HTML にはいくつかのリスト モードが用意されています
HTML は 3 つのリスト モードを提供します: 1. 順序付きリスト。「
」タグと「
- 」タグを使用して作成され、順序付きリスト間の内容は順序どおりです。2. 順序なしリストを作成します。 「
」タグと「
- 」タグを使用する; 3. 「
」、「
- 」および「
- 」タグを使用してリストを定義します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML リスト (リスト) では、複数の関連するコンテンツを整理して、コンテンツをより整理して見せることができます。リスト内にはテキスト、画像、リンクなどを配置できます。別のリスト内にリストを定義することもできます (ネストされたリスト)。
HTML は 3 つの異なる形式のリストを提供します:
- 順序付きリスト、
- タグを使用します
- 順序なしリスト、
- tag
- リストを定義するには、
- tag
1 を使用します。順序付きリスト
HTML では、
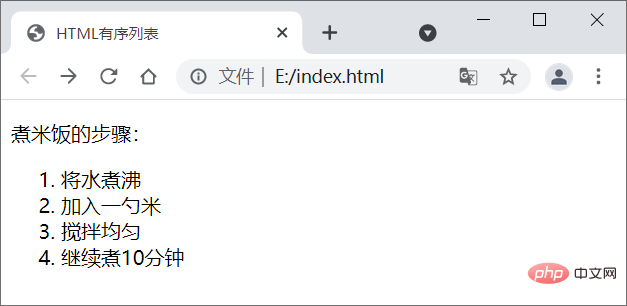
- タグは順序付きリストを表すために使用されます。順序付きリストの内容には、レシピの一連のステップのように順序があり、これらのステップを順番に完了する必要がある場合に、順序付きリストを使用できます。
- タグを使用する必要があります:
- は order list の略で、順序付きリストを意味し、リスト内の各項目にデフォルトで 1 から始まる番号を付けることができます。
- は list item の略で、リスト内の各項目を表します。
- 内の
- の数は、コンテンツの数を示します。リスト項目には、テキスト、画像、リンクなど、または別のリストを含めることができます。
- は通常、
- と組み合わせて使用され、単独では使用されないことに注意してください。また、
- 以外の他のタグを
- 内で直接使用することはお勧めできません。オル> 。
2. 順序なしリスト
HTML では、
- タグを使用して順序なしリストを表します。順序なしリストは順序付きリストと似ており、どちらも
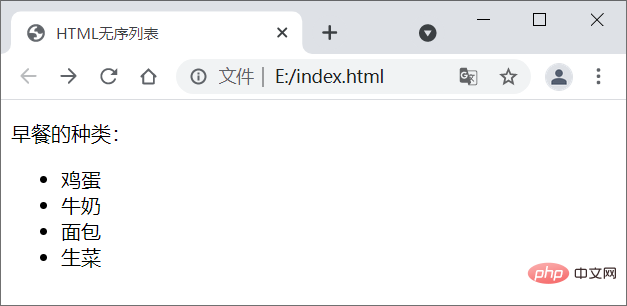
- タグを使用してリスト内の各項目を表しますが、順序なしリストの内容は順序通りではありません。たとえば、朝食の種類に順序を示す必要がない場合は、順序なしのリストを使用できます。
簡単な例を見てみましょう:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>ログイン後にコピー<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>ログイン後にコピー浏览器运行结果如图所示:

无序列表需要使用
- 和
- 标签:
- 是 unordered list 的简称,表示无序列表。
- 和
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
- 中的
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
3. 定义列表
在 HTML 中,
- 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
- 和
- 标签:
- 是 definition list 的简称,表示定义列表。
- 是 definition term 的简称,表示定义术语,也就是我们说的标题。
- 是 definition description 的简称,表示定义描述 。
可以认为
- 定义了一个概念(术语),
- 用来对概念(术语)进行解释。
注意,
- 和
- 是同级标签,它们都是
- 的子标签。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
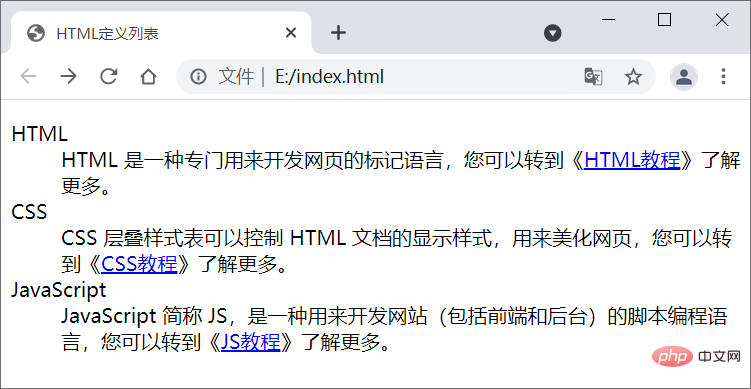
我们来看一个简单的例子:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教程</a>》了解更多。</dd> <dt>CSS</dt> <dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS教程</a>》了解更多。</dd> <dt>JavaScript</dt> <dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="https://www.php.cn/course/list/2.html" target="_blank">JS教程</a>》了解更多。</dd> </dl> </body> </html>ログイン後にコピー
- 和
- 虽然是同级标签,但是它们的默认样式不同,
- 带有一段缩进,而
- 顶格显示,这样层次更加分明。
4. 总结
列表分类 说明 有序列表 - 表示有序列表,
- 表示列表中的每一项,默认使用阿拉伯数字编号。
无序列表 - 表示无序列表,
- 表示列表中的每一项,默认使用
●符号作为作为每一项的标记。
定义列表 - 表示定义列表,
- 表示定义术语、
- 表示定义描述。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
推荐教程:《html视频教程》
定义列表具体语法格式如下:<dl> <dt>标题1<dt> <dd>描述文本2<dd> <dt>标题2<dt> <dd>描述文本2<dd> <dt>标题3<dt> <dd>描述文本3<dd> </dl>ログイン後にコピー定义列表需要使用
- 、
- 之外的其他标签。
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
- 标签:
- タグを使用してリスト内の各項目を表しますが、順序なしリストの内容は順序通りではありません。たとえば、朝食の種類に順序を示す必要がない場合は、順序なしのリストを使用できます。
以上がHTML にはいくつかのリスト モードが用意されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
簡単な例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
</body>
</html>
順序付きリストでは、
- タグと

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます