
jquery で非表示の要素を表示するために使用されるメソッド: 1. show() と hide(); 2. toggle() (要素の表示状態を切り替えることができます); 3. slideDown() (要素の表示と表示を切り替えることができます)スライドするようにスライドする. 非表示要素; 4. 要素の「display」属性を制御することで要素を表示・非表示にすることができるcss()。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で p メソッドを表示および非表示にする方法は多数あります。たとえば、比較的単純な関数 show()、hide()、toggle()、slideDown()、および p の style 属性を設定する css などです。 、以下に紹介していきます。
show() および Hide() メソッド
show() は、非表示の
要素を表示できます。
$(".btn2").click(function(){
$("p").show();
});hide() は、表示されている
要素を非表示にできます:
$(".btn1").click(function(){
$("p").hide();
});この関数は、show
toggle() メソッドでよく使用されます
toggle() メソッドは、要素の表示状態を切り替えます。
選択した要素が表示されている場合は、これらの要素を非表示にします。選択した要素が非表示になっている場合は、これらの要素を表示します。
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown() メソッド
非表示の
要素をスライド形式で表示します:
$(".btn2").click(function(){
$("p").slideDown();
});css() メソッド
css() メソッドは、選択した要素の 1 つ以上のスタイル プロパティを設定または返します。
CSS プロパティを返す
指定した CSS プロパティの値を返すには、次の構文を使用してください:
css("propertyname");
$("p").css("display","none");例を参照してください
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
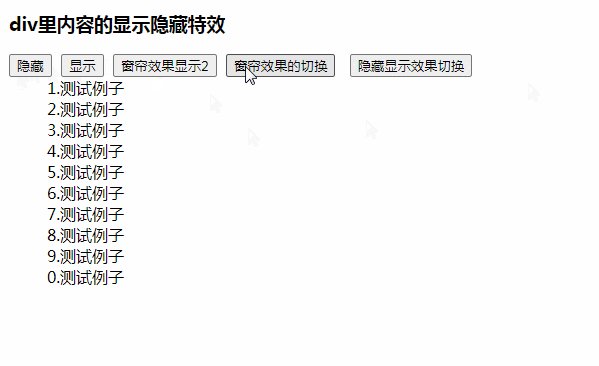
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
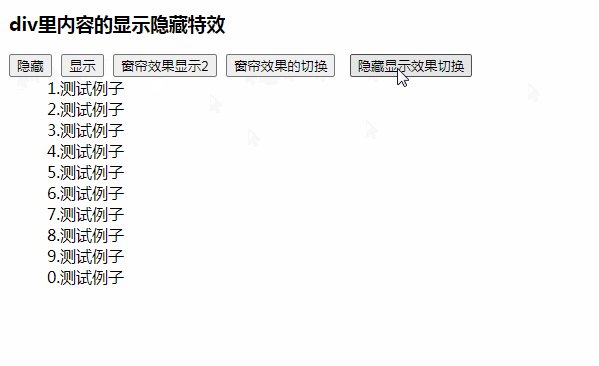
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
以上がjqueryで要素を表示および非表示にするために何を使用するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。