CSS3で三角形を書く方法
CSS では、linear-gradient() 関数を使用して三角形を描画できます。構文は「background:linear-gradient(45deg, カラー値, カラー値 50%, 透明 50%, 透明 100%」です) )」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 で三角形を記述する方法
CSS では、線形グラデーション関数 Linear gradient を使用して三角形を描画できます。
background: linear-gradient(direction, color-stop1, color-stop2, ...);
注意する必要があるのは:
方向パラメータは、グラデーションの方向 (または角度) を指定するための角度値を示します
color -stop1、color-stop2、... は、グラデーションの開始色と終了色を指定するために使用されます。
linear-gradient() 関数は、2 色以上の線形グラデーションを表す画像を作成するために使用されます。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
次に、例を通じてこの属性の適用を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
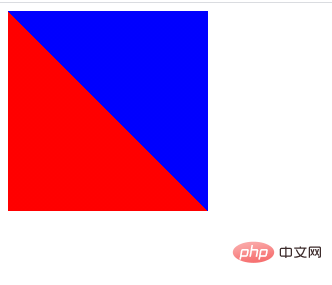
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>出力結果:

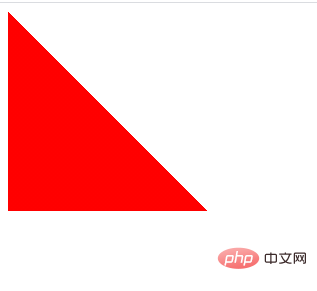
次に、色の半分を透明に設定して三角形を取得します。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>出力結果:

プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がCSS3で三角形を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 モバイルターミナルでのマルチラインオーバーフローの省略と互換性のある方法は?
Apr 05, 2025 pm 10:36 PM
モバイルターミナルでのマルチラインオーバーフローの省略と互換性のある方法は?
Apr 05, 2025 pm 10:36 PM
VUE 2.0を使用してモバイルアプリケーションを開発する際に、さまざまなデバイスで省略されたモバイル端末のマルチローオーバーフローの互換性の問題は、テキストをオーバーフローする必要性に遭遇することがよくあります...
 H5で進行中のバーを作成する方法
Apr 06, 2025 pm 12:09 PM
H5で進行中のバーを作成する方法
Apr 06, 2025 pm 12:09 PM
HTML5またはCSSを使用して進行状況バーを作成します。プログレスバーの幅を設定します。 Progress Barの内部要素を作成します。 Progress Barの内部要素幅を設定します。 JavaScript、CSS、またはProgress Barライブラリを使用して、進行状況を表示します。
 ネストされたdiv要素のスタイルを効率的に変更する方法は?
Apr 05, 2025 pm 10:45 PM
ネストされたdiv要素のスタイルを効率的に変更する方法は?
Apr 05, 2025 pm 10:45 PM
ネストされたDivスタイルの変更方法に関する詳細な議論この記事では、ネストされた構造のDiv要素スタイルを効果的に変更する方法を詳細に説明します。私たちが直面する課題は方法です...
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5テーブルボーダーを設定する方法
Apr 06, 2025 pm 12:18 PM
H5テーブルボーダーを設定する方法
Apr 06, 2025 pm 12:18 PM
HTMLでは、CSSを介してH5テーブルの境界線を設定します。CSSスタイルシートを導入し、ボーダー属性(境界線、境界スタイル、および境界線のサブプロパティを含む)を使用して境界線をスタイルし、テーブル要素にスタイルを適用します。さらに、ボーダートップ、国境右、国境底、国境左などの特定のボーダースタイルを設定できます。




