Dreamweaver で GitHub リポジトリをバインドする方法を段階的に説明します。
Dreamweaver で GitHub リポジトリをバインドするにはどうすればよいですか? dreamweaverでGitHubウェアハウスをバインドする方法については以下の記事で詳しく紹介していますので、皆様のお役に立てれば幸いです。

#Git は、大小を問わずあらゆるプロジェクトを機敏かつ効率的に処理できる、無料のオープンソース分散バージョン管理システムです。
教師 Liao Xuefeng の言葉を引用: 「
Git とは何ですか?
Git は現在、世界で最も先進的な (ユニークな) 分散バージョン管理システムです。
Git の特徴とは? 簡単に言えば、ハイエンドで高級感があるということです!
それでは、バージョン管理システムとは何ですか?
Microsoft Word を使用して長い記事を書いたことがある場合は、次のことを行う必要があります。このような経験があります:
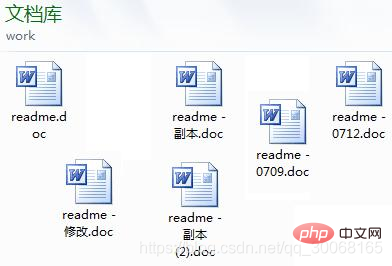
段落を削除したいが、今後復元できないのではないかと心配している場合はどうすればよいですか? まず「現在のファイルに名前を付けて保存する」という方法があります。 ." を新しい Word ファイルに追加し、ある程度まで変更を続けます。 次に、新しいファイルに "名前を付けて保存..." を実行し、このように変更を続けます。最終的に Word 文書は次のようになります。

1週間後、削除されたテキストを取り戻したいのですが、削除する前にどのファイルに保存されていたのか思い出せないため、1つずつ検索する必要があります。
乱雑なファイルの束を見て、最新のものを残して他のファイルを削除したいのですが、いつか使われるのが怖くて、あえて削除できません。
さらに悪いことに、一部の部分を埋めるには財務担当の同僚の助けが必要なので、ファイルを U にコピーし、ディスクに入れて彼女に渡します (コピーを送信することもできます) (電子メールで彼女に送信)、その後、Word ファイルの変更を続けます。1 日後、同僚が Word ファイルをあなたに送信します。この時点で、同僚に Word ファイルを送信した後に何をするかを考える必要があります。変更内容彼女のファイルを受信している間にあなたは変更を加えましたか? 自分の変更を彼女の変更にマージするのは本当に難しいです。
そこで、ソフトウェアがあれば、ファイルに変更が加えられるたびに自動的に記録するだけでなく、同僚と共同で編集することもできるので、同じようなファイルを自分で管理する必要も、ファイルを渡す必要もありません。特定の変更を確認したい場合は、ただ見るだけで済みます。とても便利だと思いませんか?」
はい、これが Git の利点です。さて、これ以上ナンセンスはやめて、本題に入りましょう。
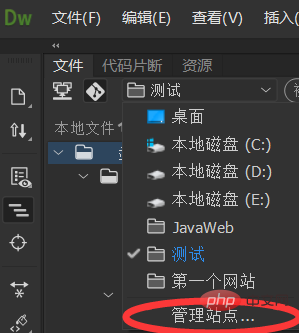
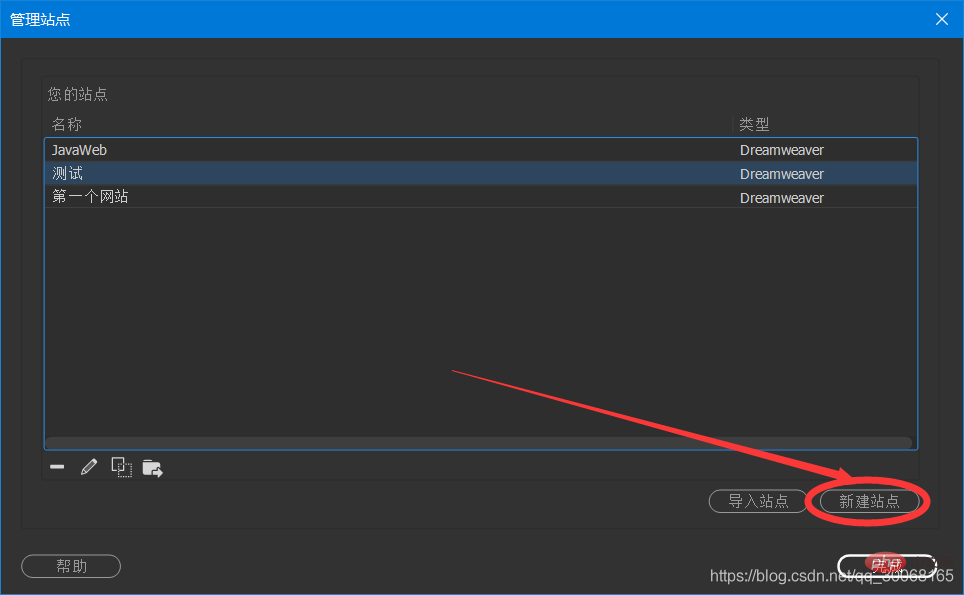
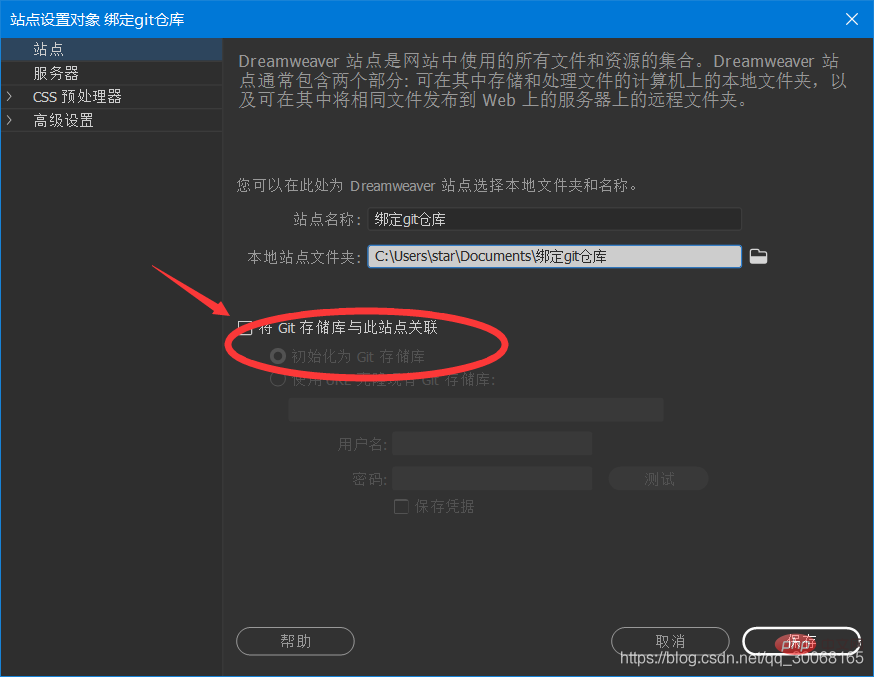
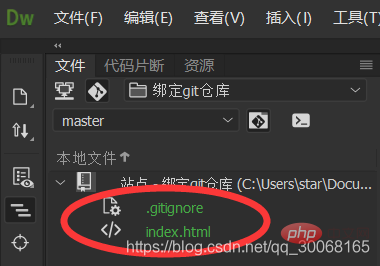
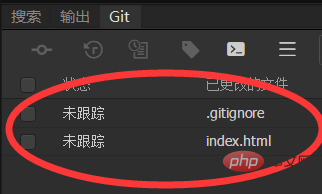
まず、Dreamweaver を開きます。Web サイト プロジェクトがあるたびに、新しいサイトを作成する必要があります。これは、最初に github ウェアハウスをバインドする場合も同様です。時間。 [関連する推奨事項: "dreamweaver チュートリアル"]











