
JavaScript で HTML 要素を非表示にする方法: 1. 新しい HTML ファイルを作成します; 2. input タグを使用してボタン タイプのボタンを定義します; 3. cki() 関数を定義します; 4. object style 表示属性を none に設定するだけで非表示になります。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
HTML を非表示にする方法
JS は、HTML 要素のコンテンツを非表示にするボタンのクリックを実装します。
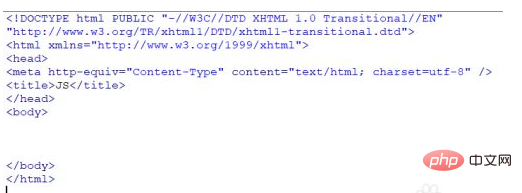
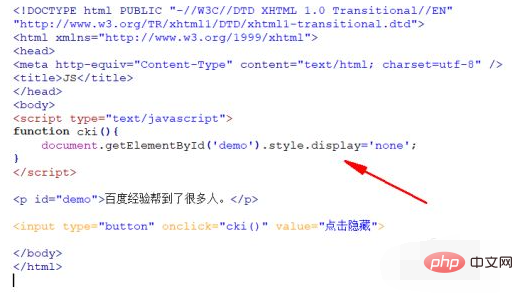
test.html という名前の新しい HTML ファイルを作成します。これは、次の関数の実装に使用されます。ボタンをクリックすると P タグが非表示になります。

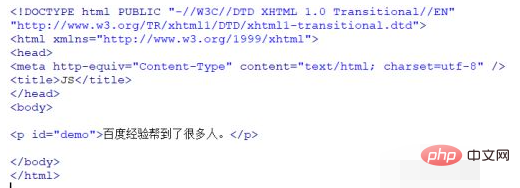
test.html ページで、p タグを使用してテキスト コンテンツを定義し、p タグに id 属性を追加します。id はデモです。これは、後の手順で JS を使用して p タグ オブジェクトを取得する場合に便利です。

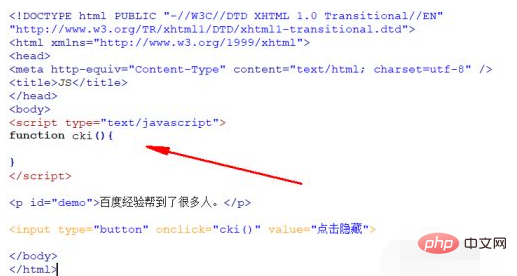
test.html ページで、input タグを使用してボタン タイプのボタンを定義します。このボタンは、クリックされたときに非表示の機能をトリガーするために使用されます。

クリック イベント onclick を入力タグにバインドします。入力ボタンがクリックされると、JS cki() 関数が呼び出されます。

test.html ページに JS タグを追加し、タグ内に cki() 関数を定義し、その中に p タグを非表示にする機能を実現するコードを記述します。それをクリックしてください。

cki() 関数で、 document.getElementById() メソッドを使用して p タグ オブジェクトを取得し、オブジェクト スタイルの表示属性を none に設定して非表示にします。 p タグの機能。

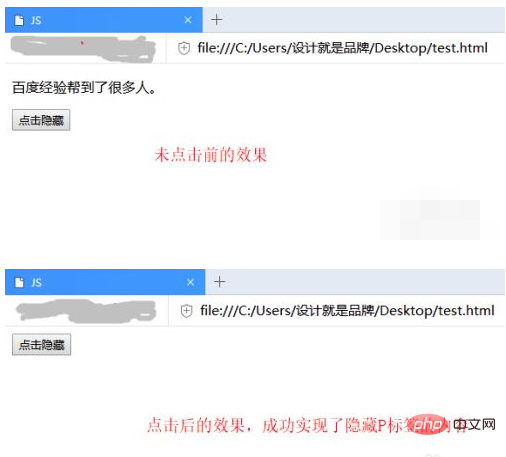
ブラウザで test.html ファイルを実行して効果を確認します。

次のことがわかります。ボタンをクリックすると、p タグの内容が非表示になります。
推奨学習:「JavaScript 基本チュートリアル」
以上がJavaScriptでHTML要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


