
CSS では、「border-image」属性と Linear-gradient() 関数を使用して、div 境界線のグラデーション効果を実現できます。追加する必要があるのは、「border-image:linear-gradient(upper color)」だけです。 , 下の color) を div 要素に追加します。Color);」というスタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
div 境界線のグラデーションを作成する css3 メソッド
css では、border-images 属性を組み合わせて要素の境界線スタイルを設定できます。 Linear -gradient 関数では、
linear-gradient() 関数を使用して、2 色以上の線形グラデーションを表す画像を作成します。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
border-image:linear-gradient(red,blue); スタイルを div 要素に追加するだけです。
コード例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
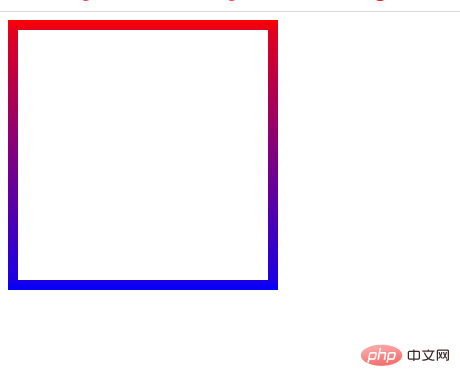
</html>出力結果:

#プログラミング関連の知識の詳細については、次のサイトを参照してください: プログラミングビデオ ! !
以上がCSS3でdiv境界線のグラデーションを作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




