Nodejsとブラウザの違いは何ですか
違い: 1. グローバル環境では、この in ノードはグローバルを指しますが、ブラウザではこれはウィンドウを指します; 2. DOM と BOM はブラウザで直接または間接的に操作できますが、DOM は操作できませんノードおよび BOM で操作できる; 3. ブラウザは、nodejs でファイル操作やその他の機能を実行できません。

1. グローバル環境におけるこれのポイント
ノードではグローバルを指し、ブラウザではウィンドウを指します。なぜアンダースコアにポイントがあるのかというと、ルートは最初に定義されています;var root = typeof self == 'object' && self.self === self && self ||
typeof global == 'object' && global.global === global && global ||
this;2. js エンジン
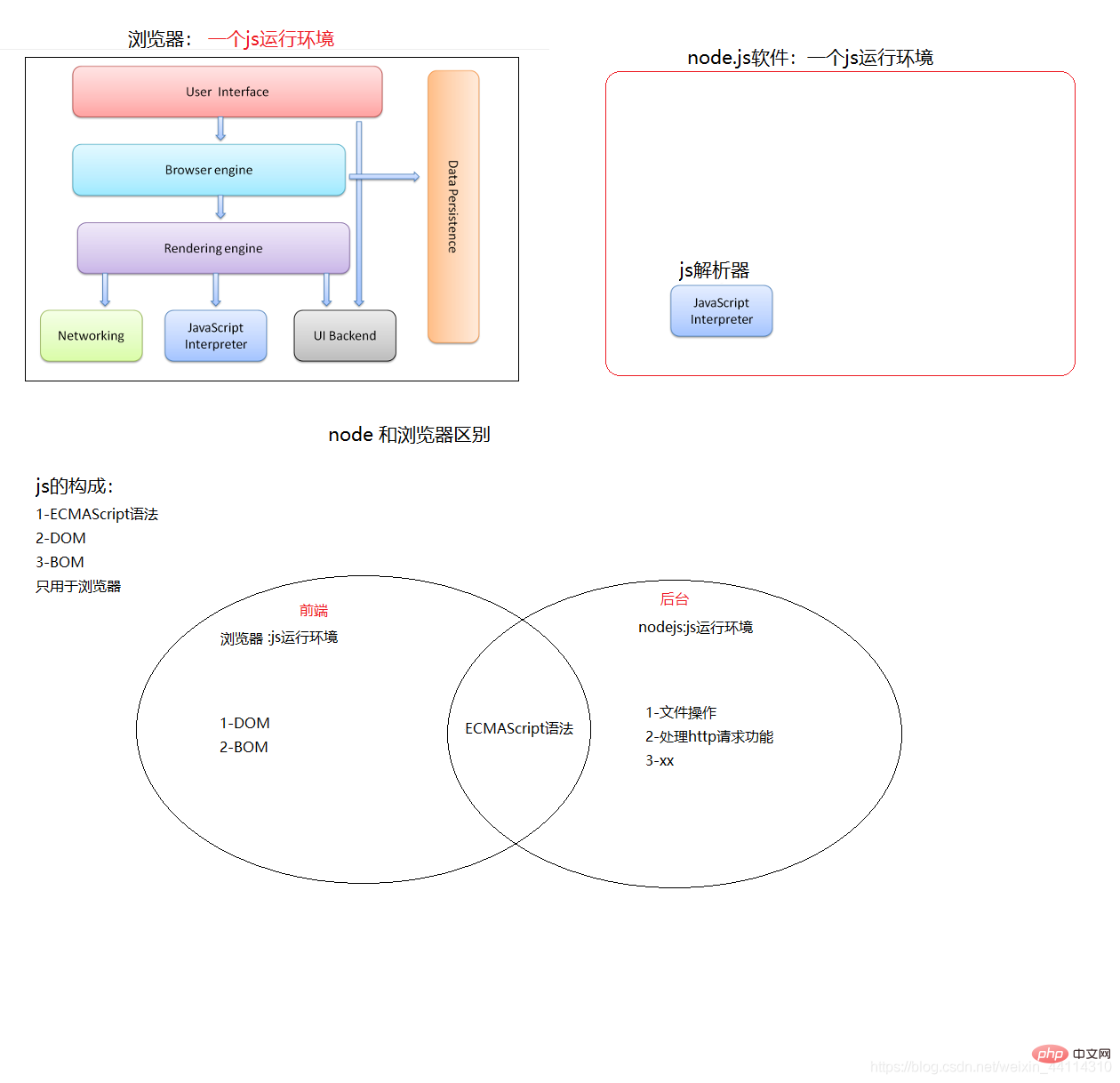
ブラウザでは、さまざまなブラウザ メーカーがさまざまなブラウザ カーネルを提供しており、ブラウザはこれらのカーネルに依存して、作成した js を解釈して折りたたむことができます。しかし、異なるカーネル間の小さな違いを考慮すると、対応する互換性が必要ですが、幸いなことに、jquery、アンダースコアなど、この問題に対処するのに役立つ優れたライブラリがいくつかあります。 nodejsは Chrome の JavaScript ランタイムに基づいており、実際には Google V8 エンジン (Google Chrome ブラウザに適用される) をカプセル化します。 V8 エンジンは Javascript を非常に高速に実行し、非常に優れたパフォーマンスを発揮します。
NodeJS は単純なカプセル化を提供せず、その後 API 呼び出しを提供します。 Node は、いくつかの特別な使用例を最適化し、非ブラウザ環境で V8 をより適切に実行できるようにする代替 API を提供しました。たとえば、サーバー環境では通常、バイナリ データの処理が不可欠ですが、JavaScript ではこれが十分にサポートされていないため、V8.Node ではバイナリ データを便利かつ効率的に処理するための Buffer クラスを追加します。したがって、Node は単に V8 を使用するだけでなく、さまざまな環境でより強力になるように最適化します。 js エンジンが修正され、Shenma との互換性もサポートされました。3. DOM 操作
ほとんどの場合、ブラウザーの js は DOM を直接または間接的に操作します (一部の仮想 DOM ライブラリとフレームワーク)。ブラウザ内のコードは主にプレゼンテーション層で動作するためです。ただし、ノードはサーバー側のテクノロジーです。フロントページがないため、ノードでの DOM の操作は行いません。
4. I/O の読み取りと書き込み
