
兄弟要素をクリアするための Jquery メソッド: 1. 選択した要素のすべての兄弟要素を取得するには、兄弟() メソッドを使用します。 2. 取得した兄弟要素を削除するには、remove() メソッドを使用します。構文は " $(セレクター).兄弟().削除()"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#兄弟要素をクリアする jquery メソッド
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
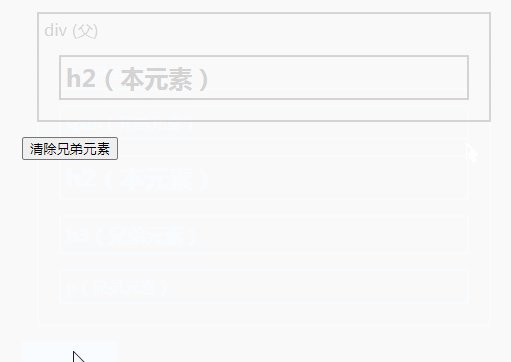
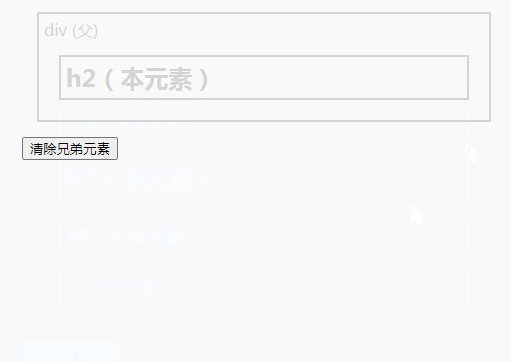
$("h2").siblings().remove();
});
});
</script>
</head>
<body>
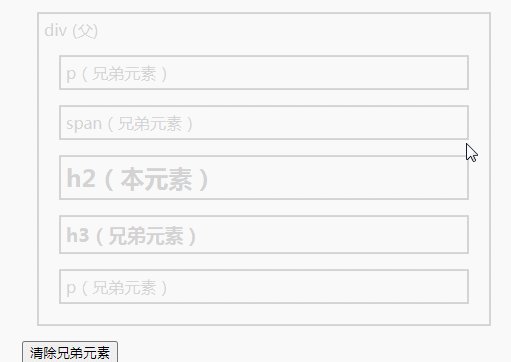
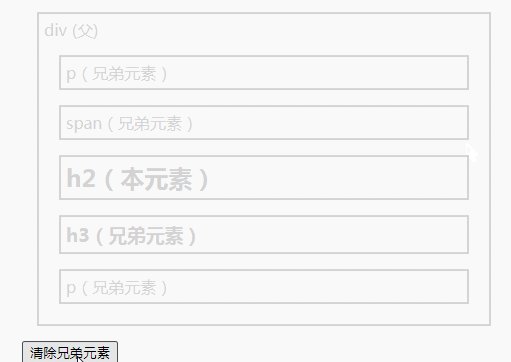
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html># 推奨される関連ビデオ チュートリアル:  jQueryチュートリアル
jQueryチュートリアル
以上がjqueryで兄弟要素をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。