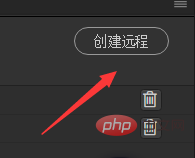
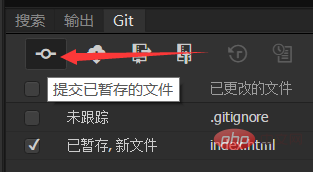
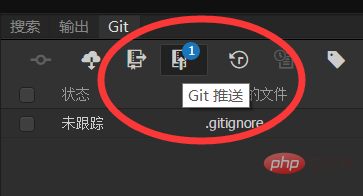
投稿が完了すると、アップロードボタンに小さな丸が表示されます。①

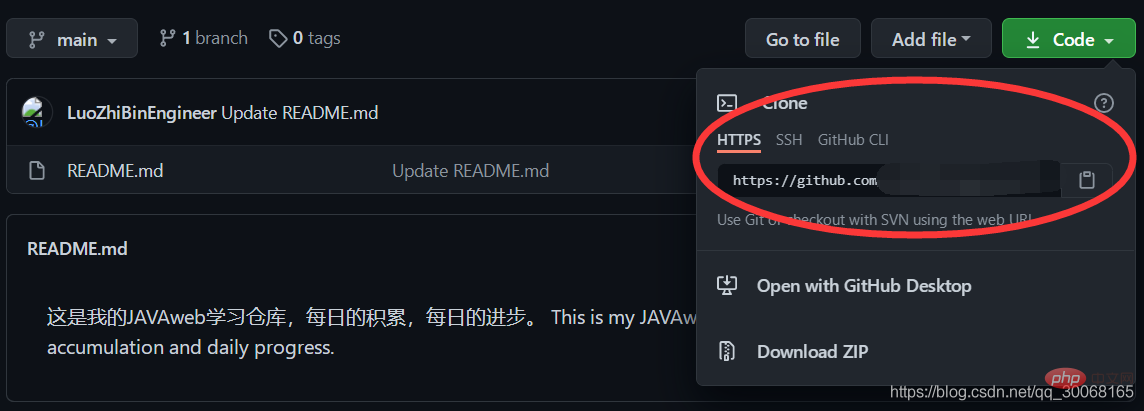
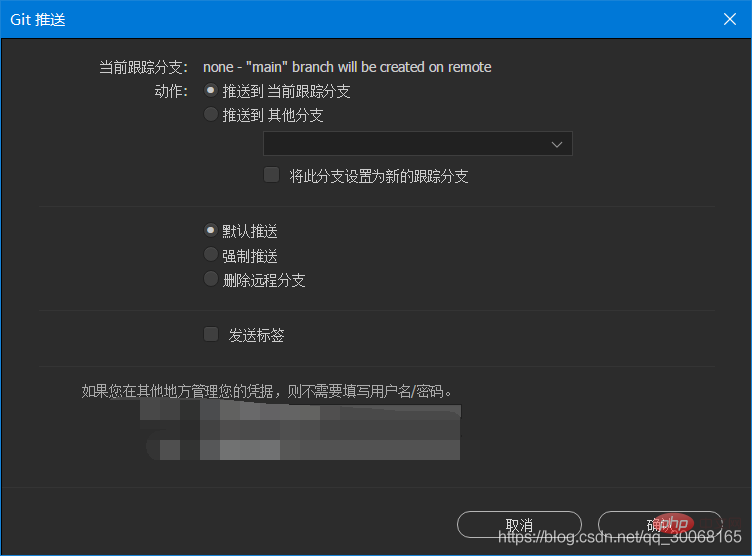
クリック後、 を押してください。ウィンドウが開きます。次に、ブランチが独自のウェアハウス名と一致しているかどうかを確認します。そうでない場合は、git によって新しいブランチが作成されます。ウェアハウスのデフォルトは main で、新しく作成されるウェアハウスは通常 master です。

[確認]をクリックすると完了です。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がDreamweaver で GitHub リポジトリをバインドする方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7537
7537
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。
 Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaver でテキスト サイズを設定するには、次の手順を実行します。 テキストを選択します。 テキスト メニューに移動します。 フォント サイズを選択します。 希望のサイズを選択します。 Enter キーを押して保存します。




