
CSS では、背景属性と Linear-gradint() 関数を使用して、上下のグラデーションの効果を実現できます。構文は、「background:linear-gradient(下へ、上の色、下の色)」です。 );"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
上下のグラデーション CSS の書き方
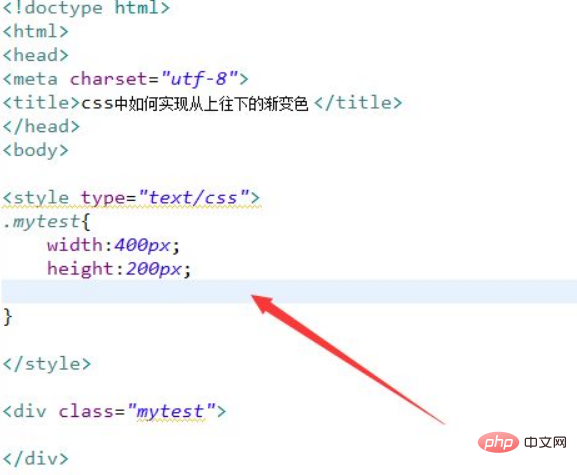
1. 実装方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 CSSで上から下までグラデーションカラーで表現します。テスト用に div タグを使用してモジュールを作成します。 div タグに class 属性を追加し、mytest に設定します。
css タグで、クラスを通じて div のスタイルを定義し、幅を 400 ピクセル、高さを 200 ピクセルに設定します。

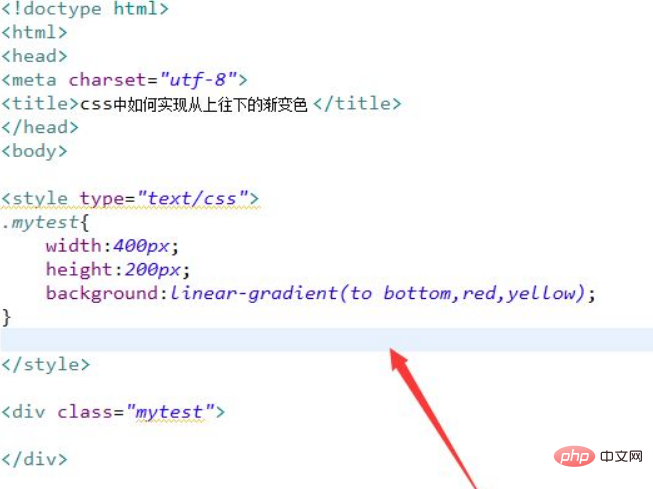
#2. CSS タグで、background 属性を使用し、linear-gradient を使用し、tobottom を使用して、上から赤から黄色へのグラデーションを実現します。一番下まで。
linear-gradient() 関数は、2 つ以上の色の線形グラデーションを表す画像を作成するために使用されます。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
構文は次のとおりです:
1 |
|
注意してください;
direction は、角度値を使用してグラデーションの方向 (または角度) を指定することを意味します。 color-stop1、color-stop2、... は、グラデーションの開始色と終了色を指定するために使用されます。

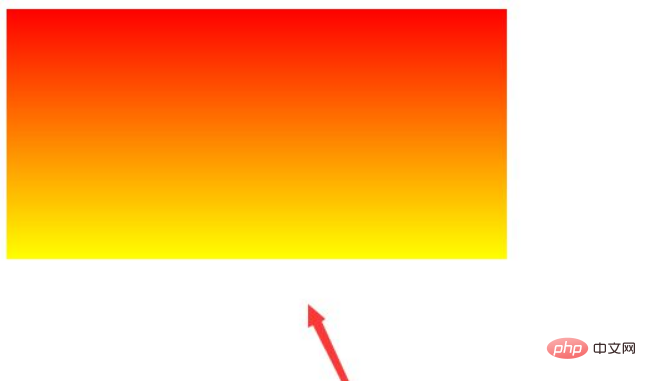
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div タグを使用して、テスト用のモジュールを作成します。
2. div タグに class 属性を追加し、mytest に設定します。
3. css タグで、クラスを通じて div のスタイルを定義し、幅を 400px、高さを 200px に設定します。
4. CSS タグで、background 属性、linear-gradient、および tobottom を使用して、上から下に赤から黄色へのグラデーションを実現します。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上が上下グラデーションCSSの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




