CSSモジュールとはどういう意味ですか?
css モジュールは、デフォルトですべてのクラス名とアニメーション名が独自のスコープを持つ CSS ファイルを指します。これは、ビルド ステップで CSS クラス名とセレクターのスコープを制限する方法です (名前空間と同様) 。 CSS モジュールを使用すると、単一コンポーネントのすべてのスタイルが同じ場所に集中し、そのコンポーネントにのみ適用されるようになります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS モジュールとは何ですか?
Gihub の CSS モジュール プロジェクトによると、これは次のように解釈されます:
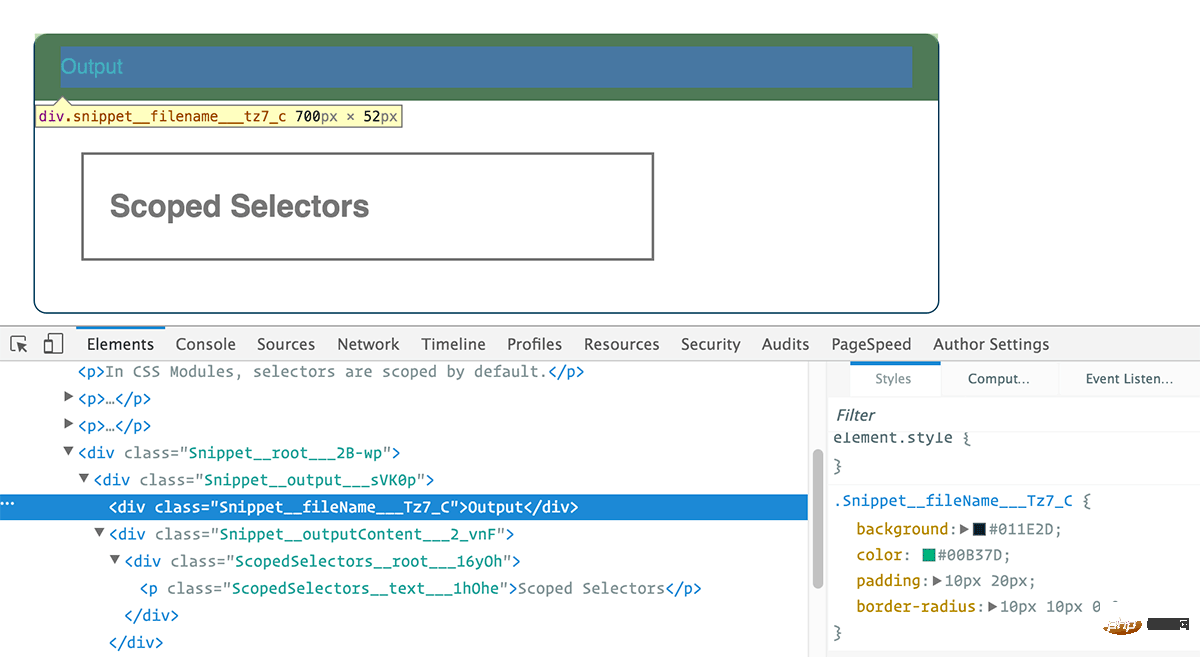
すべてのクラス名とアニメーション名には、デフォルトのドキュメントで独自のスコープ付き CSS があります。
つまり、CSS モジュールは公式の標準でもブラウザ機能でもありませんが、ビルド ステップ (Webpack や Browserify の使用など) 中に CSS クラス名とセレクターをスコープする方法です (名前空間に似ています)。 。
まず、CSS モジュールとは何か、そしてなぜ CSS モジュールを使用する必要があるのかを説明するために、具体的な例を見てみましょう。通常、スタイルを制御するために HTML に CSS クラス名を追加します:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
CSS スタイルは次のとおりです:
.title {
background-color: red;
}CSS ファイルを HTML ファイルにロードするだけです (ここでは < h1>) ; タグの背景は赤に設定されます。 HTML や CSS の特別な処理を行う必要はなく、ブラウザはこの最も基本的なファイル タイプをすでにサポートしています。
CSS モジュールの使用方法が異なり、すべてのタグを JS ファイルに記述する必要があります。簡単な例を次に示します。
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;JS では、styles.title と同様の方法で CSS ファイルの .title クラスにアクセスできます。次に、ビルド プロセス中に、ビルド ツールは import ステートメントでロードした styles.css という名前のファイルを検索し、ソース ファイルを解析して新しい HTML および CSS ファイルを作成し、クラス名が特定の名前に置き換えられます。形式:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
汎用 .title は、新しく生成された名前と CSS ソースに完全に置き換えられます。ファイルもロードされません。
#これは、スタイル スコープの実装の原則でもあります。これらは特定のテンプレートに制限されています。たとえば、buttons.js に button.css ファイルをインポートし、.btn スタイルを使用する場合、forms.js などの他のファイルは、buttons.css. もインポートしない限り、.btn の影響を受けません。しかし、CSS ファイルや HTML ファイルをこれほど断片化するのは何のためでしょうか?なぜ CSS モジュールを使用するのでしょうか?CSS モジュールを使用する場合、クラス名は動的に生成され、一意であり、ソース ファイル内の各クラスのスタイルに正確に対応します。
CSS モジュールを使用する理由#CSS モジュールを使用すると、単一コンポーネントのすべてのスタイルを確実に同じ場所に集中させることができます:
- ##このコンポーネントにのみ適用します
- さらに、このメソッドは、CSS のグローバル スコープの問題を解決できます。 コードが引き起こす悪影響を考慮せずに、できるだけ早く CSS を書き終えようと焦った経験があるはずです。 スタイル ファイルの最後に乱雑な名前の乱雑なスタイルを追加するなどの操作を行ったことがあるはずです。 どんな効果があるのか、使われているのかさえわからないスタイルを見たことがあるはず。 他のスタイルに影響を与えないCSSを安全に書きたいと思いませんか?スタイルが独立しているのか、何かに依存しているのか心配ですか?それとも他の場所のスタイルをオーバーライドするのでしょうか? このような質問は、頭痛の種を引き起こすのに十分です。そしてプロジェクトが拡大するにつれて、それはますます絶望的になります。 しかし、CSS モジュールを使用すると、これらの問題を回避できます。モジュールに CSS スタイルをロードしない限り、このスタイルは他の HTML には影響しません。(学習ビデオ共有:
import buttons from "./buttons.css"; import padding from "./padding.css"; element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;ログイン後にコピーcss ビデオ チュートリアル
)以上がCSSモジュールとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。




