スパンはHTMLのブロック要素ですか?
HTML では、span はブロック要素ではなく、インライン要素 (inline 要素) です。 scan 要素は主にテキストを収容するために使用されます。span 要素は 1 行に複数表示できます。span 要素の幅と高さは内容によって決まり、width 属性と height 属性で設定することはできません。ブロック要素は専用行を占有し、幅と高さを設定できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
span はブロック要素ではなく、インライン要素 (インライン要素) で、主にテキストを収容するために使用されます。スパンはコンテンツ全体を定義するだけで、レイアウトや表示には影響を与えずに操作します。
例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
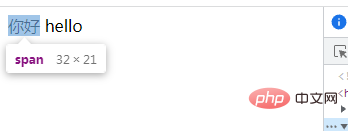
<span>你好</span> <span>hello</span>
</body>
</html>
ブロック レベルの要素
ブロック レベルの要素の表示属性は通常ブロックです。なぜ通常と言うのですか? li は list で、-item と table の表示属性は table ですが、これらはすべてブロックレベルの要素です。ブロックレベル要素の特徴
- ブロックレベル要素は排他的な行を占有します
- 要素は幅、高さ、行の高さ、マージン、パディングを設定できます。 #ブロックレベルの要素は、親要素 (コンテナ) のスペース全体を占有します。
- インライン要素と他のブロック要素を収容できる
- #なぜブロック レベルの要素が独自の行を占有する必要があるのですか?ブロックレベル要素の幅は親要素の幅全体を占めるため、他の要素を表示するための余分なスペースはなく、新しい行を開始することしかできません。
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
インライン要素の表示属性は次のとおりです: inline
インライン要素の特徴
他のインライン要素と 1 行に並べて表示;
##要素の幅と高さは設定できませんが、行の高さは設定できます。Line-height
要素の幅は、要素の幅です。含まれるテキストまたは画像は変更できません。
- #インライン要素はテキストまたはその他のインライン要素のみを収容できます
- インライン要素は水平方向のマージンを設定できますが、垂直方向のマージンは設定できません。 、内側のマージンパディングは水平方向と垂直方向に設定できます。
- 一般的なインライン要素: 推奨チュートリアル: "html ビデオ チュートリアル "
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
ログイン後にコピー以上がスパンはHTMLのブロック要素ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





