
選択と削除を実装する Javascript メソッド: 1. js 関数を使用してすべてのチェックボックスのチェック ボックスを取得します; 2. selected 属性を使用してチェック ボックスが選択されているかどうかを取得します; 3.parentNode 属性を通じて親を取得しますNode; 4.removeChild メソッドを使用して削除します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
方法JavaScriptを使用して選択して削除するには?
JSは選択したチェックボックスを削除するネイティブJSコード
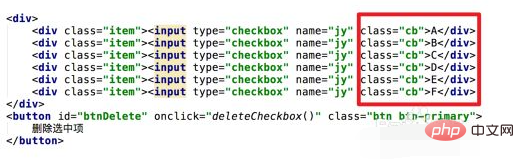
htmlコードは図の通りですが、注目すべきはチェックボックス内にクラススタイル名があることです。

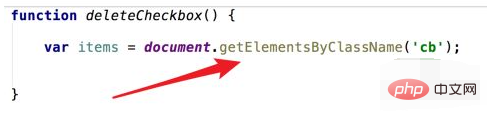
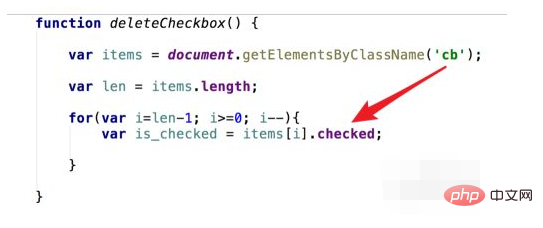
ボタンのイベント コードを削除するには、まず js 関数 document.getElementsByClassName を使用して、スタイル名を通じてすべてのチェックボックスのチェック ボックスを取得します。

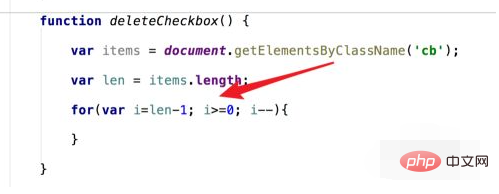
取得されたチェック ボックスは配列です。配列の長さを取得し、for ループを使用して処理します。ループする必要があることに注意してください。そうしないと、複数のファイルを同時に削除するときに問題が発生します。

チェックボックスが選択されているかどうかを取得するには、checked 属性を使用します。

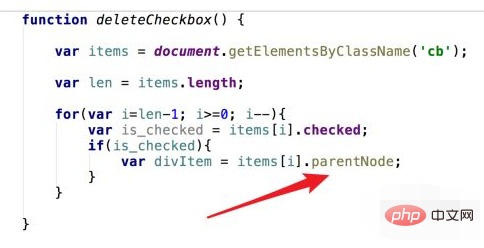
選択したチェック ボックスから、parentNode 属性を通じてその親ノード、つまり対応する div 要素を取得します。

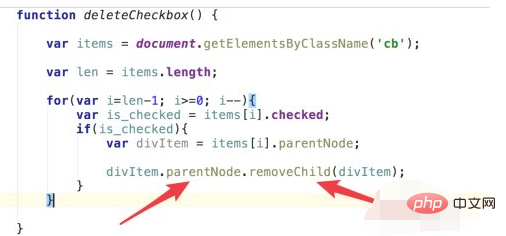
次に、div のparentNode を使用して最上位の親ノードを取得します。このとき、removeChild メソッドを使用して子ノードを削除できます。渡されるパラメータin は対応するものです。

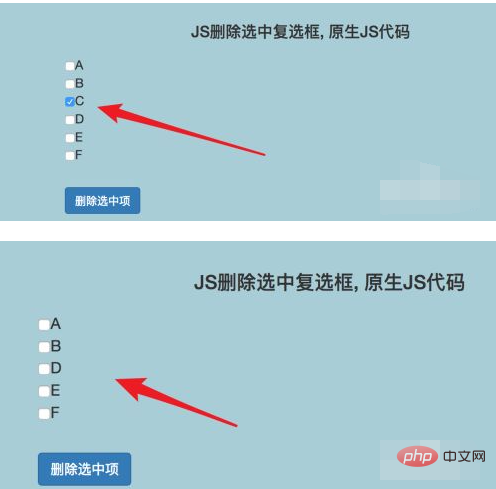
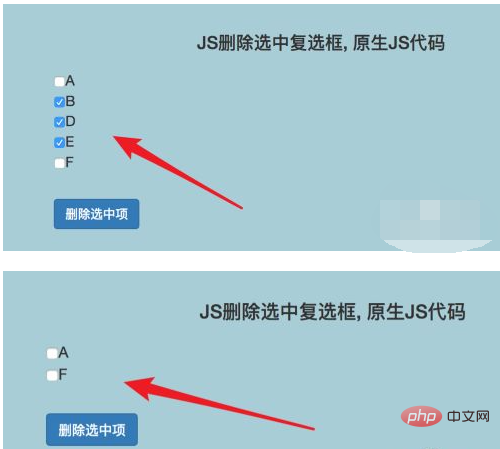
ページを実行し、チェック ボックスを選択して削除ボタンをクリックすると、選択したものが正常に削除されたことがわかります。

複数の項目を削除するには、複数のチェック ボックスをオンにして [削除] をクリックします。

推奨学習: 「JavaScript 基本チュートリアル 」
以上がJavaScriptを使って選択・削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


