jqueryでテーブルの行数を確認する方法
テーブルに含まれる行数を確認するための Jquery メソッド: 1. "$("table").find("tr")" ステートメントを使用して、テーブル table 内の tr オブジェクトを取得します。2. を使用します。計算する長さ属性 tr オブジェクトの長さは、テーブル内の行数を取得するために使用できます。構文は「tr object.length」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
表では、tr タグのペアはデータ行を表します。 jquery を使用してテーブルの行数を確認したい場合は、テーブルに含まれる tr タグのペアの数を確認する必要があります。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
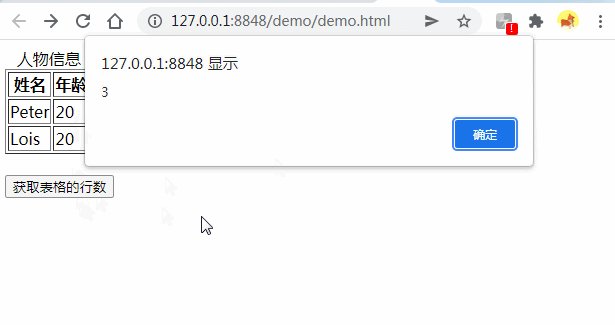
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
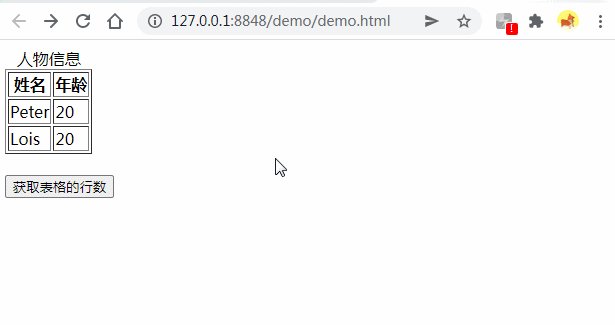
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでテーブルの行数を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
 Word の表に自動番号付けまたはシリアル番号を挿入する方法
Mar 20, 2024 am 09:30 AM
Word の表に自動番号付けまたはシリアル番号を挿入する方法
Mar 20, 2024 am 09:30 AM
表を作るとき、真っ先に思いつくのがExcelソフトで表を作ることですが、実はWordソフトを使うととても便利なのをご存知ですか?Wordソフトで表を作ると連番を入力する必要がある場合があります。いちいち手で入力するととても面倒です。実はワードソフトには数字や連番を自動で挿入できる機能があるので、エディターで自動で番号を挿入する方法を学びましょう。またはシリアル番号を Word テーブルに挿入します。 1. まず Word 文書を作成し、表を挿入します。 2. 自動シリアル番号または数字を挿入する列またはセルを選択します。 3.「スタート」-「番号」をクリックします。 4. いずれかのスタイル番号を選択します。 5.
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 Wordで表を縦横に切り替える方法
Mar 20, 2024 am 09:31 AM
Wordで表を縦横に切り替える方法
Mar 20, 2024 am 09:31 AM
Word ソフトは私たちにとって欠かせないものであり、頻繁に使用する必要があります。以前 Word ソフトを使用して表を編集する方法を学んだことがあります。しかし、誤って表を縦横に編集してしまった場合、時間を無駄にしたくないのです。 -作成するのですが、テーブルの縦横を変更することはできますか?毛織物?答えはもちろん「はい」です。次に、Word で表を縦横に入れ替える方法をエディターが詳しく紹介しますので、一緒に学びましょう。まず、以下の Word 表の行と列を交換する必要があります。これを行うには、まずテーブル全体を選択し、次に右クリックしてコピー機能を選択する必要があります。ステップ 2: コピーを選択した後、Word を最小化し、Excel テーブルを開き、右クリックして貼り付けを選択し、Exc に貼り付けます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u




