ヴィテプレスとは何ですか? vuepress を vitepress にアップグレードするにはどうすればよいですか?
ヴァイテプレスとは何ですか?この記事では、vitepress の利点を説明し、vuepress を vitepress にアップグレードする方法を紹介します。

vue3 が登場する前は、誰もが vuepress を使用したり聞いたことがあると思いますが、これはドキュメントの作成に使用できる vue ベースの静的 Web サイト ジェネレーターです。具体的な内容については、VuePress 公式 Web サイトをご覧ください。
しかし、現在は vue3 があり、vite もあり、さらに vite の上に vitepress が構築されています。 (Vitepress によって生成されるモチベーションについては、公式 Web サイトで説明を確認できます)。 [関連する推奨事項: "vue.js チュートリアル "]
vitepress の利点
- Webpack ではなく vite に基づいており、起動時間はすべて高速化され、ホット リロードが可能です。 etc
- vue3 を使用して js のペイロードを削減します
.vitepress/config.js
vitepress の改善
vue3# を使用しました
- vue3 の改良されたテンプレート静的分析を使用して、静的コンテンツを可能な限り文字列化しました
- vite を使用しました
- 開発サービスの起動の高速化
- ホット アップデートの高速化
- ビルドの高速化 (ロールアップを使用)
#vue 3 Tree Shake Rollup Code Separation
- すべてのページのメタデータは送信されません1つのリクエストで。クライアントが移動すると、新しいページのコンポーネントとメタデータが一緒に取得されます。
- 未使用 vue-router
- (WIP) i18n ローカリゼーション データは必要に応じて要求されます
- 相違点
vitepress の構成が少なくなります。 vitepress の目標は、現在の vuepress の複雑さを軽減し、ミニマリズムの根本からやり直すことです。
- は未来志向です。ターゲット ブラウザは、ネイティブ ES モジュールのインポートのみをサポートするブラウザです。エスケープの代わりにネイティブ JS を使用し、対象に CSS 変数を使用することを推奨します。
- アップグレード プロセス
をインストールします。vuepress を使用すると、必ず1. vitepress
npm install vitepressログイン後にコピー
docs
フォルダーが存在することがわかります (ない場合は、作成できます)それはあなた自身です)。2. エントリ ファイルをindex.mdに変更します
注: vuepressのエントリ ファイルは docs/readme.md、vitepressのエントリ ファイルはindex.mdです。元の readme の名前を変更するには、
index.md に他のコンテンツがない場合は、単純なコンテンツを追加できます--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
.vitepress
- Folder
