
jquery で attr() メソッドを使用して、スタイル属性を変更できます。このメソッドは、選択した要素の属性値を設定します。構文は "$(selector).attr("style","inline) です。スタイル コード")" または "$(selector).attr({"スタイル":"スタイル コード"})"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、attr() メソッドを使用して要素の style 属性を変更できます。
attr() メソッドは、選択した要素の属性値を設定できます。メソッドのパラメータに応じて、動作方法も異なります。
文法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value}) 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
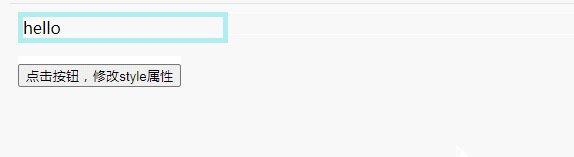
$("div").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>
関連ビデオ チュートリアルの推奨: jQuery チュートリアル(ビデオ)###
以上がjqueryでstyle属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。