
テキストが長すぎる場合に省略記号を表示する方法: 1. テキスト要素に「overflow:hidden;」スタイルを追加して、テキストの余分な部分を非表示にします; 2. 「text-overflow:ellipsis;」を追加します。 " をテキスト要素に追加します。スタイル内のテキストの非表示部分は、省略記号「...」で表すことができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS テキストが長すぎます。表示メソッドを使用してください。
1. CSS オーバーフロー属性を使用して、オーバーフローしたコンテンツを制御します要素ボックス 要素範囲内にスクロール バーを追加します。
オーバーフロー属性の値が非表示の場合、コンテンツがトリミングされ、残りのコンテンツが表示されないことを意味します。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
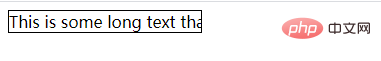
<div >This is some long text that will not fit in the box</div>
</body>
</html>出力結果:

このとき、余分なテキストはトリミングされますが、テキストは省略記号で表され、text-overflow 属性が不可欠です。
2. CSS では、text-overflow 属性を使用して、テキストが含まれている要素からオーバーフローした場合の動作を指定できます。
text-overflow 属性の構文は次のとおりです:
text-overflow: clip|ellipsis|string;
次の点に注意してください:
clip はテキストをトリミングすることを意味します。
ellipsis は、トリミングされたテキストを表す省略記号を表示することを意味します。
#string は、指定された文字列を使用してトリミングされたテキストを表すことを意味します。
したがって、... で冗長なテキストを表示したい場合は、「text-overflow:ellipsis」スタイルをテキスト要素に追加するだけです。例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
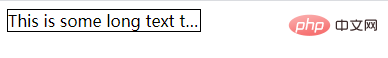
<div >This is some long text that will not fit in the box</div>
</body>
</html>出力結果:

プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上が長すぎるCSSテキストを表示するにはどうすればよいですか...の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




