html dom とはどういう意味ですか?
html dom は、「HTML/XHTML」に特化したドキュメント オブジェクト モデルです。HTML の標準オブジェクト モデルおよびプログラミング インターフェイスです。Web ページの API として理解でき、各要素を扱います。 Web ページ内の要素をオブジェクトとして取得することで、Web ページ内の要素をコンピュータ言語で取得または編集することもできます。

このチュートリアルの動作環境: Windows7 システム、HTML5&&JavaScript バージョン 1.8.5、Dell G3 コンピューター。
HTML DOM とは HTML Document Object Model の略で、HTML/XHTML に特化したドキュメント オブジェクト モデルです。
HTML DOM は、HTML の標準オブジェクト モデルおよびプログラミング インターフェイスです。ソフトウェア開発に精通している人は、HTML DOM を Web ページの API として理解できます。
これは以下を定義します:
オブジェクトとしての HTML 要素
すべての HTML 要素の属性
すべての HTML 要素にアクセスするメソッド
すべての HTML 要素のイベント
Web ページ内の各要素を表示します オブジェクトの作成Web ページ内の要素を 1 つずつ取得したり、コンピューター言語で編集したりすることもできます。たとえば、JavaScript は HTML DOM を使用して Web ページを動的に変更できます。
簡単に言えば、HTML DOM は HTML ドキュメントにアクセスして操作するための標準メソッドを定義します。 HTML DOM は、HTML 要素を取得、変更、追加、または削除する方法の標準です。
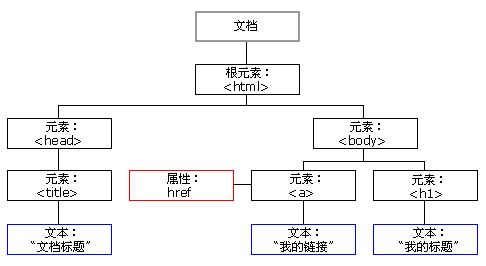
HTML DOM は、HTML ドキュメントを要素、属性、テキストを含むツリー構造 (ノード ツリー) として表現します。

このオブジェクト モデルを通じて、JavaScript は動的 HTML を作成するためのすべての機能を獲得します。
JavaScript は、次のすべての HTML 要素を変更できます。ページ
- #JavaScript はページ内のすべての HTML 属性を変更できます
- JavaScript はページ内のすべての CSS スタイルを変更できます
- JavaScript は既存の HTML 要素と属性を削除できます
- JavaScript は新しい HTML 要素と属性を追加できます
- JavaScript はすべてに反応できますページ内の既存の HTML イベント
- JavaScript はページ内に新しい HTML イベントを作成できます
プログラミング入門! !
以上がhtml dom とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