ブラウザとは異なり、他のサーバーサイドと同様にファイルの読み取りと書き込みを行う必要があります。テクノロジー、nodejs はより便利なコンポーネントを提供します。そして、ブラウザは(互換性を確保するために)、ページ内のローカル画像を直接開きたい場合、多くの問題を抱えます(それが単純な相対パスではないことは言わないでください...試してみればわかります、または見つけることができます)ライブラリ (バイナリ ストリームであるか、アップロードされてネットワーク アドレスが表示されます。そうでない場合、なぜ js ライブラリを構築するのでしょうか?)、このノードのすべてが 1 つのコンポーネントで実行されます。5. モジュールの読み込み
JavaScript は、パッケージ参照を持たないネイティブ API で、読み込むものをすべて一度に実行するという特性があります。それは私たちが見る必要があるものです クロージングスキルをありがとう。使用されるものはすべて一緒にあり、分割統治はなく、ロジックや再利用性はありません。ページや Web サイトが単純な場合は、もちろん、AMD および CMD の js ライブラリ (requireJS や seaJS など) を使用して実行できます。実際、多くの大規模 Web サイトでこれが行われています。 CMD モジュールの読み込み API は、nodeJS で提供されます。seaJS を使用したことがある場合は、すぐに使い始めることができます。 Node は、パッケージ管理ツールである npm も提供します。これにより、ドリンク ライブラリをより効果的かつ便利に管理できます。 もちろん、ブラウザ側の ES6 にもこの機能が追加されています。将来的にはもっと良くなります。 。 。 もちろん、ノードとブラウザの間には多くの違いがあるため、それらは随時追加していきます。 [推奨学習:「nodejs チュートリアル 」]
以上がNodejsとブラウザの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法Webページ開発でこの状況に遭遇しましたか:コンピューターにフォントをインストールしました...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSで要素を回転させることにより、水平オプションの水平スクロール効果を実現する方法は?
Apr 05, 2025 pm 10:51 PM
CSSにおける水平オプションの水平スクロール効果を実現する方法は?最新のWebデザインでは、水平方向のタブのような効果を実現し、マウスをサポートする方法...
 適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計でREMユニットを調整して、高さの問題を解決する方法は?
Apr 05, 2025 pm 11:03 PM
適応設計の高さ調整の問題を解決する方法は?適応設計では、高さの調整はしばしば困難な問題です。特に同様に対処するとき...





