングによる中断を回避します。これにより、Web 開発の世界がシームレスなユーザー エクスペリエンスを提供する際に通常直面する最大の問題が解消されます。

SPA の原理
js は URL の変化を感知します。これにより、js を使用して URL のハッシュ値の変化を監視できます。 onhashchangeイベントにより、ハッシュ値の変化によるページのリフレッシュやジャンプが発生しないため、ハッシュの変化を監視することでコンポーネントを動的に切り替えることができ、リフレッシュを伴わないページ切り替え技術を実現できます。
#注意。vue-router の Vue は onhashchange イベントをサポートしていません。問題を解決するには、vue-router のフック関数を使用してください。- SPA の利点
- ページが切り替わったりジャンプしたりするたびに、
ファイルをリクエストする必要がなく、大幅な節約になります。 http の送信遅延が発生しています。ページを切り替えています。速度は非常に高速です。
- コンポーネントが事前に読み込まれているため、特にネットワーク環境が劣悪な場合、モバイル デバイスを含むページ フラグメント間の切り替えが高速です。 、ネットワーク リクエストを送信する必要がないため、ユーザー エクスペリエンスは良好です。
- html
- を 1 回リクエストし、同時に js
2. SEO にとっては容易ではない
- html
- のコンテンツのみを認識し、# を認識しないため、SEO の効果は低いです。 ##js コンテンツ、および単一ページ アプリケーションのコンテンツは
レンダリングによって生成されます。検索エンジンはコンテンツのこの部分を認識しないため、適切なランキングを提供できず、結果的にこの Web ページは、Baidu や Google でのランキングが低いです。 MPA とはMPAマルチページ アプリケーション
とは、それぞれが複数の独立したページ (複数の HTML ページ) を持つアプリケーションを指します。ページは、js、css、およびその他の関連リソースを繰り返しロードする必要があります。複数ページのアプリケーションにジャンプするには、ページ全体のリソースを更新する必要があります。
と SPA の最大の違いは、ページ ルーティングの切り替えがネイティブ ブラウザーのドキュメント ジャンプ (ドキュメント間のナビゲーション ) によって制御されることです。
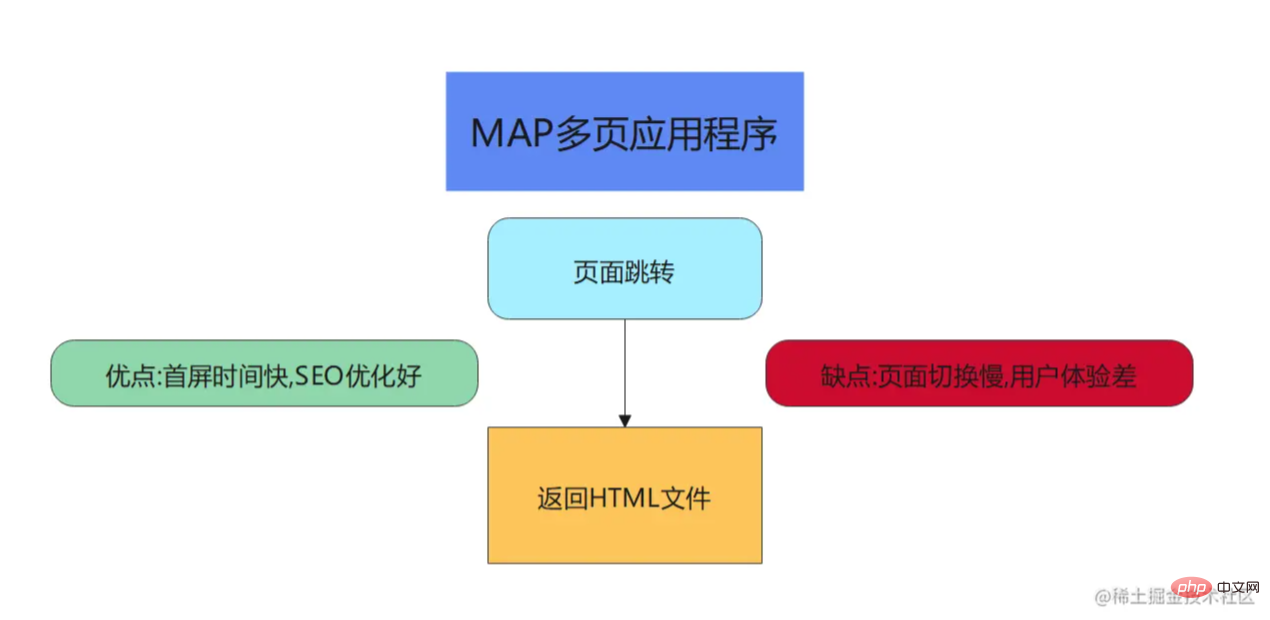
ページ ジャンプは HTML を返します。
MPA の利点
1. 最初の画面はすぐに読み込まれます
ページにアクセスすると、サーバーが
html- を返すと、ページが表示されます。このプロセスでは
- HTTP リクエストが 1 つだけ実行されるため、ページの表示速度は非常に高速です。
2. SEO 効果は良好です検索エンジンが Web ページをランク付けする場合、Web ページの内容に基づいて Web ページに重みを付けてランク付けする必要があります。ウェブページ。検索エンジンは
- コンテンツを識別でき、各ページのすべてのコンテンツは
- html に配置されるため、この種の複数ページ アプリケーションは SEO ランキングに優れた効果をもたらします。
MPA の欠点1. ページの切り替えが遅い
ジャンプするたびに HTTP リクエストを送信する必要があるため、ネットワークの状態が良好でない場合、ページ間を行ったり来たりすると明らかな遅延が発生し、ユーザー エクスペリエンスに影響を与えます。
- 2. 劣悪なユーザー エクスペリエンス
ネットワークが遅いと、ページが長時間読み込まれなくなりやすく、ユーザー エクスペリエンスは非常に悪くなります
- なぜそれを使用する必要があるのですか? SPA アプリケーション開発
- 上記の分析を通じて、SPA と MPA にはそれぞれ長所と短所があることが簡単にわかります。それでは、なぜ SPA を開発する必要があるのでしょうか?実際には、
は、これらの欠点を完全に解決し、これらの問題を解決できるサーバーサイド レンダリング テクノロジ (SSR) など、これらの欠点を解決するための他のテクノロジも提供しています。フロントエンド。
SPA と MPA の比較
- 次の表に示す 2 つの比較分析
以上がvue の SPA と MPA とは何ですか?両者の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。





