Bootstrap グリッド レイアウトで列をラップする方法についての簡単な説明
この記事では、bootstrap の行折り返し問題について学び、グリッド列がどのように折り返されるかを説明します。皆さんのお役に立てれば幸いです。

1. グリッド レイアウトでの線の折り返しに関するよくある質問
前のセクションでは、グリッド ラインの折り返しに関する関連問題を多かれ少なかれ紹介しました。知識、コード内の関連するデモンストレーションもあります。改行の関連知識に習熟していないと、Web ページのレイアウトに大きなずれが生じやすいため、このレッスンでは改行を分けて詳しく説明します。または不可解な問題。また、以前お話しましたが、4列を2行に分割するなど、ほとんどの行はぴったりと収まりますが、3列や5列を2行に分割するなど、行が埋まっていない場合に問題が発生することがよくあります。 . 最後の行の表示方法に注意しないと、間違いやすくなります。 [関連する推奨事項: "bootstrap チュートリアル "]
グリッド改行に関するよくある質問:
改行すべき場所での行の折り返しがありません
行を折り返してはいけない場所での行折り返し
自動ワード折り返しの最後の行は混乱を招きます
2. 列の折り返し
2.1 .row-cols-*Usage
先ほど使用した row は単純な です。 <div class="row">、実際、row については、<code>row-cols-* クラスをさらに使用して、コンテンツを最適に表示できる列の数をすばやく設定し、レイアウト。通常の .col-* クラスは個々の列 (例: .col-md-4) に適用されますが、row-cols-* クラスは親 .row のショートカットとして設定されます。の。
.row-cols-* のアスタリスクには数字を使用できます。数字は幅ではなく、行に表示される列の数を表します。混同しないでください。通常の .col- ** と混同されています。 .row-cols-auto を使用して幅を調整することもできますが、この場合、レイアウトは制御不能になる可能性があります。
引き続きコードを使用して、次のことを示してみましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>表示結果は次のとおりです。

3 を行に入れてみてください。 Cols-3 2、4、5、6 などに変更して効果を確認します。 もう 1 つの小さな驚きがあることに気づきましたか? 列幅のcol-を設定することによって、1 行に平均 5 列を表示することはできませんが、row-cols-5 を設定することでそれを実現できます。
2.2 .row-cols-*-*使用法
列の幅の設定と同様に、行数の設定もレスポンシブ デザインをサポートしています。詳細を示します。 使用法。row-cols-xs-1 のようなクラスがないことに注意してください。row-cols-1 を使用してください。これは、デフォルトで記述されていない場合は最小画面が最小画面であることを意味します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>レスポンシブエフェクトアニメーション

#2.3 超幅広改行
行内では、各セルに幅の値が設定されます。 , 行の残りの幅が次のセルを収容できない場合、自動的に折り返されます。この部分については「第 4 章 ブートストラップ Web ページのレイアウト グリッド システム」で詳細に説明およびデモを行っているので、ここでは詳しく説明しませんが、理解できない点がある場合は、第 4.2.4 章を参照してください。
2.4 強制行折り返し
Bootstrap では、各列の幅を変更せずに強制的に行折り返しを行うには、通常、複数の行を追加しますが、特定の列の後で行折り返しを強制する必要がある場合があります。このとき、行を折り返す必要がある場所に、幅 100%、高さ 0 の div を追加して、強制的に行を折り返すというちょっとしたトリックを使用できます。
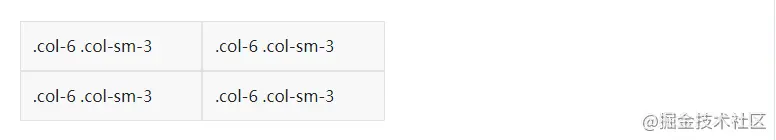
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
本来は1行で表示されますが、2行で表示されます。

ブートストラップの詳細については、ブートストラップの基本チュートリアルをご覧ください。 !
以上がBootstrap グリッド レイアウトで列をラップする方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