を作成します。config の .vitepressconfig.jsの下に構成ファイルを作成します。 js 構成情報を追加します <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>export default { base: &#39;&#39;, // 项目的基础路径 title: &#39;文档&#39;, // 文档的标题,会显示在 description: &#39;前端技术文档&#39;, // 文档描述 lastUpdated: &#39;上次更新时间&#39;, // string | boolean }</pre><div class="contentsignin">ログイン後にコピー</div></div>4。上部に適切なナビゲーションを追加したい場合は、 themeConfig# に
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
} を追加します。 ## 注: nav ナビゲーション リンクは、リンクされたファイル名と一致している必要があり、大文字と小文字が区別されます
5。左側のナビゲーションを追加し、
も追加します。themeConfig
vuepress の子リンクは特定のリンクであり、表示されるナビゲーション名は各 .md ファイルのタイトルであることに注意してください。
vitepress の子はオブジェクト配列であり、テキストはナビゲーション名を表し、リンクは実際のリンクです。
複数のルートがある場合は、次のことを確認してください。最後にデフォルト ルートを書き込みます
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},npm uninstall vuepress
最初はデフォルトルートを先頭に記述していましたが、ルートを切り替えてもルートが更新されないことがわかりました。 , そして、それはまだデフォルトルートでした。後で、デフォルトルートを置く必要があることがわかりました。最後の
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
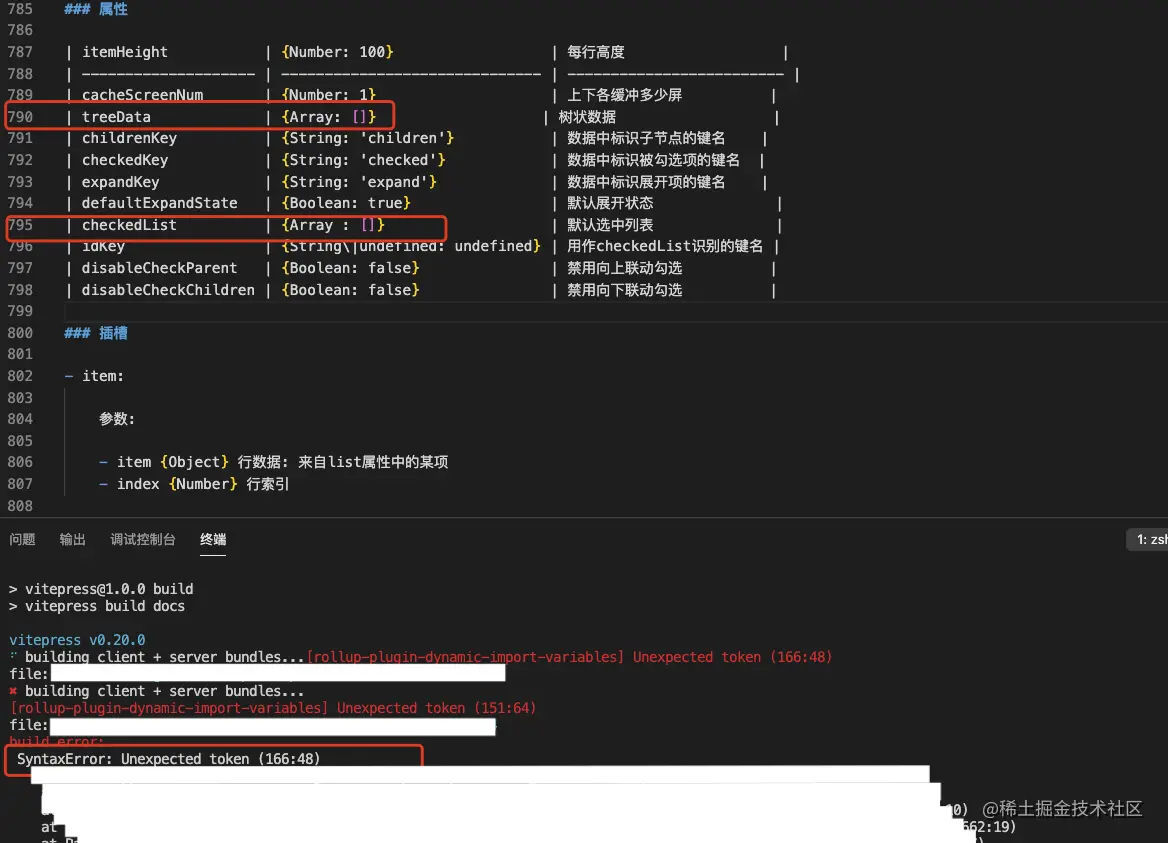
}マークダウンにテーブル形式で記述します (ビルド時にエラーが報告されます)
データ型の後にスペースを入れることはできません。エラーで報告された行数がまったく一致しないため、トラブルシューティングが必要になります。(長時間にわたって) 以下に示すように
#ファイルの内部リンク パスは .md であるか省略する必要があり、他のファイル タイプは使用できません (ビルド時にエラーが報告されます)
vitepress は、ファイルの最後のレベルを変換します。
*.html へのパス ( /
/
index.md
を見つけます)、他のファイル タイプの場合、*.txt、ファイル は見つかりません。
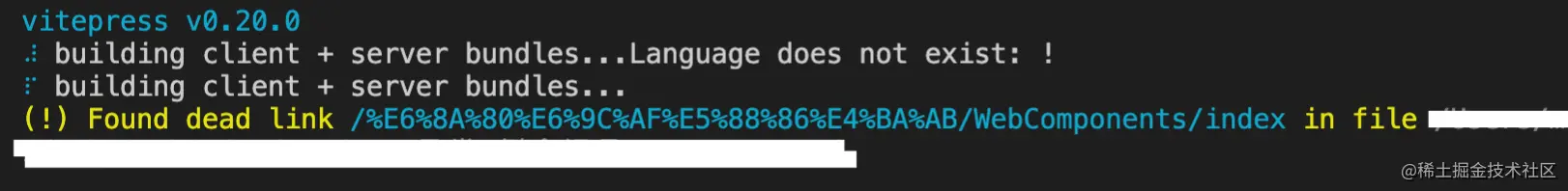
マークダウン内のリンクに中国語を含めることはできません (ビルド時にエラーが報告されます)
マークダウン内にそのようなリンク形式がある場合[Technology Sharing](/Technology Sharing/WebComponents/)、npm run build 時にエラーが報告されます。エラー メッセージは次のとおりです。この場合、代わりに <a href=""></a> タグ リンクを使用してください

マークダウン内のリンクには http プロトコルが必要です (ビルド時にエラーが報告されます)
http プロトコルがない場合もエラーが報告されます
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がヴィテプレスとは何ですか? vuepress を vitepress にアップグレードするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




