
方法: 1. ボタン ボタンを作成し、クリック イベントをバインドし、イベント処理関数を指定します。 2. イベント処理関数で、「$(数値オブジェクト).val();」ステートメントを使用して、 get 数値; 3. 「$(数値オブジェクト).val(数値*1 1);」文を使用して、取得した値に1を加算します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery をクリックして数値を追加するメソッド
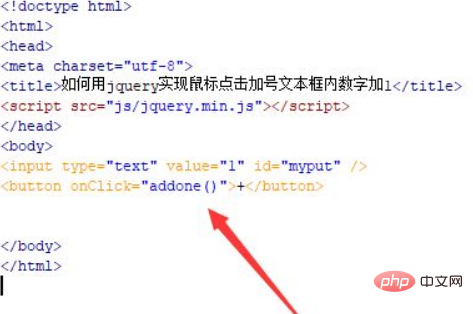
1. 使用方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 jquery は、マウスをクリックしてプラス記号のテキスト ボックスの数値に 1 を加算する機能を実装します。 input タグを使用してテキスト ボックスを作成し、そのデフォルト値を 1 に設定します。 input タグの ID を myput に設定します。これは主に、以下のこの ID を通じて入力オブジェクトを取得するために使用されます。
test.html ファイルで、button タグを使用して、ボタン名が「」プラス記号のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると addone() 関数が実行されます。

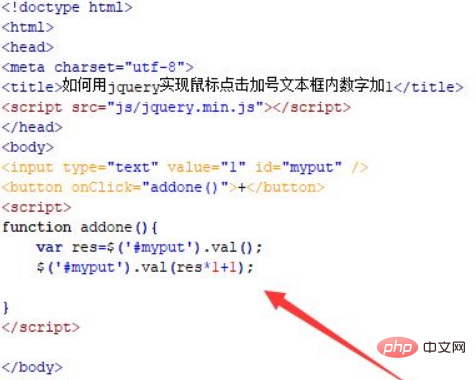
2. js タグ内に addone() 関数を作成し、関数内で id(myput) を介して入力オブジェクトを取得し、val() メソッドを使用しますを取得して値を取得し、取得した値に 1 を加算した後、val() メソッドで入力に値を代入し直すことで、テキスト ボックス番号に 1 を加算する操作を実現します。

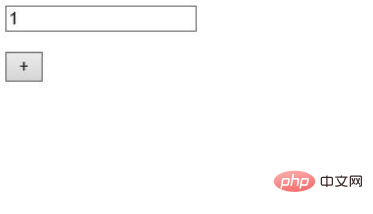
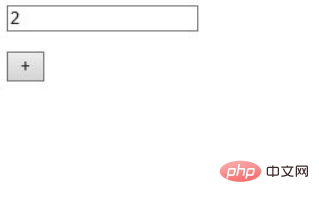
test.html ファイルをブラウザで開き、プラス記号をクリックして効果を確認します。


プログラミング ビデオをご覧ください。 !
以上がjqueryはクリックして数値を追加するを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。