
CSS でテキストの水平方向と垂直方向の中央揃えを設定する方法: 1. テキスト要素に「{align-items:center}」スタイルを追加して水平方向に中央揃えにします; 2. 「{justify-content」を追加します:center" をテキスト要素に }" スタイルで垂直方向に中央揃えにします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの水平方向と垂直方向の中央揃えを設定する方法
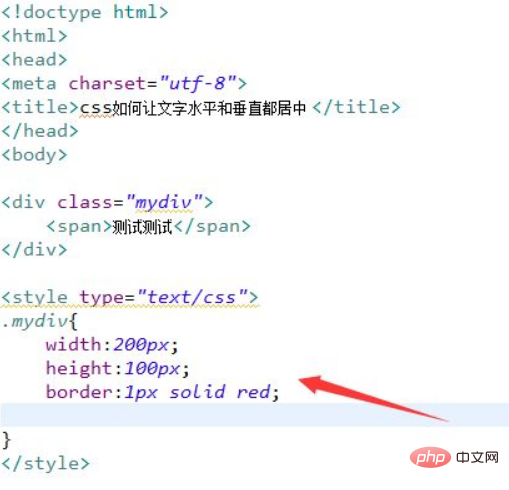
1. test.html という名前の新しい HTML ファイルを作成します。 CSS の使い方を説明します。テキストを水平方向と垂直方向の両方で中央揃えにします。 div 内で、span タグを使用してテスト用のテキスト行を作成します。 div の class 属性を mydiv に設定します。
css タグで、クラスを通じて div の幅を 200px、高さを 100px、境界線を 1px に設定します。

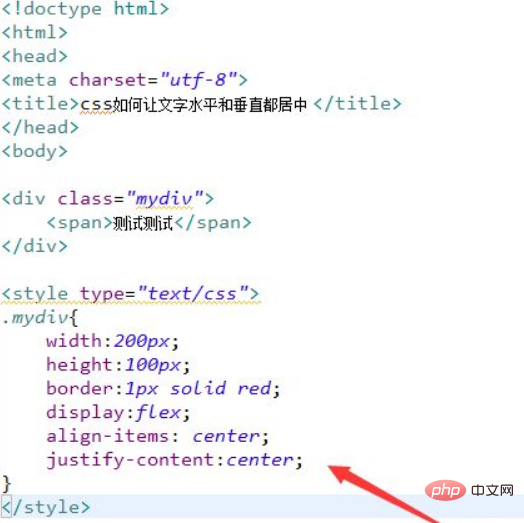
2. css タグで、display 属性を flex に設定してフレックス レイアウトを実装し、align-items 属性を center (水平中央) に設定します。の場合、justify-content 属性は center (垂直方向の中央揃え) に設定されます。

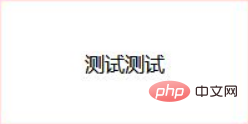
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div 内で、span タグを使用してテキスト行を作成し、div の class 属性を mydiv に設定します。 。
2. css タグで、class を通じて div の幅を 200px、高さを 100px、境界線を 1px に設定します。
3. css タグで、display 属性を flex に設定してフレックス レイアウトを実装し、align-items 属性を center (水平方向の中央揃え) に設定し、justify-content 属性を center (垂直方向の中央揃え) に設定します。 .)。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSテキストの水平方向と垂直方向の中央揃えを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




