1. h1~h6 タイトルタグ
単語の略称: head header. Title
Web を作るためにページをよりユニークに 意味的には、ページ内でタイトル タグを使用することがよくあります。HTML では、6 つのレベルのタイトル、つまり
~ が用意されており、 は最大のタイトルを表します。 h6>は最小のタイトルを表します。
は最大のタイトルを表します。 h6>は最小のタイトルを表します。
タイトルタグのセマンティクス: タイトルとして、重要度の降順で使用されます。
注: h1 タグは重要であるため、できるだけ使用しないでください

## 2. p段落タグ
単語の略語:段落paragraphWebページ上で文章を整然と表示するには、平常時の記事作成と同様に段落タグが不可欠です。 、Web ページ全体を複数の段落に分割して使用することもできます。 ヒント: p はテキストレベルのタグであり、テキスト、画像、フォーム要素のみを p に配置できます。 段落タグは HTML ドキュメントで最も一般的なタグです。デフォルトでは、段落内のテキストはブラウザ ウィンドウのサイズに応じて自動的に折り返されます。<p>这是一个段落。。。</p>
3. hr 水平線ラベル (単一ラベル)
単語の略語: 水平水平線。 Web ページでは、文書構造を明確かつ階層的にするために、複数の段落を区切る水平線がよく見られます。これらの水平線は、画像を挿入するか、単にタグによって実現できます。は、Web ページ全体に水平線を作成するタグです。

4. br 改行ラベル (単一ラベル)
単語の略語: Break Break、Line Break HTML では、段落内のテキストはブラウザ ウィンドウの右端まで左から右に配置され、その後自動的に折り返されます。特定のテキストを強制的に新しい行で折り返す場合は、改行タグ

5. 引用タグ タグは短い引用を定義し、ブラウザは多くの場合、引用されたコンテンツの前後に引用符を追加します。ブロック引用を定義し、それに含まれるテキストは通常のテキストから分離され、左側と右側がインデントされ、場合によっては斜体になります。
<q>细节决定成败</q>
<blockquote>
<p>生命在于折腾啊!</p>
</blockquote>6. テキストの書式設定タグ
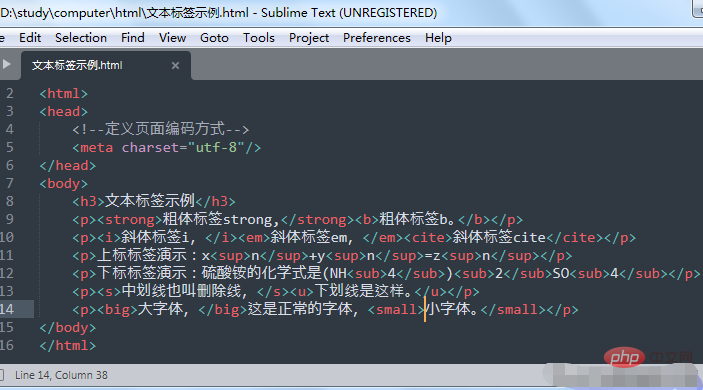
Web ページでは、テキストに太字、斜体、または下線の効果を設定する必要がある場合があります。 , テキストを特別な方法で表示するには、HTML でテキスト書式タグを使用する必要があります。 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈 Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。 七、输出文本 HTML元素提供了如下输出信息的标签: Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。 九、文本方向 使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。 推荐教程:《html视频教程》 以上がHTMLのテキストタグとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。 HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。 これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。 HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。 HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。 HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。 HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 

标签 说明 表示代码字体,显示源代码 </td><td>表示预定义格式的源代码,保留源代码显示中的空格大小</td></tr><tr><td style="word-break: break-all;"><tt></td><td>表示打印机字体</td></tr><tr><td style="word-break: break-all;"><kbd></td><td>表示键盘字体</td></tr><tr><td style="word-break: break-all;"><dfn></td><td>表示定义的术语</td></tr><tr><td style="word-break: break-all;"><var></td><td>表示变量字体</td></tr><tr><td style="word-break: break-all;"><samp></td><td>表示代码范例</td></tr></tbody></table><p><span style="font-size: 18px;"><strong>八、缩写文本</strong></span></p><p><abbr> 标签可以定义简称或缩写,通过对缩写进行标记,能够为浏览器、搜索引擎提供有用的信息。</p><p><acronym>标签是定义首字母缩写。</p><pre class='brush:php;toolbar:false;'><abbr titile="Hyper Markup Language">HTML</abbr>
<acronym titile="Hyper Markup Language">HTML</acronym>
<bdo dir="rtl">床前明月光</bdo>

ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM






